In this exercise you will improve the look & feel of your Web application by manipulating the template files and the CSS files of your Web application. This exercise should be performed after you have created the training application and you have deployed a Web application under your Web server. As this exercise intends to change the look and feel of your Web application to be similar to the look and feel of the InstantDemo demo application, it is recommended that before you start this exercise, you deploy the InstantDemo demo application and with each step, compare the effect of the changes you make in your application with the InstantDemo.
In this exercise we will learn how to:
|
|
Manipulate Host Keys | Design the appearance of host keys in your Web pages. |
|
|
Change Colors and Fonts | Modify colors and fonts on your Web pages. |
|
|
Templates | Manipulate the screen template to add your own content. |
|
|
Screen Locker | Changing the screen image that indicates that a task is being processed. |
 Accompanying movie:
Accompanying movie:
Also refer to Creating a New Web Application in the Web Enablement section.
The exercise solution here applies for both JSP and C#2.0.
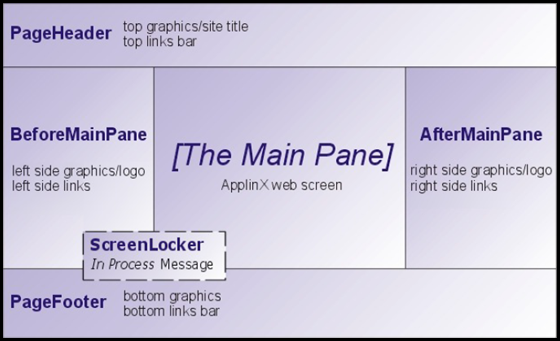
Before you start, take a look at the following diagram to understand how the framework screen is structured: