This document covers the following topics:
The Hello World application is the preferred starting point for using NaturalONE. This is a simple sample which demonstrates a Natural project which implements a Hello World application by using Natural for Ajax.
Install the sample application by clicking Hello World application on the welcome page. A new project named "NaturalONE Hello World Sample Application" will then be shown in the Navigator view. See also Installing the Sample Applications.
You start your first Natural application by executing the program
HELLO-P.NSP in the SAMPL4ONE library.
 To start the sample application
To start the sample application
In the Navigator view, expand the project NaturalONE Hello World Sample Application.
Note:
By default, the environment to which a Natural project
pertains is shown next to the project name. For the sample applications, the
environment name is "natural-runtime". This is the
local Natural runtime which enables you to execute your applications without
having to use a remote development environment. The number in parentheses which
is also shown next to the project name indicates the number of Natural
libraries in this project. This is part of the so-called
label
decoration.
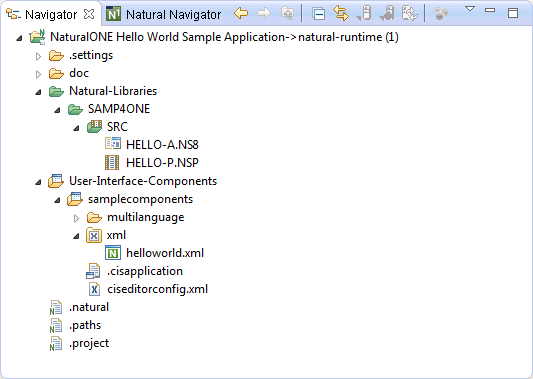
The following screenshot shows the project structure.

There are two folders:
Natural-Libraries
Natural-Libraries contains the
folder SAMP4ONE. This is the Natural library for
this sample application.
SAMP4ONE contains the folder SRC. This folder contains the Natural source files.
HELLO-A.NS8 is the Natural adapter, that is, the Natural interface to the Ajax page.
HELLO-P.NSP is the Natural program which implements this simple Hello World application.
User-Interface-Components
User-Interface-Components
contains the folder samplecomponents which in turn
contains the folder xml.
helloworld.xml contains the Ajax page layout. This page layout is defined with the Layout Painter, which is invoked from the context menu with Open With > Layout Painter.
For detailed information about the Natural for Ajax technology, see Natural for Ajax.
Select the program HELLO-P.NSP, invoke the context menu and choose .
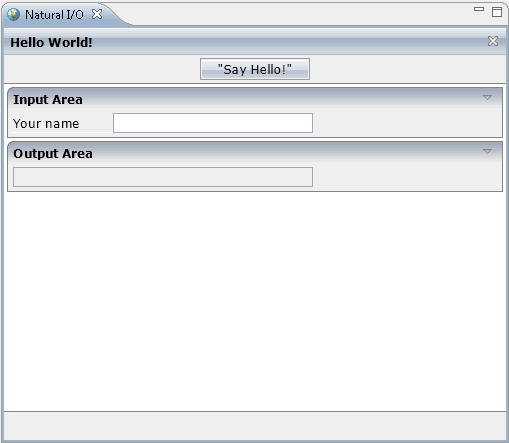
The output is now shown.

Enter your name in the Input Area and choose the button.
Your name is now shown in the Output Area.