How do I customize the API details pane?
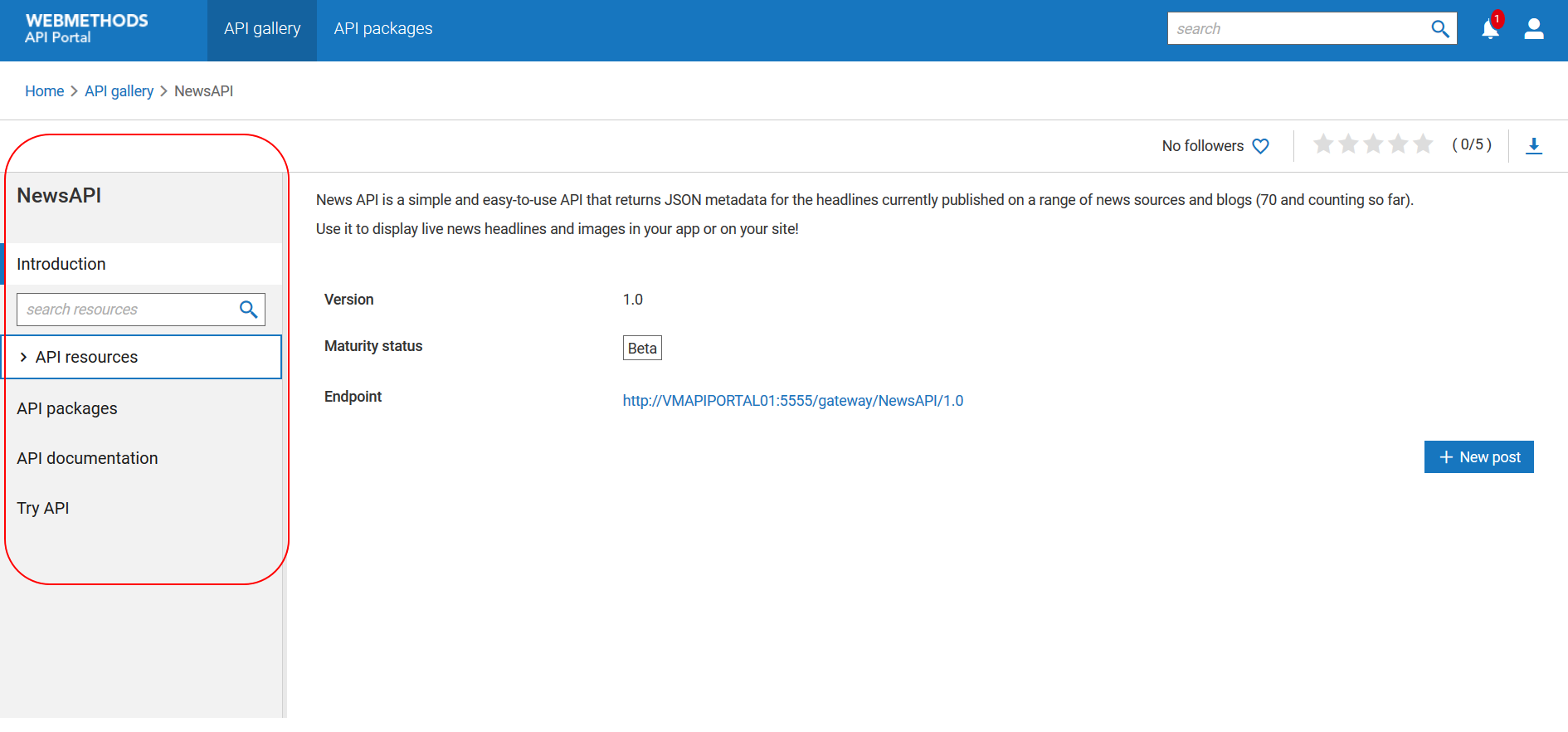
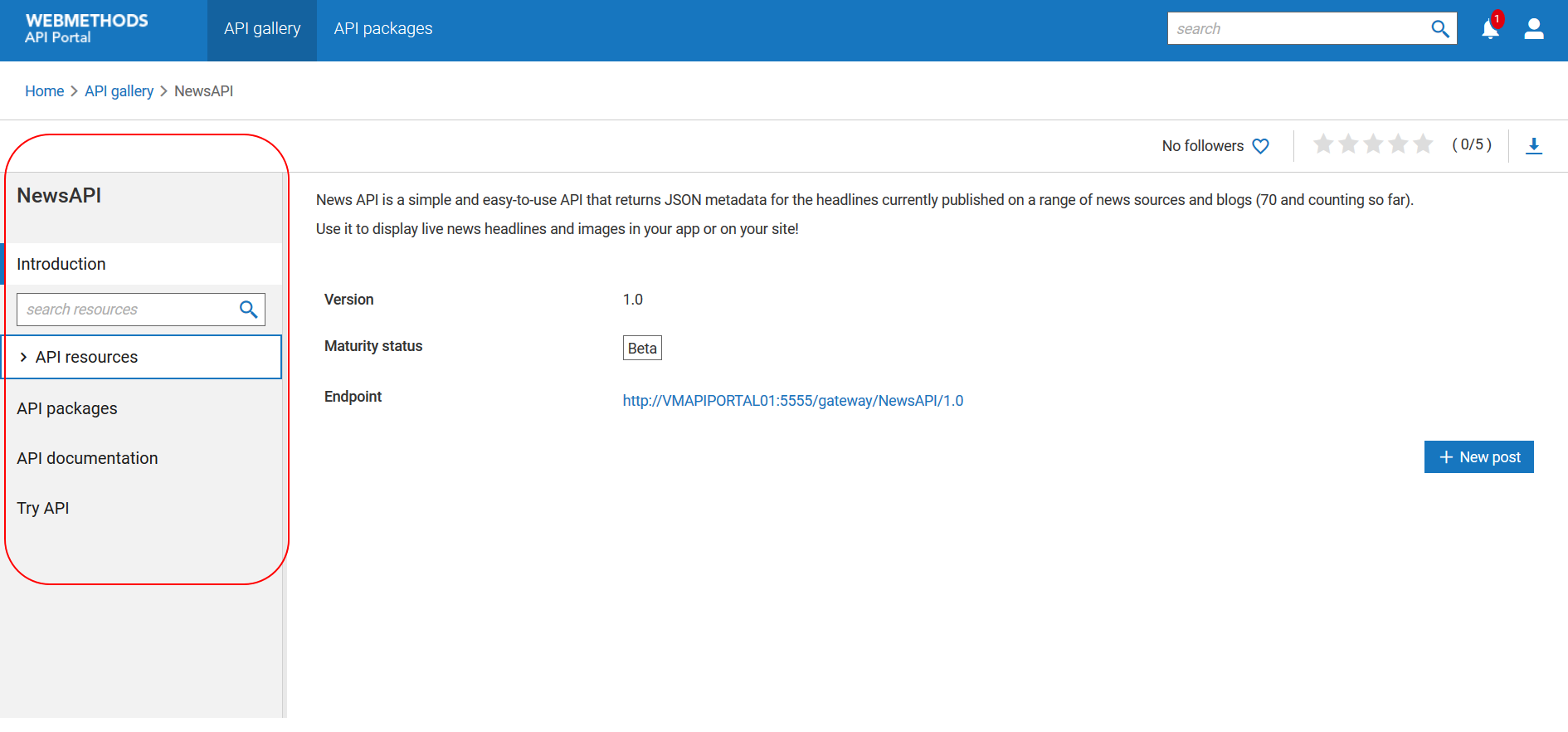
You can customize the entries displayed in the left pane of the API details screen to suit your requirements.
This use case starts when you want to customize the API details pane and ends when you have saved your customization.
In this example, you change the text Introduction to API Overview for the theme, Theme1.
 To customize the API details pane
To customize the API details pane1. From the
Manage themes page, click the customize icon

next to
Theme1.
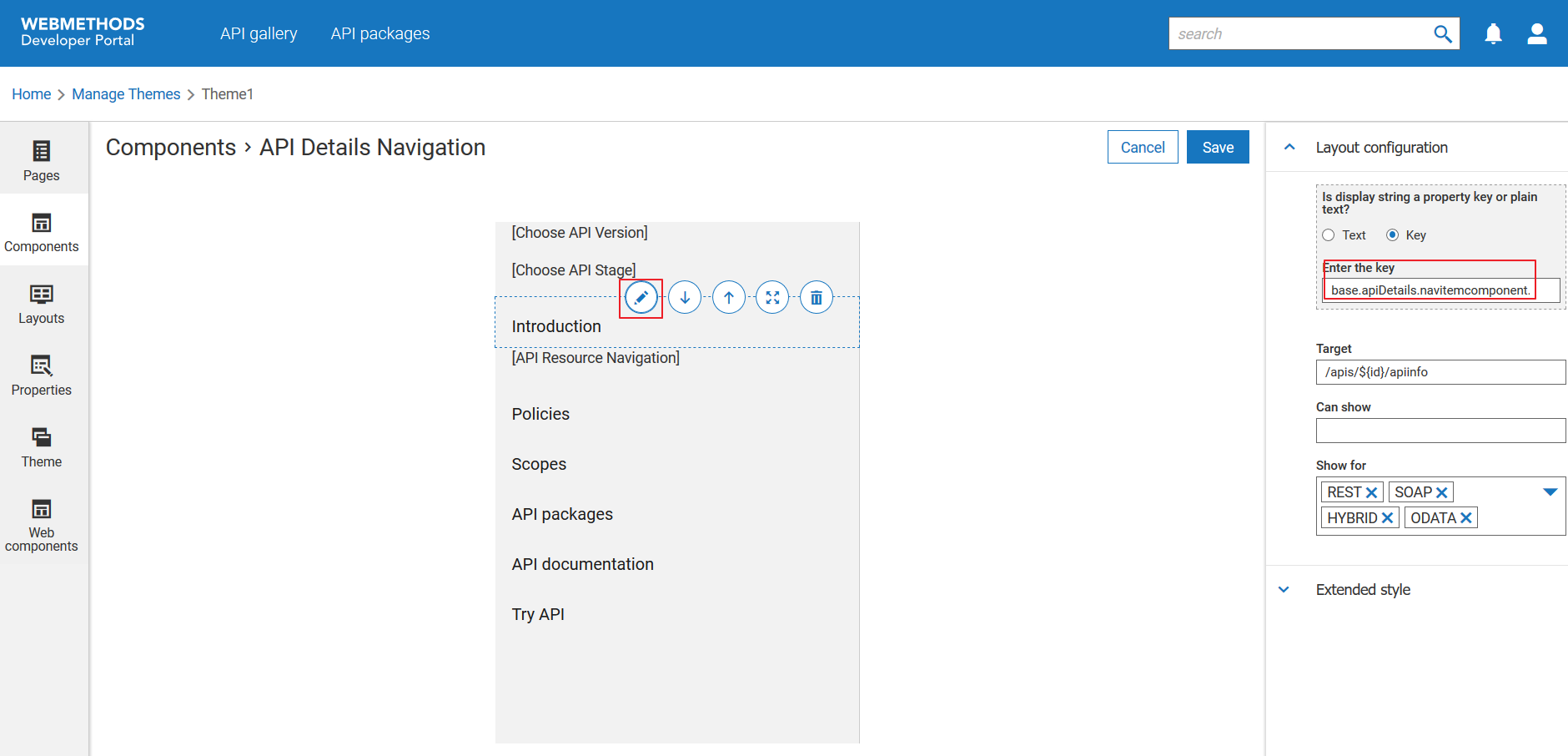
2. Select Components from the left pane and select the API details side bar.
3. Move your mouse pointer over the component and click the edit icon

.
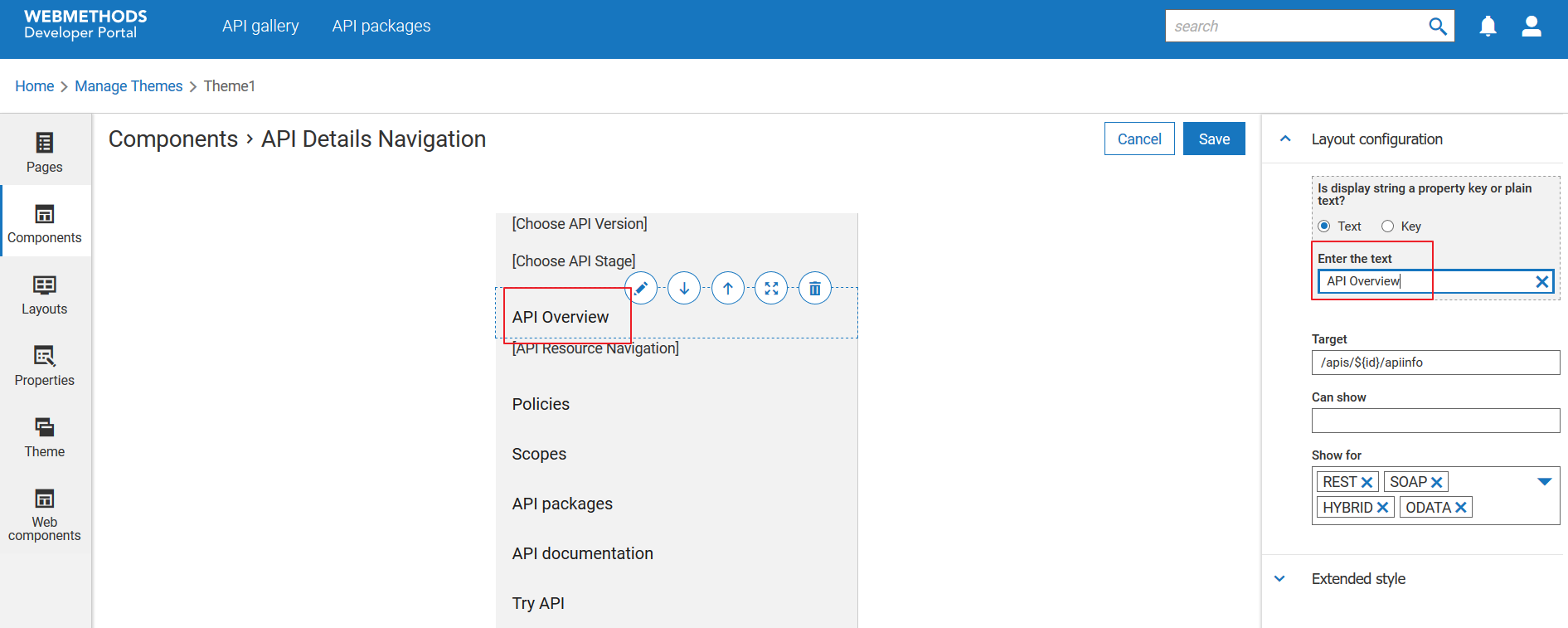
4. From the Layout configuration section, select Text.
5. Provide API Overview in the Enter the key field.
6. Click Save.
Your changes are saved.
Alternative steps:

Perform any of the following:

You can also add the following components are exclusive to the API details pane:
Component | Description |
Global search | Inserts search box that allows users to search for API resources. |
Stage chooser | Inserts option that allows users to choose the required API stage. |
Version chooser | Inserts option that allows users to choose the required API version. |
Comment streams | Inserts the comments stream section. |
API Nav Item | Inserts link to the configured page. Click  next to the component and configure the required page in the Layout configuration section. |
Next steps:

Click the activate icon

next to theme in the
Manage themes screen to activate the changes.


 .
.

 next to the component and configure the required page in the Layout configuration section.
next to the component and configure the required page in the Layout configuration section. next to theme in the Manage themes screen to activate the changes.
next to theme in the Manage themes screen to activate the changes.