Content Panel
The Content panel is located below the Change List panel and provides a visual, element-level view of the differences between the elements being compared. The difference that you select in the Change List panel is displayed in detail in the Content panel.
Designer displays the asset whose fully qualified name appears first in ascending order from A to Z on the left side of the Content panel. For example, when comparing a service named folder.subfolder:aaa to a service named folder.subfolder.zzz, the folder.subfolder:aaa always appears on the left side of the Content panel.
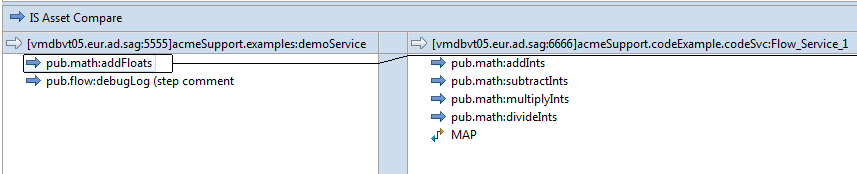
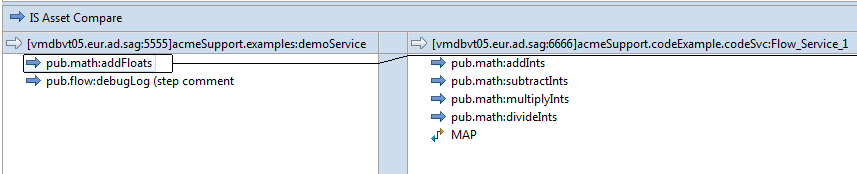
Designer indicates each change by highlighting an existing item in a package or element on one side with a box. Designer uses a line to link the item to the corresponding item in the package or element on the other side where the item is present or should have been present.
The following image displays a side-by-side comparison of two flow services.
For packages, you can use the Content Panel to view the details for changes to package properties or package artifacts when the artifact can be displayed as a text file For package artifacts with changed properties, you can use the Content Panel to view the property differences. For more information about comparing packages, see
Comparing Integration Server Packages.
Note:
When you select a specific difference in a package or folder, Designer opens a new compare editor next to the original compare editor.