Multi frame pages are a special set of pages. Normal pages represent a generated HTML page - a multi frame page represents a generated HTML frameset page.
Multi frame pages are a special set of pages. Normal pages represent a generated HTML page - a multi frame page represents a generated HTML frameset page.
A multi frame page does not contain controls but frames in which other pages are positioned. Each frame is associated with an ID (called "target" in this section). A frame may be:
a normal HTML page
an intelligent Application Designer page
a frameset itself containing frames
Multi frame pages are the preferred way of arranging Application Designer pages in a frameset. Besides enhanced possibilities of communication between frames, multi frame pages automatically take care of keeping all Application Designer frames inside the same session.
The definition of multi frame pages is done with the Layout Painter. When you create a new layout, a dialog appears in which you select a template. To create a multi frame page, you have to select the "Multi Frame Page" template. The Layout Painter will open just as usual, but instead of having the PAGE control as the highest control, you now see the control MFPAGE. You can reach a number of controls that are related to multi frame page management.
The following controls are "normal frame controls" (they are described below):
MFPAGE - the top element of multi frame pages.
MFCISFRAME - a frame in which an Application Designer HTML page is loaded.
MFHTMLFRAME - a frame in which a normal HTML page is loaded.
MFFRAMESET - an area that can be subdivided into frames itself.
The following controls are "workplace controls". The Application Designer workplace is based on these controls.
MFWPFUNCTIONS
MFWPACTIVEFUNCTIONS
MFWPCONTENT
This section covers the following topics:
The MFPAGE is the top node of every multi frame page. It can be subdivided into frames or framesets.
| Basic | |||
| separation |
Specifies how the corresponding internally used frameset is subdivided: choose "rows" for subdividing into rows, "cols" for subdividing into columns. |
Obligatory |
rows cols |
| sizing |
Defines the size of the contained sub-frames. If you have three sub-frames to show up inside the page then you might specify "200,200,*" to specify how the height (if SEPARATION is "rows") or the width (if SEPARATION is "cols") is distributed among the frames. You can speficy per frame either a pixel value or a "*". |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| border |
Space between frames contained in the frameset that is internally built up. |
Optional |
1 2 3 int-value |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| frameborder |
Defines if to display a border around the contained frames. Valid values are "true" or "false". |
Optional |
true false |
| framespacing |
Defines the amount of additional space between the frames. Value is a pixel value. |
Optional |
1 2 3 int-value |
| framesetstyle |
Style passed to the HTML-frameset definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
The MFCISFRAME represents a frame in which an Application Designer page is shown. The name of the page is passed as a parameter.
| Basic | |||
| target |
Id of the frame. Must be unique inside the frameset page. Must only contain alphanumeric characters. The id is important! CIS offers certain methods inside the Model-class that allow an adapter to start operations for a certain frame (e.g. openeCIPageInFrame(...)). As part of the parameters of these methods a target-id is passed. The target-id is exactly the id you specifiy with the TARGET property. |
Obligatory | |
| cisurl |
URL of the page to be shown inside. Use /project/page.html as syntax, e.g. "/HTMLBasedGUI/empty.html". Do NOT use only page.html believing that you do not have to specify the project because the multi frame page runs in the same project than the page you want to open - you ALWAYS have to specify the project! |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| resizable |
Decision if the user is able to resize the frame. This property must be in synch with the definition in the "neighbour frames". If the neighbour frames do not support resizing then it will not be offered to the user as consequence. Valid values are "true" and "false". Default is "true". |
Optional |
true false |
| withborder |
Boolean value defining if the frame has a border on its own. Default is "false". |
Optional |
true false |
| framestyle |
Style that is passed to the HTML-FRAME definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| marginheight |
Defines top and bottom margin height. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| marginwidth |
Defines left and right margin width. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| withownborder |
Flag that indicates if started pages show an own border. Default is false. |
Optional |
true false |
| Unload Behaviour | |||
| unloadbehaviour |
Reaction that CIS should take if the page inside the frame is closed. Possible values are "NOTHING" for doing nothing and "REMOVESESSION" for removing the session on server side. Do not define this property just "by accident" but leave it to the default ("NOTHING"). You only switch to "REMOVESESSION" if you want that the server side session is destroyed when leaving the page. This is the case if you have one page that clearly indicates the closing of a session at the point of time when the page is closed. |
Optional |
NOTHING REMOVESESSION |
Applications can change the page that is shown inside the MFCISFRAME by
using the method Adapter.openCISPageInTarget(...).
The MFHTMLFRAME represents a frame in which a normal HTML page is shown. This page can be a static HTML page or any URL - e.g. a URL referring to a certain JSP page.
| Basic | |||
| target |
Id of the frame. Must be unique inside the frameset page. Must only contain alphanumeric characters. The id is important! CIS offers certain methods inside the Model-class that allow an adapter to start operations for a certain frame (e.g. openeCIPageInFrame(...)). As part of the parameters of these methods a target-id is passed. The target-id is exactly the id you specifiy with the TARGET property. |
Obligatory | |
| url |
URL to be opened inside the frame. The URL can be defined relative to the multi frame page or can be defined in an absolute way.. Example: You can define "../HTMLBasedGUI/workplace/header2.html" - or "http://www.softwareag.com". |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| resizable |
Decision if the user is able to resize the frame. This property must be in synch with the definition in the "neighbour frames". If the neighbour frames do not support resizing then it will not be offered to the user as consequence. Valid values are "true" and "false". Default is "true". |
Optional |
true false |
| withborder |
Boolean value defining if the frame has a border on its own. Default is "false". |
Optional |
true false |
| scrolling |
Boolean that indicates whether the frame can be scrolled. Default is true. |
Optional |
true false |
| framestyle |
Style that is passed to the HTML-FRAME definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| marginheight |
Defines top and bottom margin height. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| marginwidth |
Defines left and right margin width. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
The MFFRAMESET represents a frame that is internally again divided into frames. The MFFRAMESET definition decides whether to divide into rows or columns, and how to size the inner frames.
| Basic | |||
| target |
Id of the frame. Must be unique inside the frameset page. Must only contain alphanumeric characters. The id is important! CIS offers certain methods inside the Model-class that allow an adapter to start operations for a certain frame (e.g. openeCIPageInFrame(...)). As part of the parameters of these methods a target-id is passed. The target-id is exactly the id you specifiy with the TARGET property. |
Obligatory | |
| separation |
Specifies how the corresponding internally used frameset is subdivided: choose "rows" for subdividing into rows, "cols" for subdividing into columns. |
Obligatory |
rows cols |
| sizing |
Defines the size of the contained sub-frames. If you have three sub-frames to show up inside the page then you might specify "200,200,*" to specify how the height (if SEPARATION is "rows") or the width (if SEPARATION is "cols") is distributed among the frames. You can speficy per frame either a pixel value or a "*". |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| border |
Space between frames contained in the frameset that is internally built up. |
Optional |
1 2 3 int-value |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| frameborder |
Defines if to display a border around the contained frames. Valid values are "true" or "false". |
Optional |
true false |
| framespacing |
Defines the amount of additional space between the frames. Value is a pixel value. |
Optional |
1 2 3 int-value |
| framesetstyle |
Style passed to the HTML-frameset definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
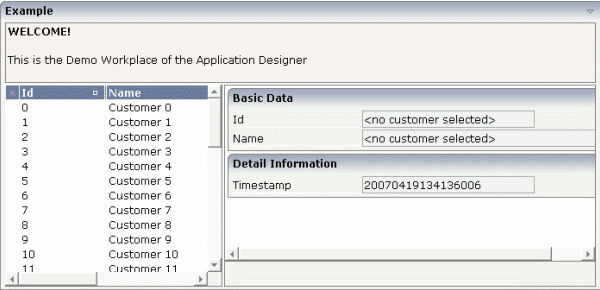
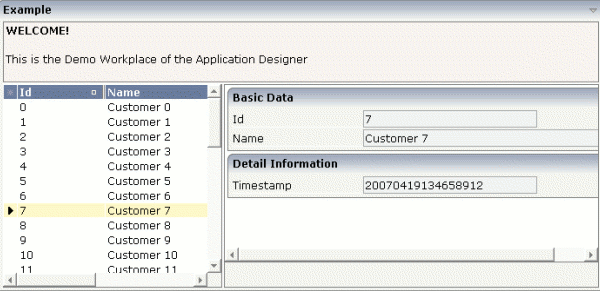
The example that will be built in this section produces the following output:

When selecting a customer on the left, the customer detail screen is displayed on the right:

When the user selects another record on the left, the screen on the right is updated accordingly.
This section covers the following topics:
First let us have a look at the multi frame page itself. The layout definition is as follows:
<mfpage separation="rows" sizing="70,*">
<mfhtmlframe target="HEADER"
url="../HTMLBasedGUI/workplace/welcome.html"
resizable="true"
withborder="false"
scrolling="false"
framestyle="border: 1px #808080 solid">
</mfhtmlframe>
<mfframeset target="AROUND"
separation="cols"
sizing="200,*">
<mfcisframe target="INNERLEFT"
cisurl="/cisdemos/25_mfinnerleft.html"
framestyle="border-right: 1px solid #808080;
border-bottom: 1px solid #808080">
</mfcisframe>
<mfcisframe target="INNERRIGHT"
cisurl="/HTMLBasedGUI/empty.html"
framestyle="border: 1px solid #808080">
</mfcisframe>
</mfframeset>
</mfpage
The page is subdivided into three frames: "HEADER", "INNERLEFT" and "INNERRIGHT". Two of them are Application Designer frames, one is an HTML frame. Every frame is pointing to a certain page.
The INNERLEFT frame's page displays a text grid and lets the user select from the list of items. The layout definition is:
<page model="MFInnerLeftAdapter">
<pagebody horizdist="false" takefullheight="true">
<itr height="100%" fixlayout="true" width="100%">
<textgrid2 griddataprop="customers" width="100%" height="100%" selectprop="selected"
singleselect="true" hscroll="true" directselectmethod="onSelect"
directselectevent="onclick">
<column name="Id" property="id" width="100">
</column>
<column name="Name" property="name" width="400">
</column>
</textgrid2>
</itr>
</pagebody>
</page>
The adapter implementation is done in the following way:
import com.softwareag.cis.server.Adapter;
import com.softwareag.cis.server.ServerLog;
import com.softwareag.cis.server.util.TEXTGRIDCollection;
public class MFInnerLeftAdapter
extends Adapter
{
// ------------------------------------------------------------------------
// inner classes
// ------------------------------------------------------------------------
public class CustomerInfo
{
boolean m_selected;
String m_id;
String m_name;
public String getId() { return m_id; }
public String getName() { return m_name; }
public boolean getSelected() { return m_selected; }
public void setId(String string) { m_id = string; }
public void setName(String string) { m_name = string; }
public void setSelected(boolean b) { m_selected = b; }
}
// ------------------------------------------------------------------------
// members
// ------------------------------------------------------------------------
TEXTGRIDCollection m_customers = new TEXTGRIDCollection();
// ------------------------------------------------------------------------
// property access
// ------------------------------------------------------------------------
public TEXTGRIDCollection getCustomers() { return m_customers; }
// ------------------------------------------------------------------------
// public methods
// ------------------------------------------------------------------------
public void init()
{
super.init();
for (int i=0; i<40; i++)
{
CustomerInfo info = new CustomerInfo();
ci.setId(""+i);
ci.setName("Customer " + i);
m_customers.add(ci);
}
}
public void onSelect()
{
try
{
CustomerInfo info = (CustomerInfo)m_customers.findLastSelectedItem();
// prepare adapter of right frame
MFInnerRightAdapter mfira =
(MFInnerRightAdapter)findAdapter(MFInnerRightAdapter.class);
mfira.prepare(ci.getId());
// preload adapter so that only one request is executed
includeAdapterInResponse("../_DevelopersGuide/mfinnerright.html",false);
// refersh target
refreshTarget("INNERRIGHT");
}
catch (Throwable t) { ServerLog.appendException(t); }
}
}
The class contains the following:
An inner class for the text grid items.
An init method for filling the text
grid.
A onSelect() method that is called when the
user selects a text grid line.
The "critical" lines of code are inside the
onSelect() method. Inside the method
the selected line is determined,
the adapter of the right neighbor screen is prepared so that it shows the data of the selected line,
the right page is switched to the detail page (if first call) or
the right page is refreshed to present the correct adapter information.
The right frame is loaded with /HTMLBasedGUI/empty.html first. With the first selection in the text grid, the detail page is opened inside the right frame. Afterwards, the detail page is refreshed to update its content.
You already saw some methods in the previous section enabling one frame to open pages in another frame and to refresh information of other frames.
This section covers the following topics:
The following table shows a summary of functions that you can reach in
your adapter class which inherits from
com.softwareag.cis.server.Adapter. See the JavaDoc
documentation for implementation details.
| Method | Description |
|---|---|
openCISPageInTarget(...)
|
Opens a certain Application Designer HTML page inside a certain frame which is identified by its target ID. There is a set of methods with different parameter notation. The default method just needs to know the page URL and the ID of the frame. Other methods expect more information, e.g. if you want to open the Application Designer page in a different subsession. |
refreshTarget(...)
|
Refreshes the target's frame content. This method is to be used if you want the target frame not to change its page but to update its content. In the example in the previous section, this method is used after having updated the right frame's adapter on the server side. |
invokeMethodInTarget(...)
|
Invokes a method in the target frame's Application Designer HTML page. The call is triggered from the client - for example, imagine that a button supporting the method is pressed in the target frame's Application Designer HTML page. |
sizeTarget(...)
|
Manipulate the size of the target. Each target gets a certain size by the frame set definition on top of it (e.g. if the frame set definition has a sizing of "200,300,*", then the second frame has a size of "300". You can change the size of a target by using this method. |
Be aware of the request processing in the browser: only the page which sends a request (e.g. the left page in the example) is the active page and will process the response. All other pages living in neighboring frames are by default not affected.
Consequence: if you want to change or refresh these pages, you have to explicitly do so using the API presented in one of the previous sections.
Important
The adapter that processes the request is the one to call the
API methods.
Maybe you have already tried to build multi frame pages on your own, using HTML framesets:
... ... <frameset cols="*,*"> <frame src="../servlet/StartCISPage?PAGEURL=/project/left.html"> <frame src="../servlet/StartCISPage?PAGEURL=/project/right.html"> </frameset> ... ...
If so, you will have seen that in each of the frames, the Application Designer page will be opened correctly. However, both pages are running in independent sessions (not subsessions).
Opening the same pages using Application Designer’s MF* controls (MFFRAMESET, MFCISPAGE) will keep both pages inisde the same session and subsession.
Note
Details on session management are provided in the section
Session
Management.
When communicating between frames, e.g. by using the method
Adapter.openCISPageInTarget(), the default is that the
page that is opened in another target will be opened in the same
session/subsession as the one that initiated the frame communication. Session
ID and subsession ID are taken over by default.
There are certain variants of the
openCISPageInTarget() method that allow to control the
management of a subsession in a more fine granular way: you may pass as
parameter the ID of the subsession in which a page should be opened in another
page; i.e. you can explicitly decouple the other frame’s subsession from your
own one.
The workplace that comes with Application Designer makes use of this: every time you open a content window, this content is managed in its own subsession, being decoupled from the workplace’s subsessions and being decoupled from other content pages’ subsessions.
Use these functions with care: typically all application adapters should run in one subsession, and only an "outside function" (such as the workplace management) should take care of starting various contents in various subsessions.
There is no problem to integrate multi frame pages into other Application Designer pages. The mechanisms described in the section Embedding Pages into Pages are valid for both normal Application Designer pages and multi frame Application Designer pages.
This means:
You can embed multi frame pages into normal Application Designer pages via the SUBCISPAGE2 control.
You can embed multi frame pages into normal Application Designer pages via the ROWTABSUBPAGES control.