Programmatically Populating a ListView
Use a ListView object to display a list of items. You can populate a ListView by adding logic to the view’s controller.
Note:
Rather than adding logic to the view’s controller to populate the
ListView object, you can use a content provider to populate a
ListView. For example, you might populate the
ListView with the response from a REST service. For more information, see
Using a Content Provider to Populate a ListView.
Objects to Add to the Project Model
This section describes the objects you add to the model if you want to add logic to the view’s controller to populate the ListView object.

In the
UserInterface > Views section of the model, you need to add the following objects.
Object | Description |
ListView | Required. Defines the ListView. |
Pagination | Optional. Specifies how many list items to display per page and identifies templates for objects that the user selects to view the next or previous page of results. |

In the
UserInterface > Templates section of the model, you add templates that indicate how to display the data within the
ListView.
Template for | Description |
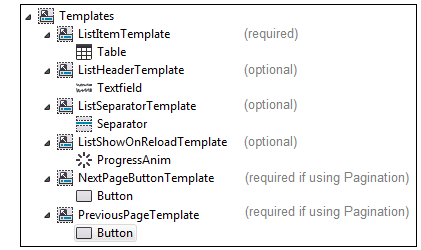
List item | Required. You must create a template that defines how to display a single item from the data source. Typically, you create a template for a Table or TableButton object. When you add logic to the controller for the view, you invoke the Java class for this template to display an item in the view. |
List header | Optional. You can create a template to provide a header for the ListView. For example, you might create a template for an object like a Textfield or an Image. If you want to provide a header for the ListView, specify the template in the ListView object’s List View Header property. |
List separator | Optional. You can create a template for an object that you want to display between each list item in the ListView. For example, you might create a template for an object like a Separator, Spacer, or Image object. If you want to provide a separator for the list of data, specify the template in the ListView object’s Separator property. |
Control to show when reloading data | Optional. You can create a template for an object that the application will display when the application is accessing the data source to refresh the data. For example, you might create a template for an object like a ProgressAnim, Image, or Textfield object. If you want the application to display an object when refreshing the data, specify the template in the ListView object’s Show On Reload property. |
Control to display the next page of results | Conditionally required. Create a template for an object, for example, a Button object, that a user selects at run time to display the next page of results. This template is required if you are using the Pagination object. You specify this template in the Pagination object’s Next Page Template property. |
Control to display the previous page of results | Conditionally required. Create a template for an object, for example, a Button object, that a user selects at run time to display the previous page of results. This template is required if you are using the Pagination object. You specify this template in the Pagination object’s Previous Page Template property. |
Logic in the Controller for the View
When you generate sources for a mobile project, Mobile Development generates a Java class named view_nameControllerImpl.java in the src.package_name.ui.controller.impl package. For example, if you assigned the view the name “MyListView” and the package name “my.company.com”, Mobile Development generates MyListViewControllerImpl.java in the src.my.company.com.ui.controller.impl package.
To provide logic to populate the ListView, you override the following methods:
 getNumber OfRows()
getNumber OfRows(). At run time, the application invokes this method to determine the total number of list items to display.
Add logic to this method to determine the number of list item results to display, for example:
public int getNumberOfRows(ListView listView) {
Vector my_items = getMyData();
return my_items.size();
}
 getCell
getCell. At run time, the application invokes this method to obtain a list item to display in the
ListView.
Add logic to this method that returns a single list item to display, for example:
public nUIDisplayObject getCell(ListView listView, int rowIndex){
Vector myItems = getData();
final ListItemTemplate item = new ListItemTemplate();
item.initializeWithData(myItems[rowIndex]);
item.setIndex(rowIndex + 1);
return item;
}
 onRowSelect()
onRowSelect(). At run time, the application invokes this method when a user selects a row in the list of results. Optionally add logic to this method if you want to take some action when a list item is selected. For example, you might want to transition to another view or open a dialog.
public void onRowSelect(ListView listView, int rowIndex) {
Vector myItems = getData();
getTransitionStackController().pushViewController(new
ItemDetailViewImpl(myItems[rowIndex]));
}
Related Topics