This document contains the following exercises:
When you saved your page layout, the Natural adapter
HELLO-A was created for your page. This is the name that you have
specified earlier in this tutorial. Your application program will use the
adapter to communicate with the page.
The adapter code looks as follows:
* PAGE1: PROTOTYPE --- CREATED BY Application Designer --- /*<RO>> * PROCESS PAGE USING 'XXXXXXXX' WITH * NAME RESULT DEFINE DATA PARAMETER /*( PARAMETER 1 NAME (A) DYNAMIC 1 RESULT (A) DYNAMIC /*) END-PARAMETER END-DEFINE * /*( PROCESS PAGE PROCESS PAGE U'/MyFirstUI/helloworld' WITH PARAMETERS NAME U'name' VALUE NAME NAME U'result' VALUE RESULT END-PARAMETERS /*) END-PROCESS * * TODO: Copy to your calling program and implement. /*/*( DEFINE EVENT HANDLER * DECIDE ON FIRST *PAGE-EVENT * VALUE U'nat:page.end',U'nat:browser.end' * /* Page closed. * IGNORE * VALUE U'sayHello' * /* TODO: Implement event code. * PROCESS PAGE UPDATE FULL * NONE VALUE * /* Unhandled events. * PROCESS PAGE UPDATE * END-DECIDE /*/*) END-HANDLER * END /*<<RO>
You will now create the main program which uses the adapter to
display the page and which handles its events. The name of the program will be
HELLO-P and you will store it in the library
CISHELLO.
 To create the main program
To create the main program
Open the NaturalONE perspective.
In the Project Explorer view or in the
Natural Navigator view, go to the SRC
folder of the library CISHELLO.
Invoke the context menu for the adapter HELLO-A
and choose .
In the resulting dialog box, enter "HELLO-P" as the name of the new program and choose the button.
The program with the specified name is now created.
Initialize the page data. In the page layout definition, the
property name has been bound to the FIELD control
with the label Your Name. For the property
name, a parameter NAME has been
generated into the parameter data area of the adapter. Thus, in order to preset
the FIELD control, we will preset the variable NAME with the value
"Ajax
Developer".
DEFINE DATA LOCAL 1 NAME (A) DYNAMIC 1 RESULT (A) DYNAMIC END-DEFINE * NAME := 'Ajax Developer' PROCESS PAGE USING 'HELLO-A' WITH NAME RESULT
Handle the events that can occur on the page. A template for
the event handler code has been generated as a comment block into the page
adapter HELLO-A.
DEFINE DATA LOCAL
1 NAME (A) DYNAMIC
1 RESULT (A) DYNAMIC
END-DEFINE
*
NAME := 'Ajax Developer'
PROCESS PAGE USING 'HELLO-A'
WITH NAME RESULT
*
DECIDE ON FIRST *PAGE-EVENT
VALUE 'nat:page.end',U'nat:browser.end'
/* Page closed.
IGNORE
VALUE 'sayHello'
/* TODO: Implement event code.
PROCESS PAGE UPDATE FULL
NONE VALUE
/* Unhandled events.
PROCESS PAGE UPDATE
END-DECIDE
*
END
After the page has been displayed, the user raises events on
the page by using the controls. The name of the raised event is then contained
in the system variable *PAGE-EVENT. Depending on
the event, the program modifies the page data, resends it to browser with a
PROCESS PAGE UPDATE FULL statement and waits for the next event to
occur.
The predefined events nat:page.end
and U'nat:browser.end' are raised when the user closes
the page or closes the browser. The event sayHello is
raised when the user chooses the button.
Previously in this tutorial, you have bound the event
sayHello to this button while designing the page. The
NONE VALUE block should always be defined as above. It contains
the default handling of all events that are not handled explicitly.
When the event sayHello occurs, we
want to display a greeting in the FIELD control with the label
Result. Therefore, we modify the variable
RESULT (which is bound to the corresponding FIELD control in the
page layout) accordingly before we resend the page data.
DEFINE DATA LOCAL
1 NAME (A) DYNAMIC
1 RESULT (A) DYNAMIC
END-DEFINE
*
NAME := 'Ajax Developer'
PROCESS PAGE USING 'HELLO-A'
WITH NAME RESULT
*
DECIDE ON FIRST *PAGE-EVENT
VALUE 'nat:page.end',U'nat:browser.end'
/* Page closed.
IGNORE
VALUE 'sayHello'
/* TODO: Implement event code.
COMPRESS 'Hello, ' NAME '!' TO RESULT
PROCESS PAGE UPDATE FULL
NONE VALUE
/* Unhandled events.
PROCESS PAGE UPDATE
END-DECIDE
*
END
The main program is now complete.
Save your changes and use the command to update the Natural server and catalog the sources of the current project.
Note:
When Build Natural projects
automatically is selected in the Natural preferences, the Natural
server is automatically updated each time you save a source or add a new
source. The source is uploaded to the Natural server and is cataloged there.
You will now execute the program and check whether it provides the desired result. If it contains errors, you can debug it.
 To execute the program
To execute the program
In the Project Explorer view or in the
Natural Navigator view, select the program
HELLO-P.
Invoke the context menu and choose .
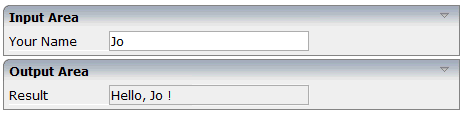
The program is executed and the output is shown in the browser.
Enter your name and choose the button.
The page should now successfully "talk" to your adapter.

 To debug the program
To debug the program
In the Project Explorer view or in the
Natural Navigator view, select the program
HELLO-P.
Invoke the context menu and choose .
The Debug perspective is opened. In the editor window, the debugger waits at the first executable source code line. You can now use the standard Eclipse functionality to debug the Natural program.
You have now completed this tutorial. See the remaining section of these First Steps for some background information.