Adding Content to a View
What You Can Add to a View
To define a view’s user interface, in the Outline Editor you add user interface objects to the model as child objects of the view object. For descriptions of the objects you can add to views, see the following:
The user interface objects that are valid in a view are based on the specific type of view, that is, whether you are adding the objects to a ListView, NavView, View, SideView, TabView, or WebView. For example, the only valid object that you can add to a NavView is a NavButton object. When using the Outline Editor to build a view’s user interface, the Outline Editor only lists objects that are valid for each type of view.
The following sections provide general information about adding content to views. For information specifically about adding content to a
ListView, see
Programmatically Populating a ListView and
Using a Content Provider to Populate a ListView.
Order of Objects You Add to the View
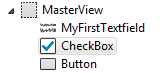
The order of the child objects under a view object dictates the order the objects will display in a view. For example, assume the following is defined for a view:
The result is that in the view’s user interface, a textfield is displayed followed by a check box and a button.
Nesting Objects in a View
Some objects allow you to nest child objects under them. When the view is displayed, the child objects are displayed inside their parent object. If you nest multiple objects, they display in the parent object in the order you list them in the model in the Outline Editor.
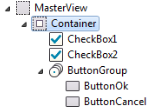
For example, if you use a Container object, you can nest child objects under the Container object.
The result is that in the view’s user interface, the child objects you place under the Container object display within the container in the user interface. The order of the child objects are the order in which the child objects are displayed within the Container object.
Related Topics