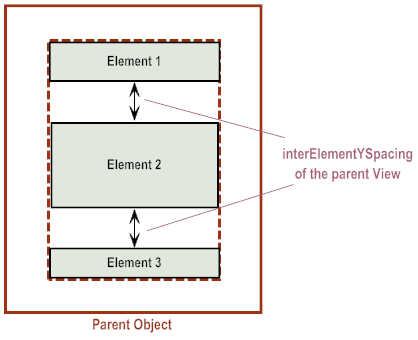
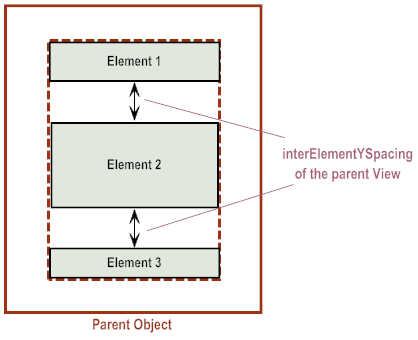
Controlling the Vertical Spacing Between Child Elements
By default, the space between the elements is determined by the InterElementYSpacing attribute of the parent view. The application can alter the space between the elements by specifying a pixel value for the parent view’s InterElementYSpacing attribute.
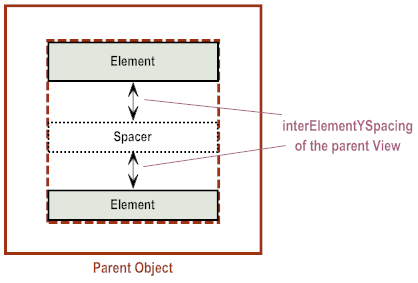
If you want additional space between two elements, use the following NativeUI objects:

Insert the
nUISpacerElement NativeUI object to add additional white space between two elements. Use the
nUISpacerElement NativeUI object’s
Height attribute to specify the pixel height of the white space.

Insert the
nUISeparatorElement NativeUI object to display a horizontal line between two elements. Use the
nUISeparatorElement NativeUI object’s
Height attribute to specify the pixel height of the
nUISeparatorElement object. The horizontal line displays in the vertical center of the object.
When determining the vertical height you want to use for the nUISpacerElement and nUISeparatorElement objects, take into consideration that the parent view’s interElementYSpacing also displays around the object.
Note: | When using grouped buttons on platforms where grouped buttons are supported (primarily iOS), buttons in the same group will not have vertical space between them, regardless of the value of the parent view’s InterElementYSpacing attribute. |