Embedding Tightly Coupled Apps
Once you have implemented a tightly-coupled interaction in custom apps and uploaded them to MashZone NextGen, you are ready to bring the apps together. You can simply create a workspace app in Mashboard to hold the custom apps.
One other option is to embed the custom apps in a web page. First, you need the basic embed code for each app:
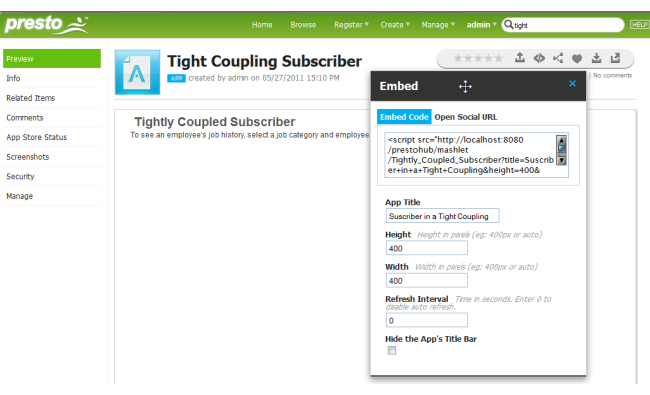
1. Open the app artifact page in
MashZone NextGen and click
 Embed
Embed.
2. If needed, change any of the app properties and then copy the full <script> tag shown as Embed Code:
3. Paste this code into the web page where the app should appear. The <div> or other element where you paste this <script> tag must have an ID assigned.
4. Then edit the parameters in the URL in the src attribute for the <script> tag:

Remove
&standalone=true from the URL.

Get the ID of the element in the web page where this app will be rendered and add
&el=parent-node-id.

Add
&inline=true to the URL.
This parameter allows the Wiring Manager and OA Hub to load in this web page before any apps that have interactions are loaded. It also removes the <iframe> which normally wraps each app.

If the app does need to be secured in an <iframe>, add
&sandbox=true. This parameter, in conjunction with the
inline parameter allows the Wiring Manager to communicate with apps involved in an interaction that are secured in an <iframe>.
Once you have embedded all the apps involved in the tightly-coupled interaction, test the web page and the interaction.
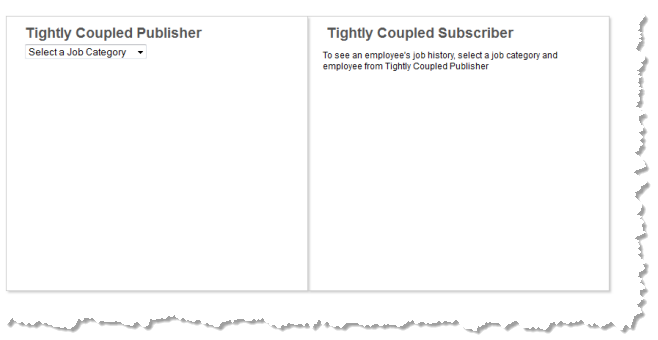
For the sample shown in this topic, the initial page renders both apps with no data:
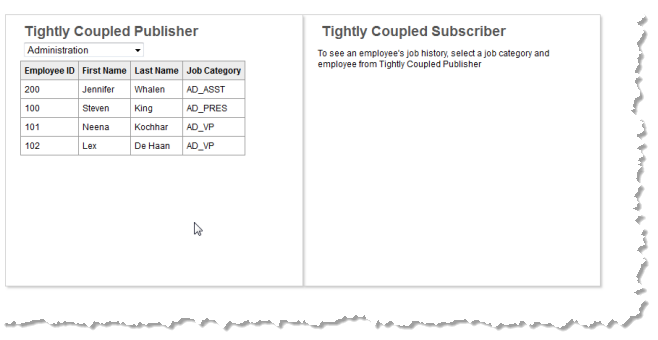
Once a user selects a job category, basic employee data displays in the publisher app:
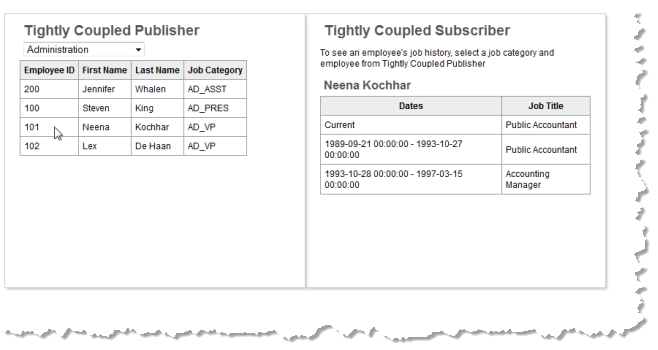
When a user selects an employee in the publisher app, this triggers the click event, publishing a message that is received by the subscriber app. The subscriber uses this message to retrieve job history and render that response:
 Embed.
Embed.