

File Type | Default File Name | Description |
App Specification | app.xml | This is an XML file that defines configuration and meta-data for the app. See the App Specification Reference for links to information on the elements you use in an App Spec. |
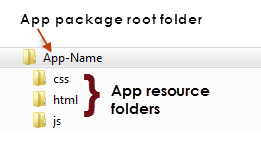
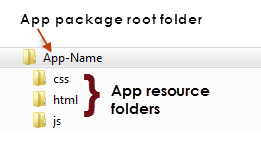
HTML | html/app.html | This can be a full HTML page or just a fragment, such as a <div>, that renders the user interface for this app. It can have any file name. |
index.html | This page is not required when users run apps, but is part of the standard package for custom app development. It allows you to run your custom app as you work with the code to test it within your own development environment and tools. | |
JavaScript libraries | js/app.js | This JavaScript file contains the code that you write specifically for this app. |
other libraries as needed | You may include any other JavaScript libraries in an app including: | |
CSS | css/app.css | This CSS file contains the styles you define for your custom app. You can include other CSS files in any folder within the app’s folder tree using a relative URL. Or you can include CSS files hosted externally or internally using an absolute URL. |
Images | The standard development package for a custom app does not include any image files. You can include images for this app in any folder within the app’s folder tree using a relative URL. | |
Other | Files for other media or protocols as needed by your app. Like images, files for other media must reside in folders within the app package and use a relative URL. |