Using Constraint Layout
Constraint layout allows you to create a user interface for your mobile application without having to build complex hierarchies for user interface objects in views. Instead of using absolute positioning, you layout user interface objects according to relationships between sibling objects and the parent layout.
You use the Layout Builder to build a user interface with constraint layout. With the Layout Builder, you can

Configure your layout in the
Preview tab by dragging and dropping user interface objects in a parent layout.

Edit the code of your layout template in the text editor of the
Model tab.

Insert Java code for your layout template in the
Java tab.
To define the position of a user interface object within the layout template, the Layout Builder uses contraints. A constraint represents a connection or alignment to another user interface object or to the parent layout. You must define at least one horizontal and one vertical constraint for each user interface object.
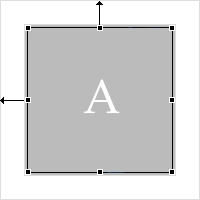
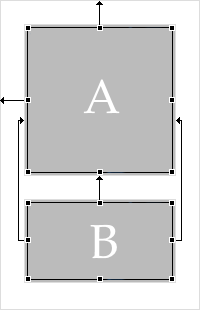
The following images show how to align user interface objects to a parent or to a sibling.
Object A is vertically and horizontally aligned to the parent layout.
Second object B is vertically and horizontally aligned to the sibling object A.
For more information about how to configure a constraint layout template, see
Configuring a Constraint Layout Template.
For more information about how to delete a constraint layout template, see
Deleting a Constraint Layout Template.
Note:
You cannot test a mobile project that uses constraint layout in the Phoney phone simulator as Phoney does not support constraint layouts.
Related Topics