このドキュメントでは、次のトピックについて説明します。
コントロールボックスは、ネスト構造コントロールサポートの効力を強化するのに使用されます。 ただし、コントロールボックスには、特筆すべき多くの独自機能があります。
コントロールボックスは、まったく自動力のないコントロールで、フォーカスを受け取ることができず、マウスまたはキーボード入力を受け取らないテキスト定数およびグループフレームと同じカテゴリに属します。 コントロールボックスは、コントロール階層を構成するために、他のコントロール(他のコントロールボックスも含む)に対する汎用目的のコンテナの役割を果たすことを意図したものです。 そのために、コントロールボックスは特筆すべき次の 3 つのスタイルをサポートします。
利便性のためにコントロールをグループ化しても、ユーザーにコンテナそのものは見せたくない場合がよくあります。このような場合、コントロールボックスに "透過" スタイルをマークできます。 このスタイルをマークすると、コントロールボックスは表示されずに、背景となる色およびコントロールが表示されます。
コントロールボックスに "排他制御" スタイルをマークすることもできます。 ダイアログエディタでの編集時またはランタイム時に排他的コントロールボックスが表示されると、同様に "排他制御" がマークされている他のすべての兄弟コントロールボックスが非表示になります。 これは、編集時とランタイム時とでは少し違った方法で適用されます。 ランタイム時には、排他的コントロールボックスの VISIBLE 属性を TRUE に設定すると、すべての排他的な兄弟が非表示になり、それらの VISIBLE 属性が FALSE に設定されます。 編集時には、排他的コントロールボックスまたはその子孫の 1 つを選択すると常に、排他的コントロールボックスが表示され、他の排他的な兄弟はすべて非表示になります。 ただし、後者の場合、関係するコントロールの VISIBLE 属性は影響を受けません。 このことは、ダイアログが実行されるときに最初に表示される排他的コントロールボックスは、ダイアログの最後の保存時に表示されていた排他的コントロールボックスとは関係ないということを意味します。
また、コントロールボックスは "親と同サイズ" スタイルをサポートします。 コンテナコントロールまたはダイアログ自体がサイズ変更されると、このスタイルが設定されたすべての子コントロールボックスは親のクライアントエリアを完全に埋めるようにサイズ変更されます。 このスタイルがダイアログエディタで最初に設定されるときも同様です。 ただし、このようなコントロールボックスをコンテナとは関係なくサイズ変更することもできます。
前述の排他的コントロールボックスは、ダイアログの同一リージョンを占める複数のコントロールが重なり合った "ページ" の管理が必要な状況に対応することを主目的としています。 多くのコントロールが互いに部分的または完全に重なることがあるため、排他的コントロールボックスによる自動的に隠す機能を使用しないと、ユーザーがダイアログエディタでこの状況を処理するのは非常に困難です。 編集中にコントロールシーケンスの最初にコントロールを移動することもできますが、これは非常に不便な方法であり、処理を続ける前にコントロールを元の位置に戻すのを覚えておく必要があります。
排他的コントロールボックスを使用すると、コントロールを選択するのと同じくらい簡単に、このような状況でコントロールを編集できます。 現在表示されていないコントロールの場合、ダイアログエディタのステータスバーのコンボボックスを使用するか、またはターゲットコントロールに到達するまで Tab キーを押してコントロールを順番に移動することによって、選択できます。 排他的コントロールボックスの子孫であるコントロールを選択すると、排他的コントロールボックスが表示されていなかった場合は表示され、それまで表示されていた排他的コントロールボックスが非表示になります。 この変化は、ダイアログの生成ソースコードおよびランタイム状況に影響を与えません。
コントロールボックスはできるだけ汎用性を持つことを意図して設計されましたが、コントロールページが重なることが望まれる(そのため、排他的コントロールボックスが極めて有効な)2 つの状況について説明します。
ウィザードダイアログ
タブ化されたダイアログ("プロパティシート")

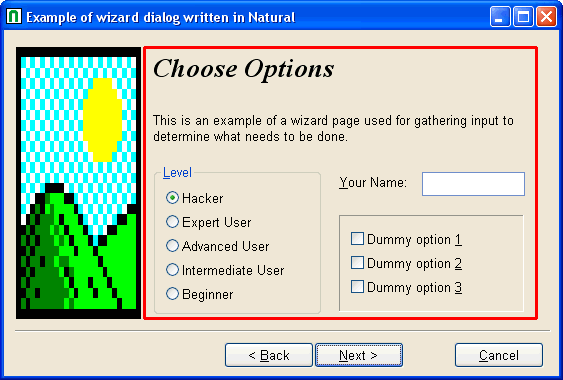
赤で強調された四角の中には、いわゆる "ウィザードページ" が表示されます。 必要な機能を実装するために、このエリア内で 2 階層のコントロールボックスを使用します。

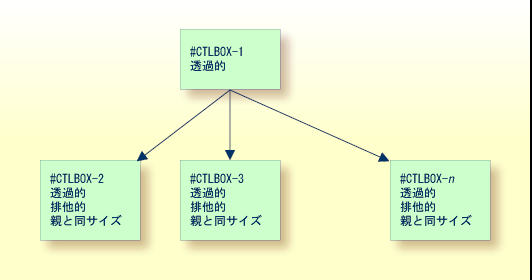
#CTLBOX-1 は、"マスタ" コントロールボックスとして使用され、後でページのサイズ変更を容易にするために必要です。 すべての子コントロールボックスにスタイル "親と同サイズ" がマークされているため、#CTLBOX-1 をサイズ変更するだけでウィザードページエリアをサイズ変更できます。
子コントロールボックスは実際のウィザードページを実装するのに使用されます。 #CTLBOX-2 はウィザードページ 1 用のコントロールを含み、#CTLBOX-3 はウィザード 2 用のコントロールを含むといった具合になります。
通常、ウィザードページを作成するには以下の手順を実行します。
他のコントロールに対する最上位("マスタ")のコントロールボックスを作成します。
属性ウィンドウで、"透過" スタイルを設定します。
最初のコントロールボックス内で別のコントロールボックスを作成します。 コントロールボックスは常にコンテナであるため、新規コントロールボックスは自動的に最初のコントロールボックスの子になります。
子コントロールボックスの属性ウィンドウで、スタイル "透過"、"排他制御"、および "親と同サイズ" を設定します。 "親と同サイズ" を設定すると、子コントロールボックスがコンテナいっぱいに広がります。
これで、ウィザードページ 1 となる新規作成コントロールボックスへのコントロールの追加を始めることができます。
新しいウィザードページを追加するための最も簡単な方法は、新しいページの直前としたい子コントロールボックスを選択してコマンドをコピーおよび貼り付けることです。 Natural は、コピーをする前に、子コントロールもコピーするかどうかを確認します。 この質問に と答えてください。
新規追加した子コントロールボックスにも排他フラグが設定されているため、前に表示されていた子コントロールボックスが非表示になり、新しい空白のコントロールボックスが表示されます。最初のウィザードページに対して新しいコントロールセットを追加する準備ができました。
編集時にページを切り替えるための最も簡単な方法は、ダイアログエディタのステータスバー上のコンボボックスから、該当するページに対する子コントロールボックスまたはページ上のコントロールの 1 つを選択することです。
プッシュボタンとウィザードページとの境界線は、キャプションのない非常に細い(2 ピクセル)グループボックスとして実装できます。 薄く見えているグループボックスの境界線は、コントロールシーケンス内のグループフレームの後に透過的なコントロールボックスを使うことによって隠すことができます。 この手法を使用するにはダイアログの "コントロールクリッピング" スタイルを確実に設定してください。
最初に、現在アクティブなページのハンドルを格納するために、以下の例のようにダイアログのローカル変数を定義します。
01 #ACTPAGE HANDLE OF CONTROLBOX ...
次に、ダイアログの AFTER-OPEN イベントで、この変数に最初のウィザードページのハンドルを設定します。
#ACTPAGE := #CTLBOX-1.FIRST-CHILD ..
#CTLBOX-1 は、最上位コントロールボックスのハンドルです。 これで、 プッシュボタン(#PB-NEXT)に対する CLICK イベントコードを実装する準備ができました。 以下のように実装してください。
IF #ACTPAGE.SUCCESSOR = NULL-HANDLE
CLOSE DIALOG *DIALOG-ID
ELSE
REPEAT
#ACTPAGE := #ACTPAGE.SUCCESSOR
WHILE #ACTPAGE.ENABLED = FALSE
END-REPEAT
#ACTPAGE.VISIBLE := TRUE
IF #ACTPAGE.SUCCESSOR = NULL-HANDLE
#PB-NEXT.STRING := 'Finish'
#PB-BACK.ENABLED := FALSE
#PB-CANCEL.ENABLED := FALSE
ELSE
#PB-BACK.ENABLED := TRUE
END-IF
END-IF
..
後でさらにウィザードページを追加する場合もこのロジックは変わらないことに注意してください。 また、対応するコントロールボックスが使用不可にされた中間ウィザードページは無視されることにも注意してください。 その結果、関連するコントロールボックスの
ENABLED 属性を FALSE に設定するだけで、前の入力に基づいて特定のウィザードページを省略できます。 最後のページに達すると、 プッシュボタンが "Finish" プッシュボタンに変わります。
プッシュボタン(#PB-BACK)の CLICK イベントコードも非常によく似ています。
REPEAT #ACTPAGE := #ACTPAGE.PREDECESSOR WHILE #ACTPAGE.ENABLED = FALSE END-REPEAT IF #ACTPAGE.PREDECESSOR = NULL-HANDLE #PB-BACK.ENABLED := FALSE END-IF #ACTPAGE.VISIBLE := TRUE ..
ダイアログエディタで最初は プッシュボタンを使用不可にすべきであることに注意してください。
ウィザードページ上の全コントロールの消去は、関連するページの最上位のコントロールを選択して、コントロールのすべての兄弟も選択するためにメニューのを選択することによって簡単に行えます。 これにより、選択したコントロールが通常どおり削除されます。
タブ化されたダイアログ("プロパティシート" とも呼ばれる)は、ウィザードダイアログの概念とよく似ています。 唯一の本質的な違いは、 および プッシュボタンを使用してコントロール "ページ" 間を移動するのではなく、ユーザーが該当するタブをクリックすることによって希望するページを直接アクセスする点です。 コントロールページの階層は、上記のウィザードダイアログの例と同じ方法で、ダイアログエディタで構成および処理できます。 実際のタブを提供するいくつかの ActiveX コントロールを使用できます。
ただし、ページの切り替え(つまり、対応するコントロールボックスの切り替え)は自動的に行われないことに注意する必要があります。 Natural プログラマが、タブ切り替えによって発生する ActiveX イベントに対してコードを挿入し、選択されたタブを調べ、該当する(排他的な)コントロールボックスの
VISIBLE 属性に TRUE を設定する必要があります。 各 ActiveX コントロールは選択された任意の方法で機能を実装するため、Natural が暗黙のうちに実装することができないからです。 タブ切り替えによって発生する標準イベント、および現在アクティブなタブを決定するための標準パラメータ付きの標準メソッド(または標準プロパティ)はありません。
Microsoft の "Tab Strip" ActiveX コントロール(V4-NEST.NS3)を使用したタブ化されたダイアログの例が、Natural サンプルライブラリに提供されています。