Customization example
This use case is about an example scenario where a page is customized for a portal that exposes APIs for mobile applications.
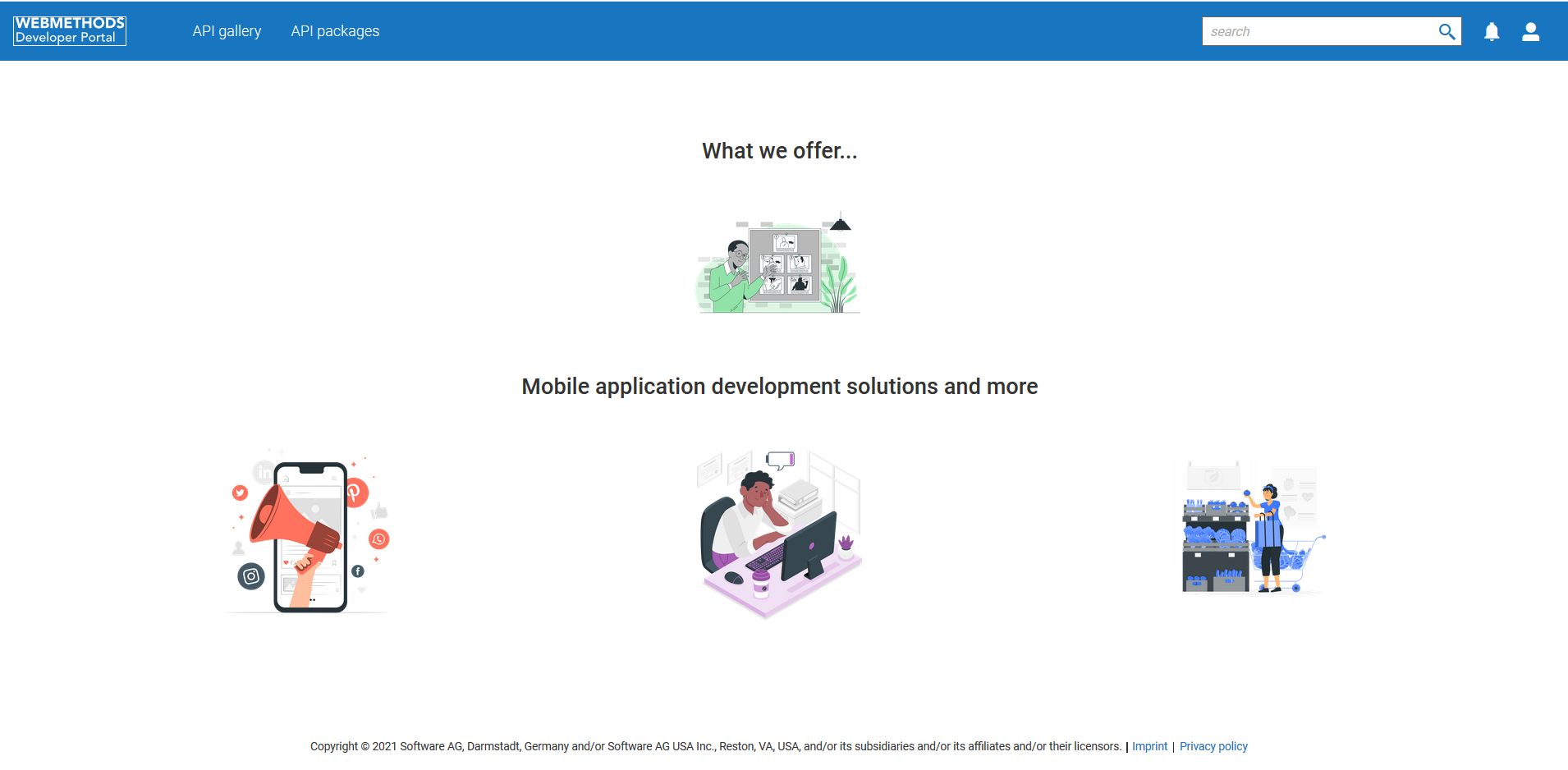
For example, to customize the Welcome page like seen below.
2. From the
Manage themes page, click the edit icon

next to the theme you created.
3. Select Pages from the left pane and select the page you want to customize.
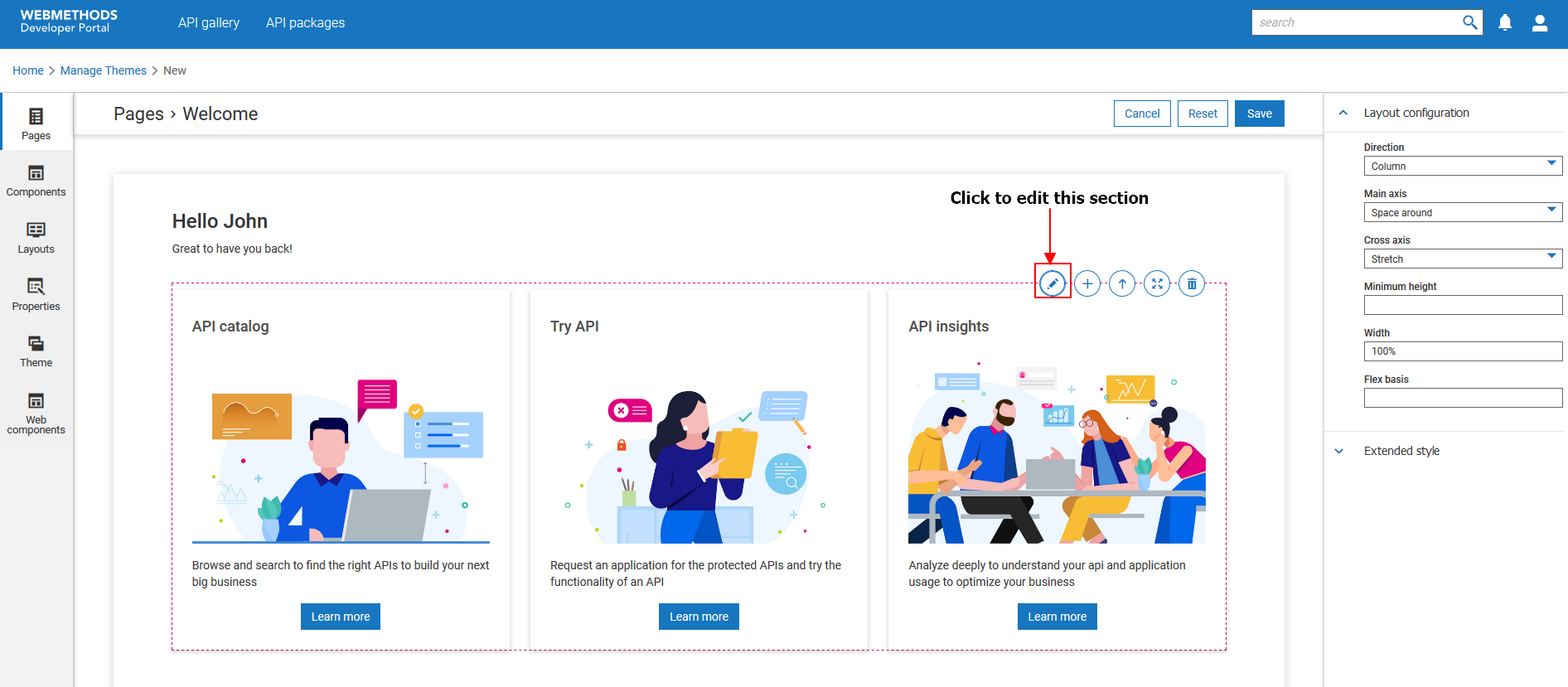
The selected page appears with the corresponding editing options for each of the blocks. For example, let us customize the Welcome page.
For example, let us remove the three blocks in the page and add four panels with images and headings.
4. Click the delete icon

next to the blocks to remove them.
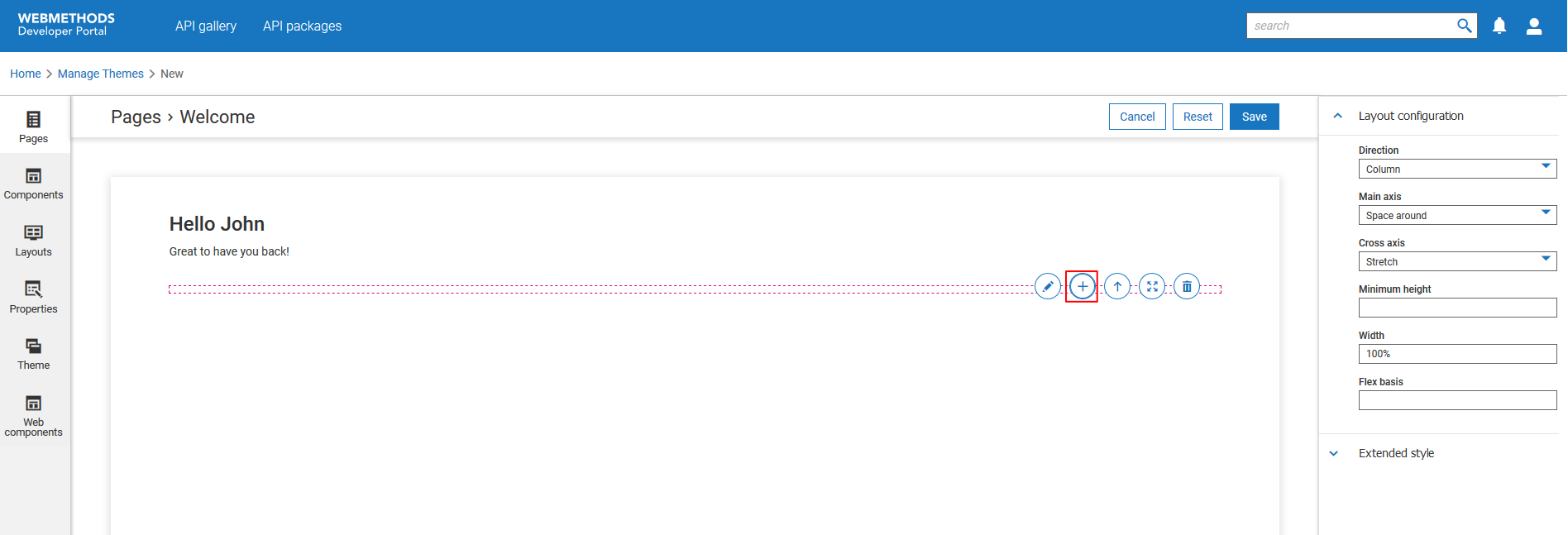
5. Click the add icon

to add new blocks.
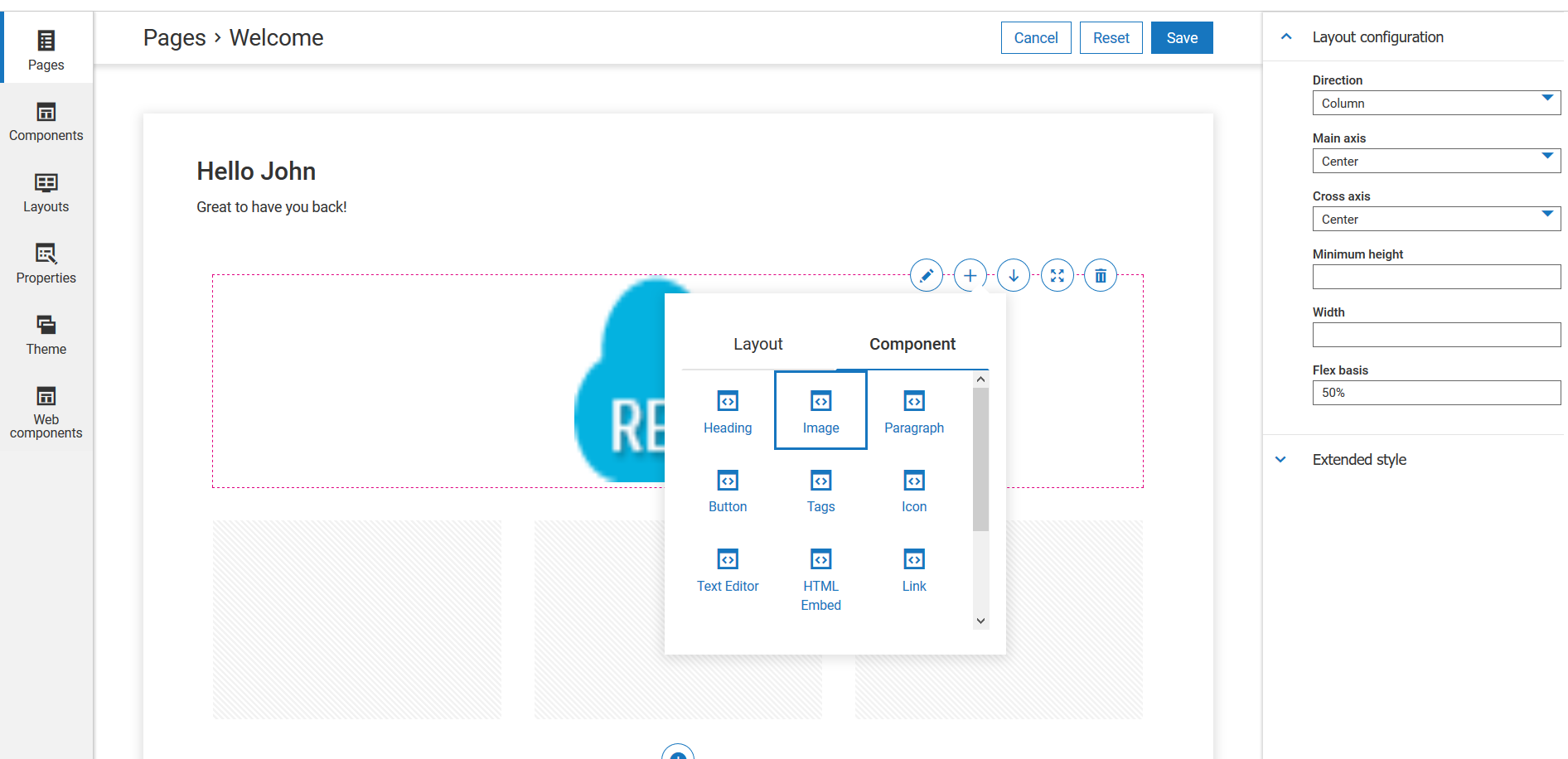
6. Select Composite 3. The new block with one horizontal and three vertical panels appear.
7. Click Component and select Image.
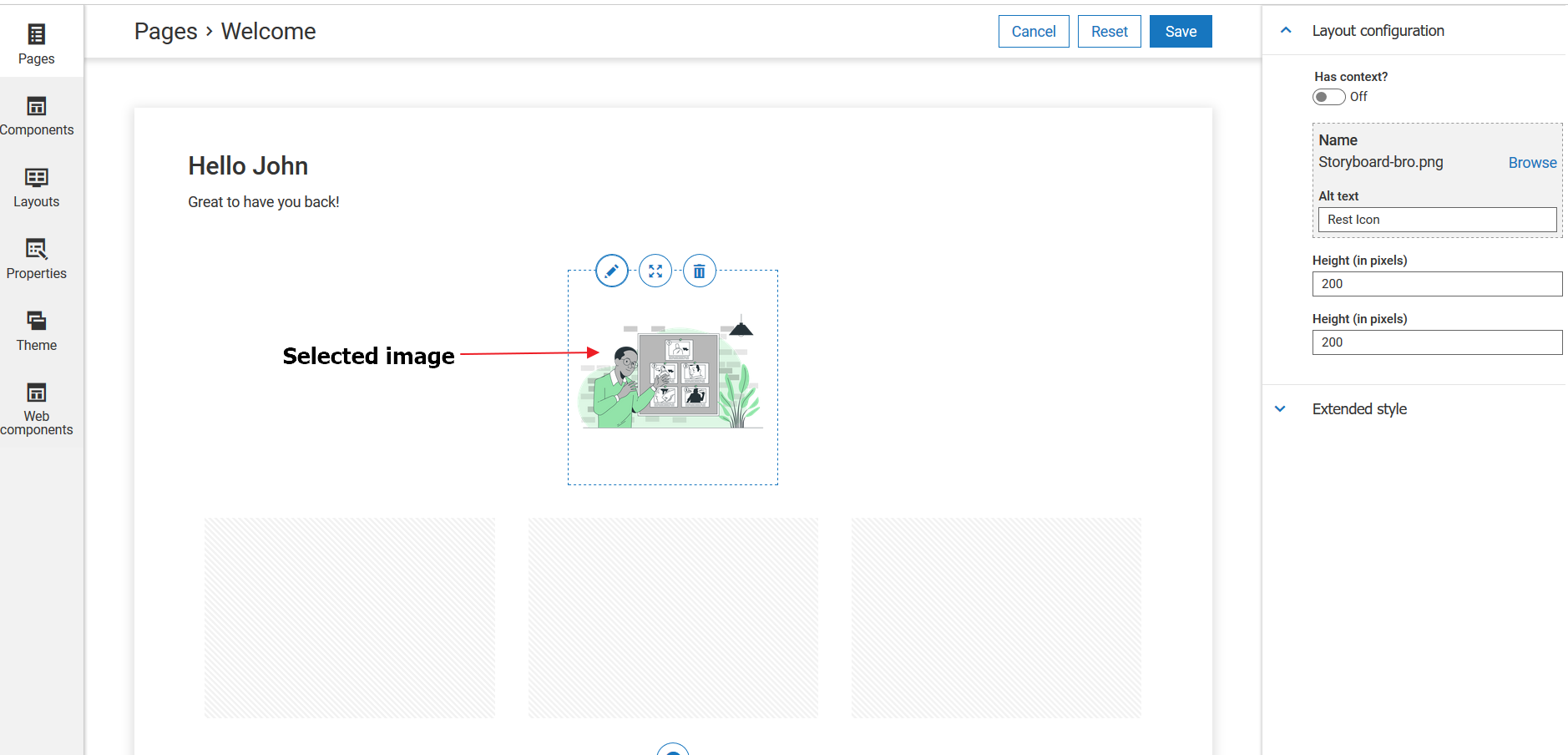
8. Click the edit icon

next to the image, click
Browse from the editing options, and select the required image.
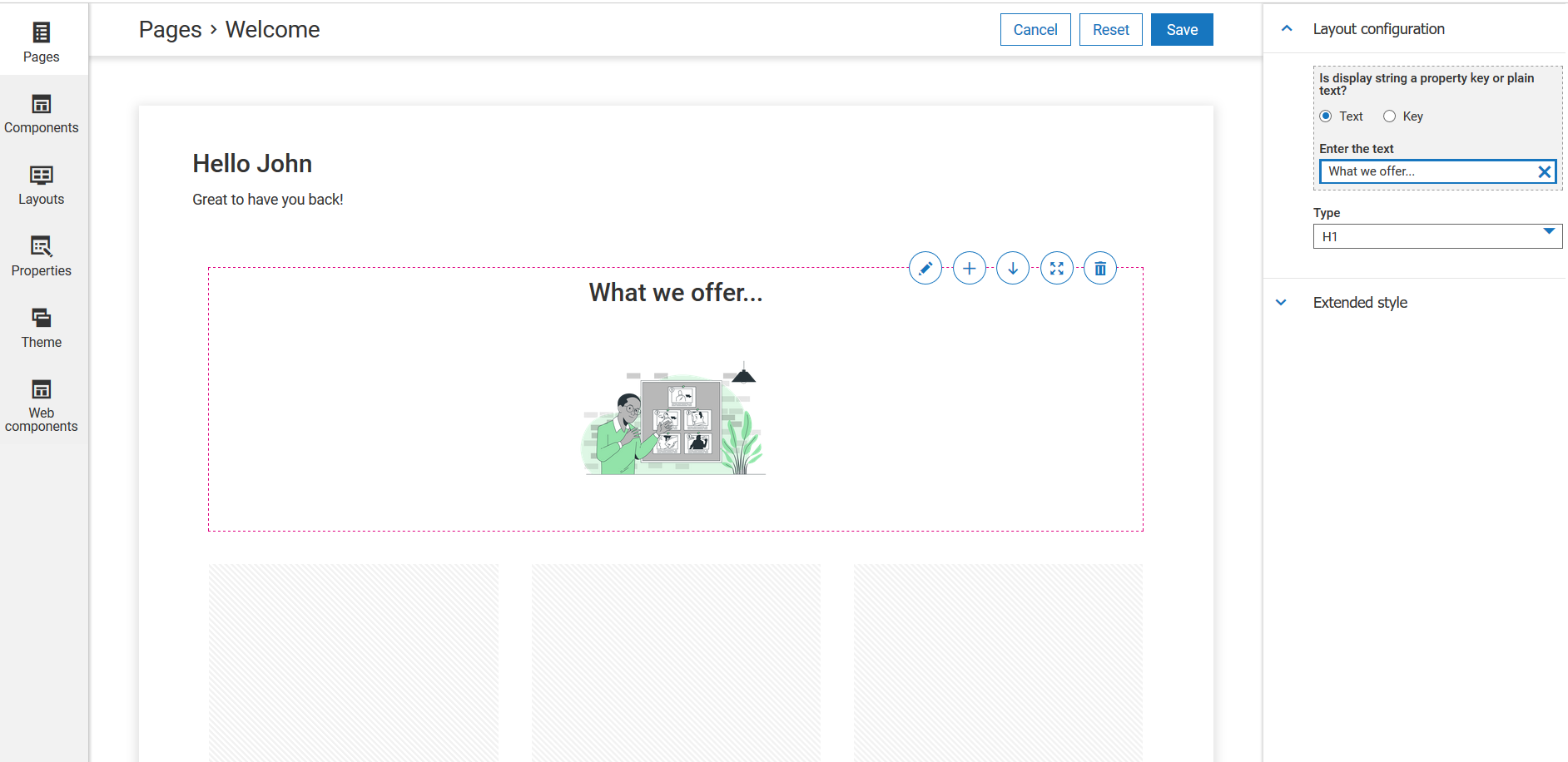
9. Similarly, add a heading component and edit the component to give a required heading.
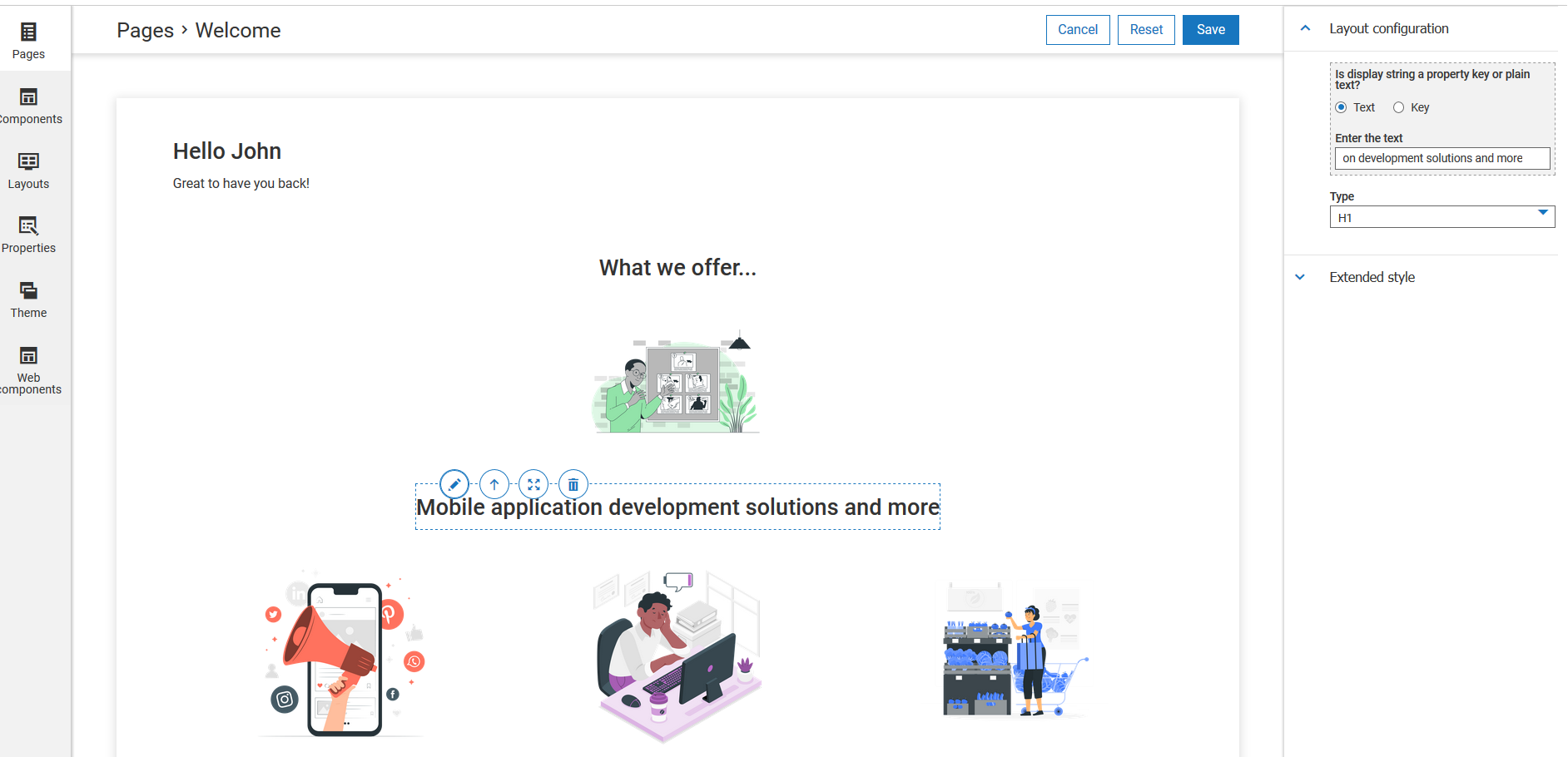
10. Repeat the steps to add images and headings.
11. Click Save to save your changes and activate the theme to see the customized Welcome page.


 next to the theme you created.
next to the theme you created.
 next to the blocks to remove them.
next to the blocks to remove them. to add new blocks.
to add new blocks.

 next to the image, click Browse from the editing options, and select the required image.
next to the image, click Browse from the editing options, and select the required image.