How do I customize a block on a page?
You can divide a page into multiple blocks and customize the blocks individually to transform the page.
This use case begins when you want to customize a block and ends when you have completed customization.
In this example, the first image in the Welcome page of the theme Theme1 is modified.
Before you start
Ensure that you have created a theme or have a theme to customize.
 To customize a block
To customize a block1. From the
Manage themes page, click the customize icon

next to
Theme1.
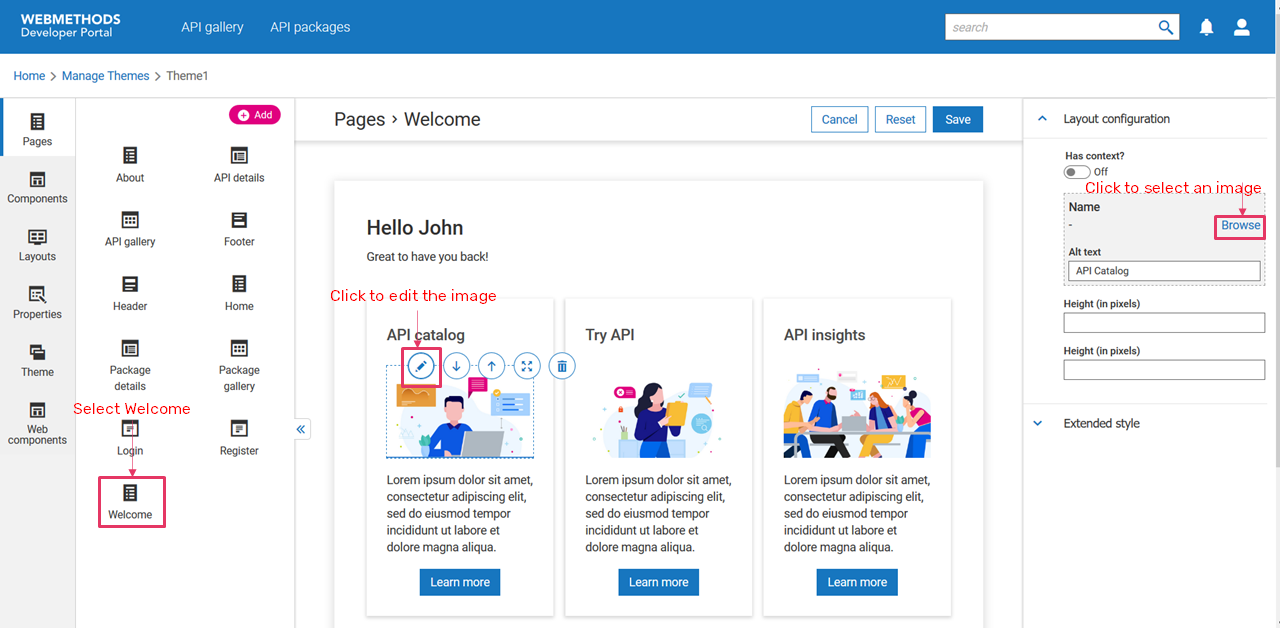
2. Select Pages and select Welcome.
The Welcome page appears with the corresponding editing options for each of the blocks.
3. Move your mouse pointer over the first image on the
Welcome page and click the edit icon

.
4. Click Browse and select the required image.
5. Click Save.
Your changes are saved.
Alternative steps:
1. In
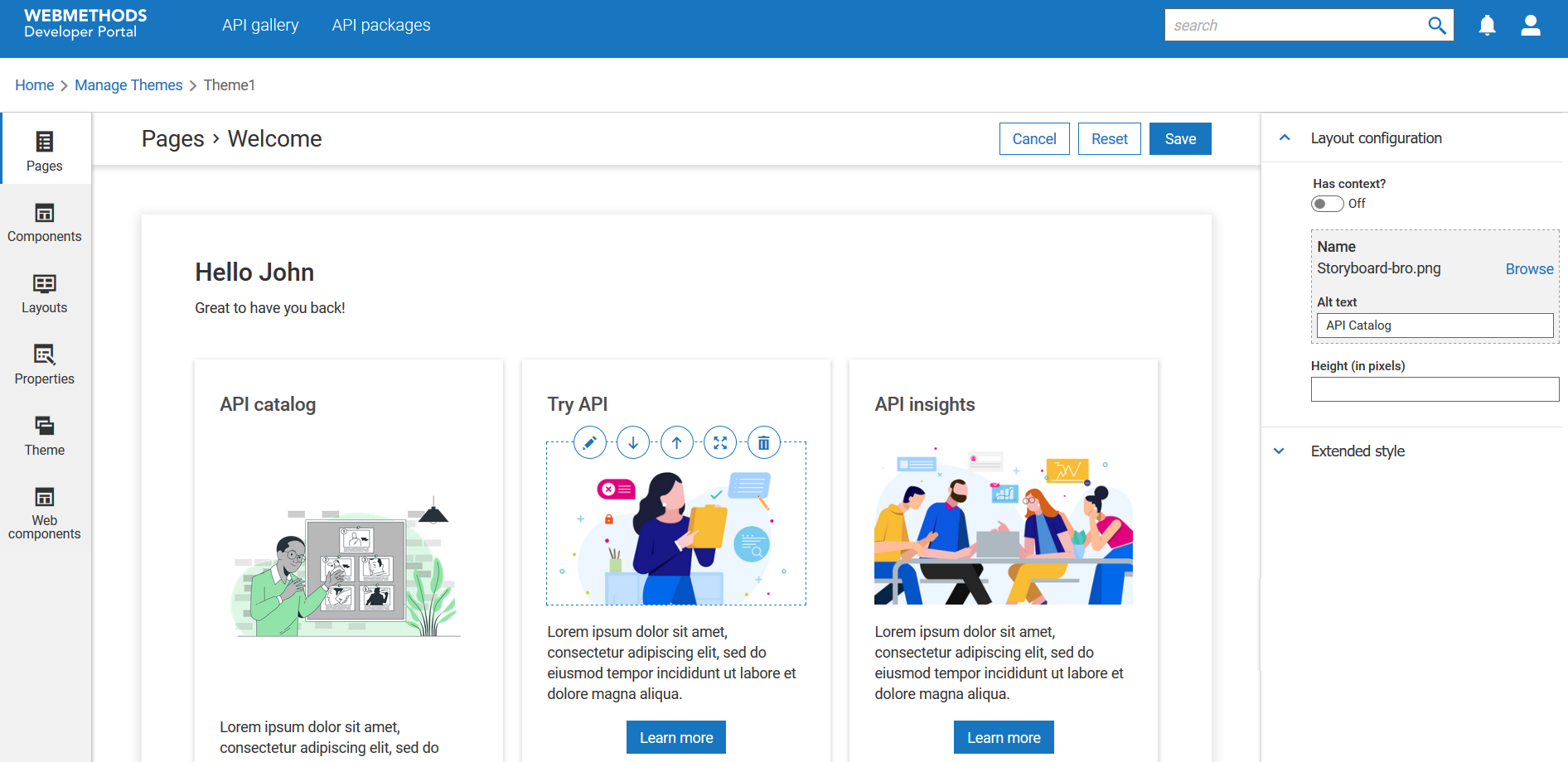
Step 3, move your mouse pointer over a block for customization options. The options to customize the block appear in the
Layout configuration section of the right pane. For information on the customization fields, see
Customization fields.
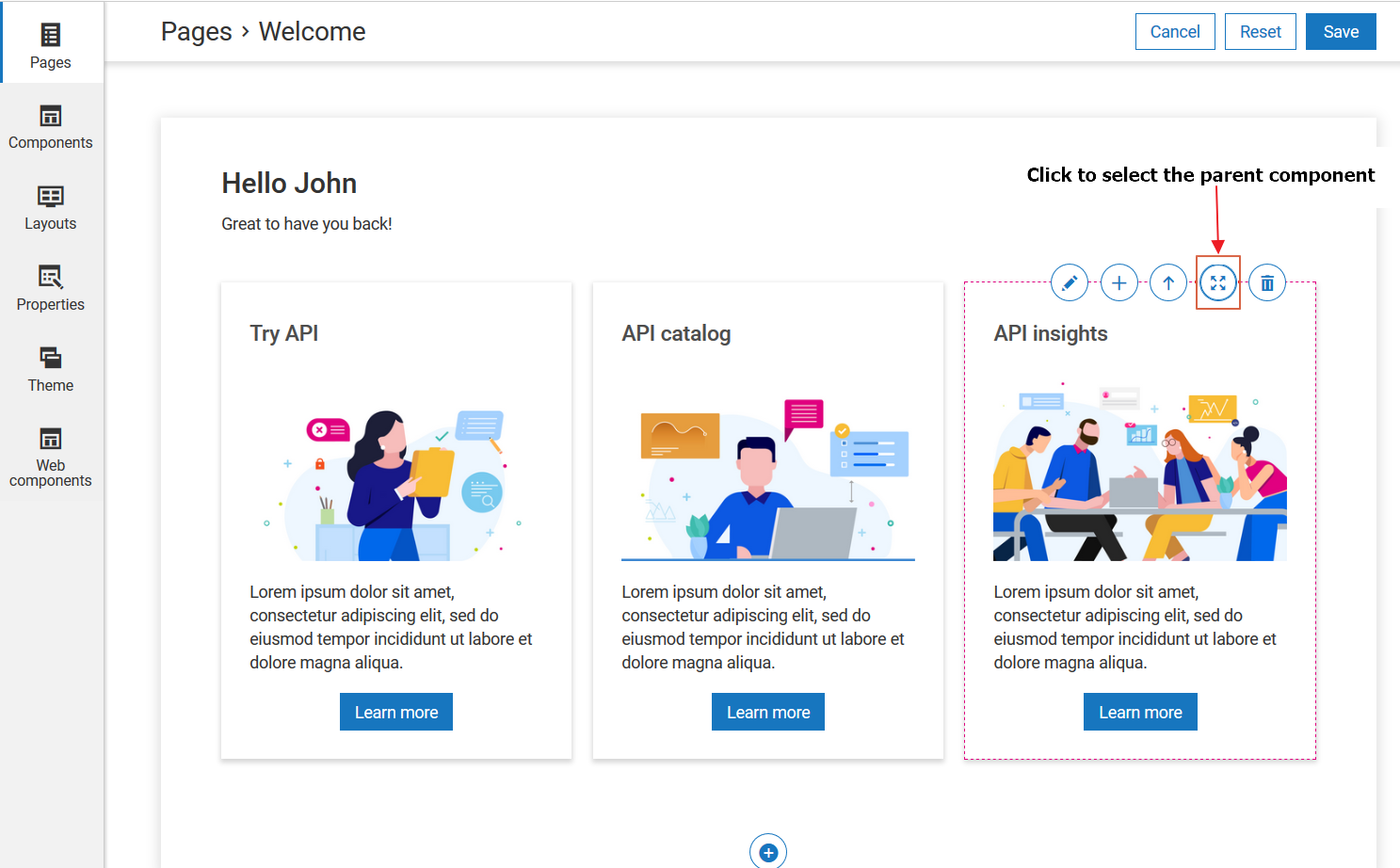
2. When the focus is set on a component, click

of the component to shift focus to the parent component.
When you select a parent component for editing, press Esc to clear the selection, before selecting any other component.
Next steps:

Click the activate icon

next to theme in the
Manage themes screen to activate the changes.
 .
.

 of the component to shift focus to the parent component.
of the component to shift focus to the parent component.
 next to theme in the Manage themes screen to activate the changes.
next to theme in the Manage themes screen to activate the changes.