About this Tutorial
This tutorial provides an introduction to working with Natural for Ajax. It explains how to create a "Hello World!" application. This covers all basic steps you have to perform when creating pages with Natural for Ajax: you create a layout file, you create an adapter and a main program, and you run the application.
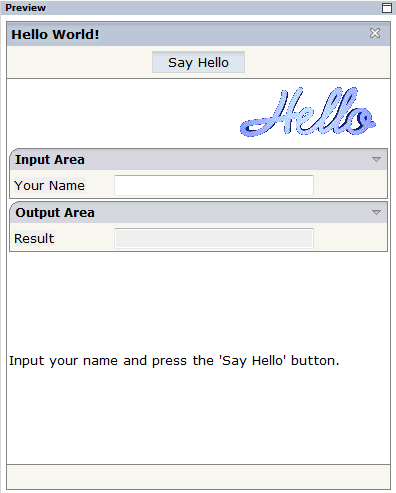
When you have completed all steps of this tutorial, the page for your "Hello World!" application will look as follows:

Your application will act in the following way: When you enter a name in the Your Name field and choose the button, the Result field displays "Hello World" and the name you have entered.
To reach this goal, you will proceed as follows:
-
You work with a Natural project that has been enabled for Ajax Developer.
-
You add a new user interface component to your Natural project. This is a folder which will contain all of your page layouts.
-
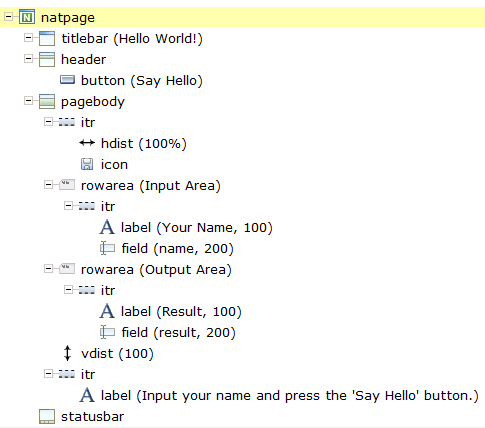
You will then create the following page layout:

This corresponds to the following XML layout:
<?xml version="1.0" encoding="UTF-8"?> <natpage natsource="HELLO-A" natsinglebyte="true" natkcheck="true" xmlns:njx="http://www.softwareag.com/njx/njxMapConverter"> <titlebar name="Hello World!"> </titlebar> <header withdistance="false"> <button name="Say Hello" method="sayHello"> </button> </header> <pagebody> <itr takefullwidth="true"> <hdist width="100%"> </hdist> <icon image="./images/hello.gif"> </icon> </itr> <rowarea name="Input Area"> <itr> <label name="Your Name" width="100"> </label> <field valueprop="name" width="200"> </field> </itr> </rowarea> <rowarea name="Output Area"> <itr> <label name="Result" width="100"> </label> <field valueprop="result" width="200" displayonly="true"> </field> </itr> </rowarea> <vdist height="100"> </vdist> <itr> <label name="Input your name and press the 'Say Hello' button." asplaintext="true"> </label> </itr> </pagebody> <statusbar withdistance="false"> </statusbar> </natpage> -
When you save your layout for the first time, an intelligent HTML page and the Natural adapter for this page are generated.
-
You will then create the main program which will use the adapter to display the page and which will handle the events that occur on the page, for example, when you choose the button of your application.
You can now proceed with your first exercise: Enabling a Natural Project for Ajax Developer.