The Structure of a MashZone NextGen App
When apps are loaded, rendered and used in published destinations, this also loads the MashZone NextGen App API and wraps the app in a framework based on the type of app:
App Framework for Workspace and Custom Apps
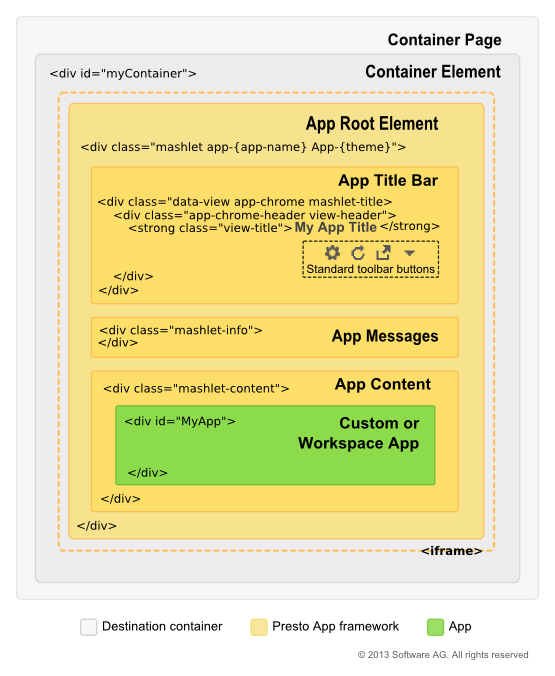
The App Framework for workspace apps or custom apps is shown below:
In desktop browsers, the app is loaded and rendered in a container page in that destination. This page has a container element that defines where the app is rendered.
In mobile devices, the app has no container, but instead is rendered in the full screen of the device.
The App Framework wraps the app within the container element or device. It contains the following elements:
 <iframe>
<iframe>: in desktop browsers, the app can be rendered
inline within the container element or
secured within an <iframe> to isolate the JavaScript and CSS for the app from the container page.
 Root Element
Root Element: the root node that entirely wraps the app itself and all elements supplied by the App Framework. Apps can get a reference to this node using the
getRootElement method in the
MashZone NextGen App API.
The root node also has a unique class app-app-name that contains the name for this app. This class can be used in CSS selectors to override or add to styles for components within the app framework or the app content.
 App Title Bar
App Title Bar: by default this element displays the app title and a set of toolbar buttons:

 Tools
Tools: opens the input form in both desktop and mobile devices to allow users to change input parameters for the app. Only present if the app has input parameters. Basic apps may have additional forms.

 Open in New Window
Open in New Window: in desktop browsers, allows the app to open in a separate window or tab outside of the container.

 Collaboration Menu
Collaboration Menu: in desktop browsers, contains menu options to share the app, get embed code for the app, publish the app to
SharePoint or edit user preferences for the app, if appropriate.
In desktop browsers, the container where an app is published can hide this default title bar completely or override the default title bar with its own title bar. Apps can also hide this title bar.
Note: | Hiding the title bar also hides the standard toolbar buttons. This prevents users from updating input parameters for apps or handling other functions such as refreshing data. |
 App Messages
App Messages: a default element to display exceptions or error messages using the
MashZone NextGen App API. See
Handle Exceptions for more information and examples.
 App Content
App Content: the parent within the App Framework where the app is rendered. Apps can listen to this wrapper for resize events or use the App API to handle size changes. See
App Dimensions and Resizing for more information and examples.
App Framework for Basic Apps
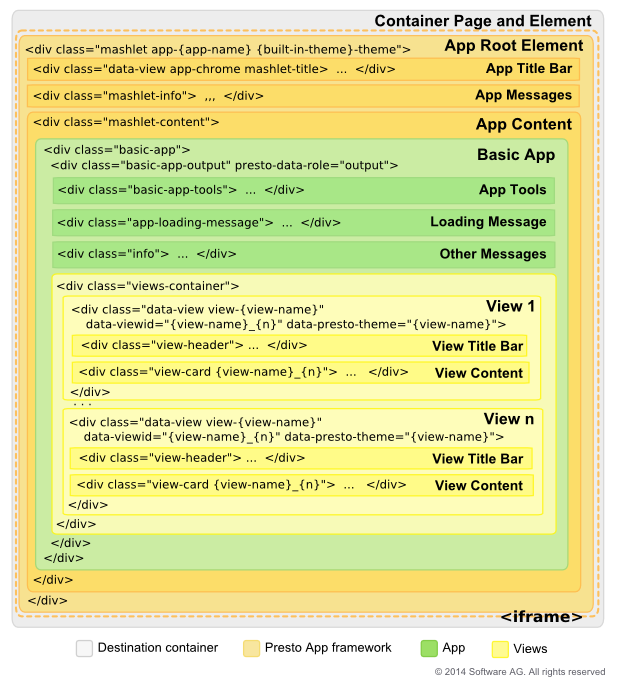
The App Framework for basic apps has the same basic layers presented earlier for workspace and custom apps, as shown in the following figure. In desktop browsers, there is a container page and within that page a container element where the app is rendered. In mobile devices, the app is rendered in the full screen of the device.
The App Framework wraps the app in a root element that contains the app title bar and an area for messages.
It has a container for the app content and then a wrapper for the basic app. This contains:
 Basic App Tools
Basic App Tools: this may include forms for input parameters, sorting and filtering based on configuration for the basic app. This opens from the

Tools button in the app title bar.
 Messages
Messages: an area for the text of the standard "loading data" message and another for other messages.
 Views Container
Views Container: wrapping all views in the basic app.
 View 1-n
View 1-n: a wrapper for each view. This contains areas for both the:
 View Title Bar
View Title Bar which may be disabled based on user configuration. It is also disabled by default when basic apps are included in workspaces, although users can override that.
 View Content
View Content for the grid, chart or map for that view.
The view wrapper also has a unique class view-view-name that contains the name for this view. This class can be used in CSS selectors to override or add to styles for the view and view title bar.