Create Workspace Apps with Mashboard
Workspaces group individual apps in a useful layout that you save as a new app. Workspaces can also:

Contain views of mashables or mashups.
Note: | When views are added directly to a workspace, Mashboard automatically creates a basic app containing just that view. This app is available only within the workspace. Thus the word app or basic app in a workspace may refer to existing apps created independently or to views added directly to a workspace. |

Contain input forms for parameters or forms to filter app content.

Contain other types of content such as web pages, videos and other media.

Wire interactions between the apps that they contain to synchronize their data or behavior. Or wire interations to input or filter forms to give users options when they use workspaces.
Wiring interactions ties apps, and optionally the controls in forms, into a composition that works together. Wiring is also sometimes called inter-app communication.
Workspaces most commonly contain apps or other content that focus on one subject, such as a dashboard, or are designed for the use of a specific team. To create a workspace:
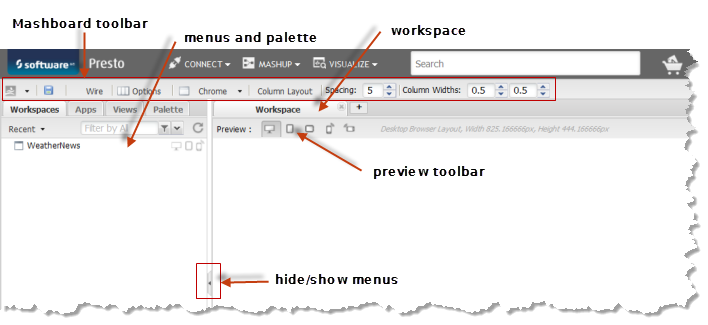
1. Select Visualize > Mashboard in the Presto Hub main menu.
See
Working in
Mashboard for more information on
Mashboard menus, buttons and toolbars.
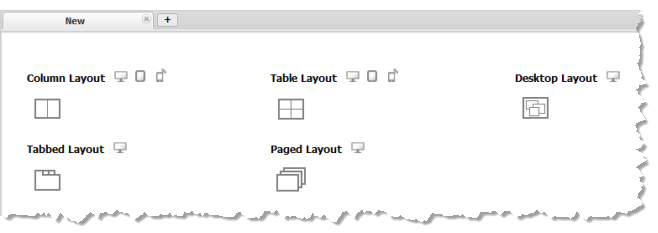
2. Click  to open a tab for a New Workspace, if needed, and choose a layout from the Layout Gallery:
to open a tab for a New Workspace, if needed, and choose a layout from the Layout Gallery: Note: | Some workspace layouts are compatible with mobile devices and some are only for desktop browsers. The Layout Gallery shows device compatibility for each layout with these icons:  (desktop)  (mobile phone)  (mobile tablet) |
 Column Layouts
Column Layouts: apps appear side-by-side in one row. You can add multiple apps to a column which will stack vertically.
This defaults to two columns but you can adjust the layout. See the next step for links to adjustment techniques.
 Table Layout
Table Layout: arrange up to 64 apps in a variety of grids.
This layout default to two columns and two rows, but you can adjust the layout. See the next step for links to adjustment techniques.
 Desktop Layout
Desktop Layout: users can move apps around in this layout to any position within the single 'page' of the workspace. Users can also minimize apps to a
dock or task bar and maximize apps from the dock, or use a context menu to tile or cascade apps.
 Tabbed Layout
Tabbed Layout: the workspace can contain multiple tabs, each of which has its own layout, containing one or more apps. Individual tab layouts can be
Column,
Table or
Desktop or tabs can contain a
Web Page. The tabs provide direct navigation to their contents.
 Paged Layout
Paged Layout: like a tabbed layout, this has multiple 'pages' but no tabs. Each page has its own layout, containing one or more apps. Individual page layouts can be
Column,
Table or
Desktop or pages can contain a
Web Page. Users navigate to different pages using a paging toolbar.
3. Add content to the workspace and adjust the layout using these techniques:

Drag views from the
Views menu or drag apps from the
Apps menu and drop them in the desired location in the workspace.

Add real-time line chart for events. Real-time charts are designed to handle streaming updates for events. See
Add a Real-Time Line Chart for instructions.

To include drill downs, input or filter forms, or other types of content in the workspace, use the
Palette menu.
Note: | the term gadget refers to any or all of the different types of inputs, other content or widgets that you can add to a workspace. |
See the following topics for instructions:

Adjust the layout of the workspace. The layout options you have are different for each type of layout. See these topics for instructions:
Any Workspace | Column or Desktop | Table | Tabbed or Paged |
| | |
| | |
| | |
| | | |
| | | |
5. Once the workspace is laid out with the content you want, click  Save and:
Save and: a. Enter a Name for this workspace.
This defaults to the name on the workspace tab in Mashboard, which typically is the name of the layout you chose for the workspace. Change this to a more meaningful name.
Presto uses the app name to assign a unique identifier to the app. App names can contain characters from the character sets supported by the Presto Repository, numbers, spaces, tabs, line ends and these common symbols: _ ~ - * ' .
b. Enter a Title for this workspace.
This defaults to the workspace name, but you can change this as needed. Titles typically appear in the title bar for the app or workspace.
d. Choose the devices you want to make this workspace app available on:
 Desktop
Desktop Phone
Phone Tablet
Tablete. Click Create.
6. The workspace is saved and is now visible in Presto Hub as an app. It also now appears in the Workspaces tab in Mashboard.