How do I customize the API grid displayed in API gallery?
APIs, along with their details, are displayed as grids in API gallery. Each grid has an API and its details. You can customize the layout and details of the API grid to suit your requirements.
This use case starts when you want to customize API grid and ends when you have saved the changes.
In this example, you edit the image displayed in the API grid for the theme, Theme1
 To customize API grid
To customize API grid1. From the
Manage themes page, click the customize icon

next to
Theme1.
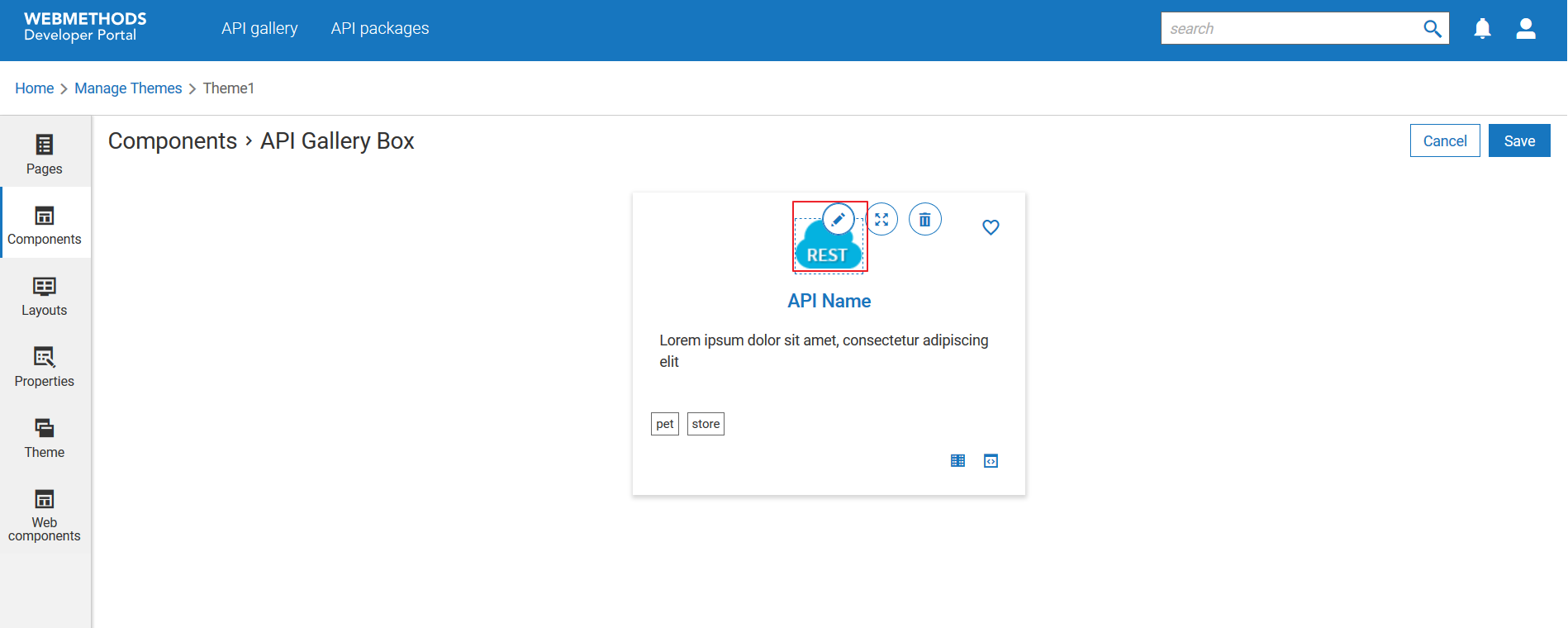
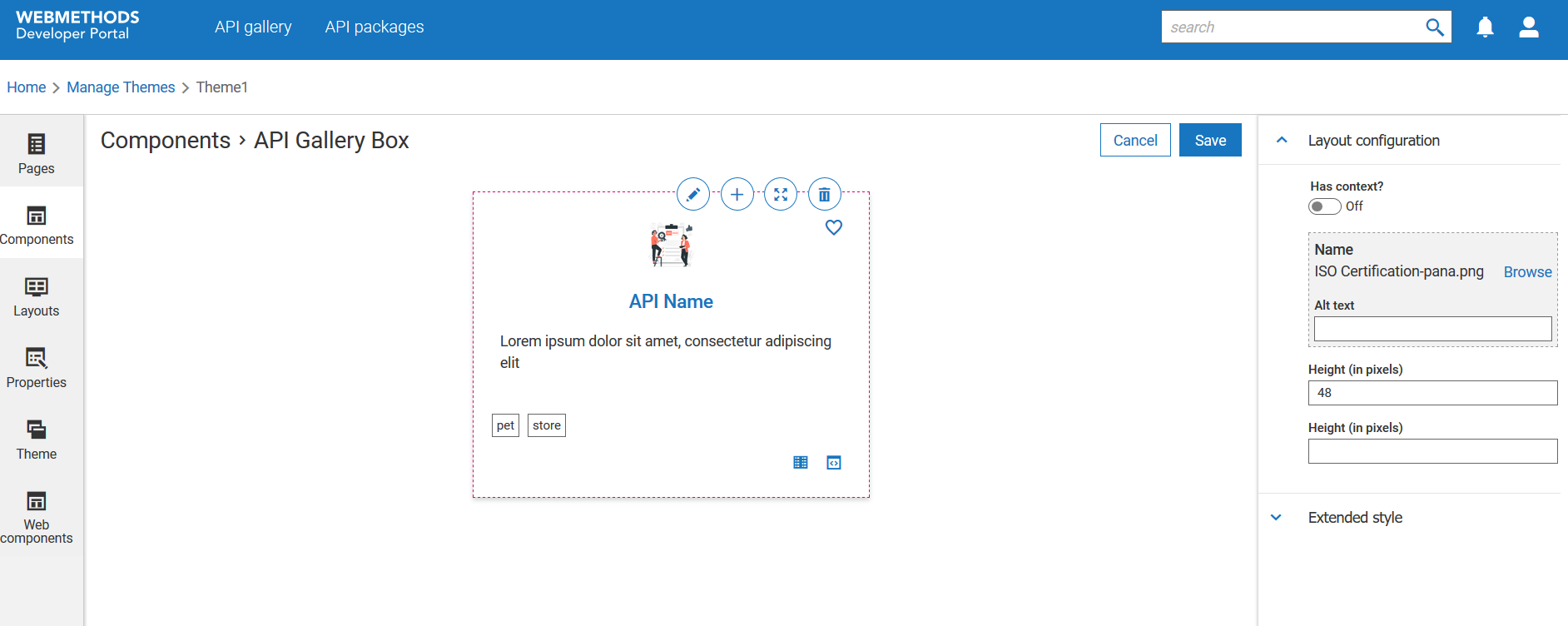
2. Select Components from the left pane and select the API default box.
3. Move your mouse pointer over the image icon and click the edit icon

.
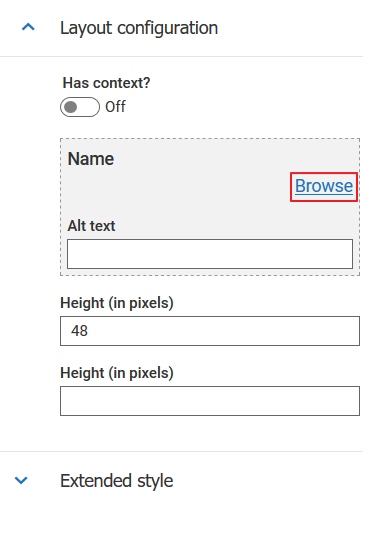
4. Click Browse and select the required image.
5. Click Save.
Your changes are saved.
Alternative steps:

Perform any of the following:
Next steps:

Click the activate icon

next to theme in the
Manage themes screen to activate the changes.



 .
.

 next to theme in the Manage themes screen to activate the changes.
next to theme in the Manage themes screen to activate the changes.