Using Tables to Control the Layout of Elements
If you want a more complex layout than just elements positioned vertically, one below the other, you can use tables for your layout. When you use tables, you can:

Use background colors or Images to change the background of the entire table, entire rows, and/or individual cells.

Add borders around cells and control the thickness of the cell borders.

Position elements side by side by placing the elements in table cells.

Span cells horizontally and or vertically.
Using tables allows you to precisely position elements while still allowing your user interface to scale to all devices, platforms, font sizes and orientations.
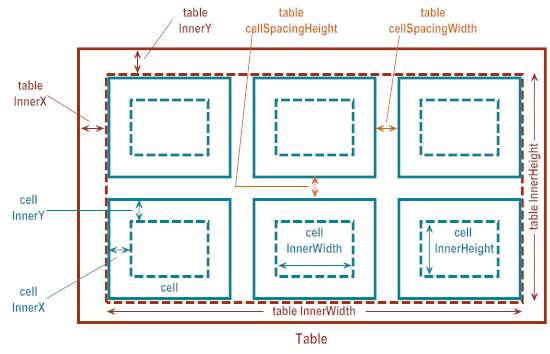
Controlling Inner Padding and Spacing In Tables
When using tables (
nUITableElement objects) for element layout, you need to consider the table’s inner padding and the cell spacing within a table. Additionally, table cells (
nUITablecellElement objects) also have inner padding. You control inner padding and spacing using the following attributes.
NativeUI Object | Attribute | Description |
Table
(nUITableElement object) | InnerX | Defines the distance from the table’s left edge to where table cells are drawn. |
InnerY | Defines the distance from the table’s top edge to where table cells are drawn. |
InnerWidth | Defines the table’s usable width in which you can add content. |
InnerHeight | Defines the table’s usable height in which you can add content. |
cellSpacingWidth | Defines the distance between the table columns. |
cellSpacingHeight | Defines the distance between table rows. |
Table cell
(nUITablecellElement object) | InnerX | Defines the distance from a cell’s left edge to where child elements are drawn. |
InnerY | Defines the distance from a cell’s left edge to where child elements are drawn. |
| InnerWidth | Defines a cell’s usable width in which you can add content. |
| InnerHeight | Defines a cell’s usable height in which you can add content. |
The use of
InnerX,
InnerY,
InnerWidth, and
InnerHeight attributes in tables and table cells is the same as for any parent object. For more information, see
Controlling the Inner Padding of Parent
Objects.
Adding Background Colors, Images and Borders
You can set the background color and Image of tables (
nUITableElement objects), table rows, (
nUITablerowElement objects), and table cells (
nUITablecellElement objects). Additionally, you can add borders around the cells in a table. You control background colors, Images and borders using the following attributes.
NativeUI Object | Attribute | Description |
Table
(nUITableElement object) | Bgcolor | Defines the background color for the entire table. |
| BackgroundDrawable | Defines the background color or Image for the entire table. |
| CellBorderColor | Defines the color for the borders drawn around the cells in the table. |
| CellBorderThickness | Defines the width of the borders drawn around the cells in the table. Specify a pixel value for the width. If you do not want the cells to have a border, specify 0 (zero). |
Table row
(nUITablerowElement object) | Bgcolor | Defines the background color for an entire row. |
| BackgroundDrawable | Defines the background color or Image for an entire row. |
Table cell
(nUITablecellElement object) | Bgcolor | Defines the background color for a cell. |
| BackgroundDrawable | Defines the background color or Image for a cell. |
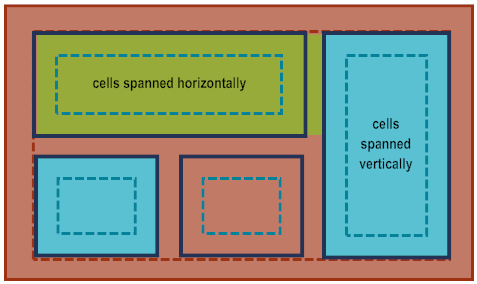
The following illustrates using the attributes for background color and cell borders.
In the illustration above:

For row 1, the row background color is set to green. Because no background colors are set for the cells in row 1, the row background color displays in the cells.

For row 2, the background color for the row is not set. As a result, the table background color displays for the row. Cells 1 and 3 in row 2 have a background color set to blue. The background color is not set for the cell 2 in row 2, so it takes on the background color of the table.

The table’s cell borders are set to dark blue. As a result, all cells in the table have a dark blue border.
Sizing Table Columns, Rows, Cells, and the Elements Placed in Cells
When you add a table (
nUITableElement object) to a parent object, the table uses the full width available in the parent object. The following describes how columns, rows, cells, and elements are sized.
 For columns
For columns, you specify the relative column width sizes when using the constructor to create a
nUITableElement object. For example, if you specify
1, 2, 1, the constructor creates a table with 3 columns where column 1 and 3 are half the size of column 2. In other words, column 1 uses 25% of the table width, column 2 uses 50% of the table width, and column 3 uses the remaining 25%.
 For table rows
For table rows (
nUITablerowElement objects), by default, the height of a row is determined by the height of the cells that the row contains. If you want, you can set the
Height attribute of a
nUITablerowElement object to specify a pixel value to use for the row height. However, if the cells in the table are larger than the pixel value you specify, the content is clipped.

Cell width is determined by the size of the column in which the cell resides, and also taking into consideration the column spacing, which is the gap between columns in the table. The column spacing is set using the
CellSpacingWidth attribute of the
nUITableElement object.

Cell height, by default, is determined by the height of the cell’s contents and inner padding. If you want, you can set the
Height attribute of a
nUITablecellElement object to specify a pixel value to use for the cell height. However, if the contents of a cell is larger than the pixel value you specify, the content is clipped.
You can span table cells both horizontally or vertically. To span cells horizontally, use the Hspan attribute of the nUITablecellElement object. To span cells vertically, use the Vspan attribute of the nUITablecellElement object.
 For elements
For elements that you place in table cells, the element width and height is determined the same as placing the elements in any parent object. For more information, see
Sizing Child Elements.
Positioning Elements in Table Cells
When an application adds elements into a table cell, the elements are positioned vertically, one below the other, starting at the top of the table cell. The elements are indented based on the table cell’s inner padding. You can control the spacing between elements in a table cell the same as you control vertical spacing for any parent object. For more information, see
Controlling the Vertical Spacing Between
Child Elements.
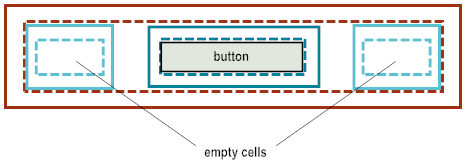
You can leave cells empty. For example, an application might use a single row table with column widths set to 25%, 50%, 25% of the table width. To have a button that is 50% the size of the table width display in the center of the screen, the application can place the button in the center cell, leaving the outer cells empty.
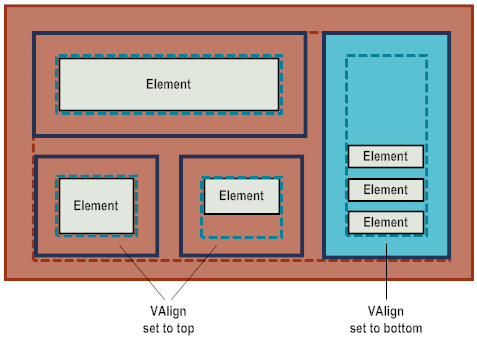
You can use the
VAlign attribute of the
nUITablecellElement object to vertically align the contents of a cell. This is useful when tables contain cells that are vertically spanned, and also when the elements in table cells can potentially be of different heights (images, text, buttons, etc.). The
VAlign attribute allows applications to vertically align elements in a manner that looks good on the device.