This document covers the following topics:
Ajax pages are interactive pages: the interactivity is internally implemented by the usage of JavaScript inside the pages. As a consequence, JavaScript has to be enabled.
JavaScript enabling is explained below for the following browsers:
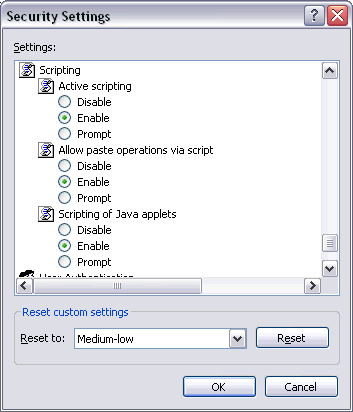
In Internet Explorer, you enable JavaScript via . On the Security tab of the resulting dialog box, you can see that Internet Explorer provides different web content zones.
Each zone may have different attributes controlling security-relevant parameters. Make sure that in the zones in which Ajax pages are available the security settings are set to allow the execution of JavaScript inside a page.

In Mozilla Firefox, JavaScript is switched on and off on a central level.
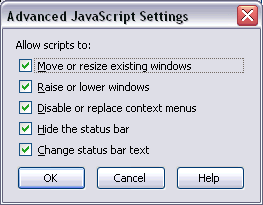
Open the Content tab of the Options dialog box () and make sure that the Enable JavaScript option is enabled. When you choose the button next to this option, you can set the following options:

When working with Ajax pages as a client front-end, make sure to set up the browser caching in such a way that it does not reload a page every time it is accessed by the browser. The reason for this is, that Ajax HTML pages remain stable in the browser. They do not contain any application data and are more comparable to small programs. The actual application data is filled into the pages dynamically at runtime. Also other files like JavaScript files are stable for each Natural Ajax version. If the browser is not allowed to cache them, the JavaScript files will be reloaded with each access of an Ajax HTML page.
The following sections contain recommendations on how to optimize browser caching:
The Natural Ajax JavaScript framework only loads a few JavaScript files. In previous versions of Natural for Ajax, for different controls single JavaScript files were loaded. Especially with slow connection lines, the number of files influences the loading time of an Ajax page.
For the Natural JavaScript files it is important to have the correct version of the JavaScript files in the cache of the browser. The JavaScript files usually change with different Natural for Ajax versions. It is important to run the pages exactly with the JavaScript file version for which it was generated. In previous versions of Natural for Ajax the only solutions were:
Letting the browser cache the files and then make sure that the browser cache is cleared when the Natural for Ajax version is upgraded.
Instructing the browser to always ask the server if the JavaScript file has changed before using the cached file – by setting a corresponding HTTP header in the server or the web application.
Both solutions were not optimal. The first solution required the end-users to always make sure that their cache is cleared. The second solution does not allow for optimal performance because at least a corresponding server request for the last modified date of the file had to be done.
Instead of the previous approach, Natural for Ajax uses versioned JavaScript for the JavaScript of the frequently used controls. These files now have the build version of the cisversion.xml.
ciscentralCIS_Vvrs_YYYYMMDD_HHMM_NJX.js
cisbasicCIS_Vvrs_YYYYMMDD_HHMM_NJX.js
cisadvancedCIS_Vvrs_YYYYMMDD_HHMM_NJX.js
Where vrs is the Natural for Ajax version used (e.g. 841) and YYYYMMDD and HHMM represent the date and timestamp.
It is not required to add corresponding HTTP headers to check for newer versions of ciscentral*.js, cisbasic*.js and cisadvance*.js. Every Ajax page will request exactly the JavaScript file for which it is generated. Browser and server can be configured so that these JavaScript files are cached and always accessed from the cache without any additional request to the server.
The Ajax HTML files and styles for an Ajax page are generated files from corresponding source files (*.xml, *.info). During development you may want to reload them whenever the sources are modified, which can be every few seconds. In a production environment, you usually want to reload them whenever a new version of your web application is released in your production environment.
In a development environment we recommend to set the HTTP header to:
Cache-Control: max-age=0, must-revalidate
Alternatively, you can opt for not allowing any caching at all:
Cache-Control: no-cache
In a production environment we recommend to set an HTTP header such that the client only checks the age of these files every hour:
Cache-Control: max-age=3600
This results in all clients being forced to load the new version with a maximum delay of an hour after upgrading your production environment. You can of course still force reload earlier by clearing the browser cache manually for test purposes.
In contrast to the Ajax HTML files and styles, images are not generated and usually do not change so frequently. You might think about allowing an age higher than that granted for the generated files but in most applications this does not have advantages. The recommendation is to use the same settings as for the generated files described above.
The HTTP headers recommended above can be set at different
places. They can be set in the configuration files of web applications and web
application servers. They can also be set in the web.xml
file and then apply exactly to this web application. The Natural Ajax framework
contains a ready to use HttpHeader filter which you can easily
configure in your web.xml file. Search for
HttpHeader in the web.xml file and you should
find commented configuration tags, which you can use.
<filter>
<filter-name>HttpHeader</filter-name>
<filter-class>com.softwareag.cis.server.filter.HttpHeaderFilter</filter-class>
<init-param>
<param-name>Cache-Control</param-name>
<param-value>max-age=3600</param-value>
</init-param>
</filter>
...
<filter-mapping>
<filter-name>HttpHeader</filter-name>
<url-pattern>*.gif</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>HttpHeader</filter-name>
<url-pattern>*.jpg</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>HttpHeader</filter-name>
<url-pattern>*.html</url-pattern>
</filter-mapping>
...
Internet Explorer supports to switch off caching via settings in the browser itself. You need to make sure that the browser is configured so that it allows caching at all.
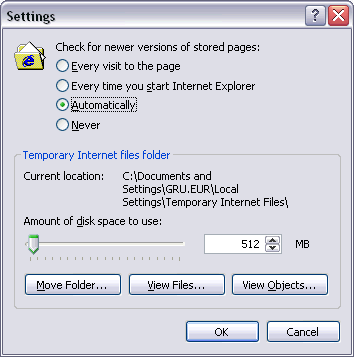
In Internet Explorer, you set up caching via . On the General tab of the resulting dialog box, choose the button in the Temporary Internet files group box. The following dialog box appears:

Either select the option Automatically or Every time you start Internet Explorer.
The default browser setting in most browsers is to block pop-ups.
By default, Natural Ajax pop-ups are opened as page pop-ups,
instead of browser pop-ups. See the attribute
usepagepopups in the
cisconfig.xml.
Only some controls like the DATEINPUT controls use
browser pop-ups. There is a newer DATEINPUT2 control, which does
not use browser pop-ups. If you use controls requiring browser pop-ups in your
application, you need to switch off the browser’s pop-up blocker. You can find
the corresponding setting in the Security tab of the
browser options.
This section covers the following topics:
Natural for Ajax applications up to version 8.3.4 were running in quirks mode in the browsers, which does not support HTML5 and CSS3 and which behaves differently in the different browsers. With Internet Explorer 11, Firefox and Chrome, Natural for Ajax applications now run in standards mode, which supports HTML5 and CSS3. In standards mode, the browsers should behave as described by the W3C HTML and CSS specifications.
The following sections explain what you need to do when switching to standards mode and HTML5 in the browsers.
The HTML pages that are generated with Natural for Ajax contain the following declaration:
<!DOCTYPE html>
This tells the browser to run in standards mode. If you have not defined specific configurations settings in your browser, you do not have to do anything. The browser will automatically use the correct mode.
There are differences between HTML4 and HTML5. Page layouts are written in XML and Natural for Ajax takes care of the correct generation into HTML5. Therefore, you do not need to adapt anything in your layouts in most cases. You only have to do the following: Regenerate the HTML of your layout pages and the *.css files of your application.
When using NaturalONE this is automatically done when you rebuild your projects: When packaging your application as a .war file using a NaturalONE wardeploy.xml file, the HTML and CSS files are automatically regenerated. The prerequisite for this is a wardeploy.xml file that has been generated with version 8.3.4 or above.
If you are not using the NaturalONE wardeploy.xml files you can do the regeneration in your Natural Ajax production or test environments using command line jobs. See Generating HTML Pages Using the Command Line for details.
You need to check whether your implementation is HTML5/CSS3-compliant if you are using the following advanced features:
Some style settings have changed in CSS3. One major change is
that for attributes such as height, width and
padding, a number only is no longer a valid value. The value must
now also include a unit such as "px",
"cm" or "%", or it must
be one of the predefined values.
For your *.info files and if your application is using its own *.css files, we recommend that you check at least whether "px" is properly applied to the corresponding attribute values.
In IHTML controls, the Natural programs provide plain HTML at runtime. We recommend that you check whether this plain HTML is HTML5/CSS3-compliant.
Many controls support properties such as
textstyle and
textstyleprop to directly set CSS attributes at
design time and/or runtime. In attributes such as
height, width and
padding, any missing
"px" units are automatically applied by the Natural
for Ajax framework. You do not need to take care of this. In rare cases, you
might want to check for attributes which are no longer supported with CSS3.
If you have built your own macro controls, changes are usually not required. For custom controls, however, for which you generate your own HTML, you need to check whether the generated HTML is HTML5-compliant.
According to the HTML5 standard, all custom attributes must
start with the string "data-". For this reason, the
Natural for Ajax framework generates the attribute data-testtoolid
into the HTML files by default. See also Test Automation of Natural for Ajax
Applications.
In earlier versions, this attribute was called
testtoolid. In the layout XML, the property name
testtoolid is kept - you need not change any
layouts. This is just the default for the attribute in the HTML which is
changed to data-testtoolid. If you are using this attribute in
automated tests, you need to change your tests accordingly.
As an alternative solution, the Natural for Ajax framework still
supports the testtoolid attribute. This allows you to perform the
upgrade step by step: You can first upgrade your application without touching
the test suite. When this is stable, you can adapt your test suite. The
attribute testtoolid does not adhere to the naming convention of
the HTML5 specification. Therefore, the resulting HTML will not be 100% valid
HTML5. But the currently supported browsers still accept this attribute.
If you want the Natural for Ajax framework to generate the
attribute testtoolid in the HTML files instead of the default
data-testtoolid, do the following:
In the cisconfig.xml file, set the
parameter testtoolidhtml4 to
"true".
Regenerate the HTML files for your layouts.
Make sure that your test environment also contains a
cisconfig.xml file in which
testtoolidhtml4 is set to
"true".
Note:
There is no guarantee that future browser versions will still
tolerate the testtoolid attribute. You may have to switch to
data-testtoolid sooner or later, but you do not have to do it
immediately.
If your application needs to support Internet Explorer 10, or if you need to do any compatibility settings in Internet Explorer to run other applications, you have to add the following entries to the web.xml file in your production environment:
<filter>
<filter-name>BrowserCompatibility</filter-name>
<filter-class>
com.softwareag.cis.server.filter.BrowserCompatibilityFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>BrowserCompatibility</filter-name>
<url-pattern>*.html</url-pattern>
<servlet-name>StartCISPage</servlet-name>
</filter-mapping>
<filter-mapping>
<filter-name>BrowserCompatibility</filter-name>
<servlet-name>StartDynamicPage</servlet-name>
</filter-mapping>
For an example, see the web.xml file that is shipped with Natural for Ajax.
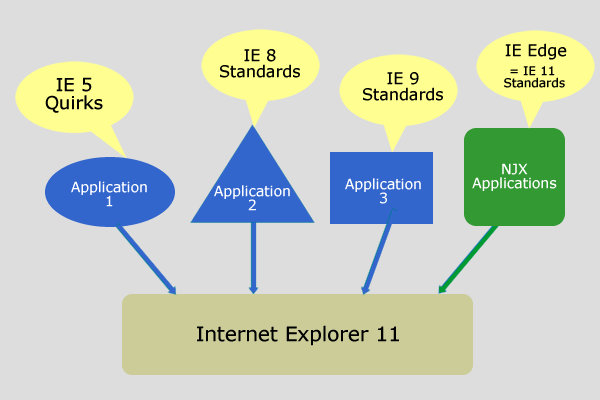
You are running Internet Explorer 11 (IE11) because it provides up-to-date security. But you have different applications with different needs regarding the browser mode. IE11 supports all these browser modes, but someone has to tell the browser which application should run in which mode.

In an ideal world all applications tell IE11 which mode they require and all applications are rendered correctly. In this case: Do not configure any compatibility settings in your IE11.
Natural for Ajax applications tell the browser, which mode they
require. You only have to add the BrowserCompatibility filter in
your production or test environments as described in
Upgrading a Test Environment to
HTML5 and Upgrading a Production Environment to
HTML5 above.
If some of your applications do not set the required browser mode automatically but expect some specific mode:, you have the following options.
Applications can tell IE11 in which mode they require to run by setting the HTTP header "X - UA - Compatible". For more information see https://msdn.microsoft.com/en - us/library/ff955275%28v=vs.85%29.aspx.
If these applications are deployed in a web server/web container that is under your control, it is possible to configure the HTTP response header, which is sent for these applications.
In this case: Do not configure any compatibility settings in your IE11.
In case you do not have a chance to configure the application and/or its web server/web container, IE11 supports an "Enterprise Modus", see https://msdn.microsoft.com/de - de/library/dn6406 87.aspx.