This document covers the following topics:
Currently, there are the following types of containers:
ROWAREA and COLAREA
These are containers holding a title. The graphic area represented by
the container is surrounded by a border. The content of the area container can
be reduced by clicking on the title - and resized by clicking again on the
title.
ROWTABAREA and COLTABAREA
These are containers holding different pages (TABPAGE elements) which
can be toggled.
ROWTABLE0 and COLTABLE0
These are containers you do not see; i.e. a container does not have
any borders or any special coloring. Use it just for arranging elements inside
the container.
ROWDYNAVIS and COLDYNAVIS
This is a container that is the same as the ROWTABLE0 or COLTABLE0
container but with an additional feature: You can control the visibility of the
whole container dynamically by an adapter property. Use this container if you
want to display or hide a certain area of your screen depending on some
business logic.
A typical example is an address management: the user enters an address located in the United States. Therefore, an additional area has to appear in which the user enters the state information. For other countries, this area is not required and should not be visible.
The containers have a row implementation and a column implementation.
Row containers occupy the whole available width they can obtain. They are placed directly in other containers. You can place several row containers inside one container. Therefore, they are arranged one below the other.
Example:
<pagebody>
<rowarea name="Area 1">
</rowarea>
<rowarea name="Area 2">
</rowarea>
<rowarea name="Area 3">
</rowarea>
</pagebody>
The above XML layout produces the following HTML page:

Column containers are placed inside rows, i.e. into TR rows or ITR rows. You can place several column containers inside one row. Therefore, they are arranged in a way that one column container follows the other horizontally.
Example:
<pagebody>
<itr width="100%">
<colarea name="Area 1" width="33%">
</colarea>
<hdist>
</hdist>
<colarea name="Area 2" width="33%">
</colarea>
<hdist>
</hdist>
<colarea name="Area 3" width="33%">
</colarea>
</itr>
</pagebody>
The above XML layout produces the following HTML page:
![]()
With column containers, you have to specify the width (either as a pixel
value or as a percentage value) of the container. Note that - if using
percentage widths - you have to place them into an ITR row that itself occupies
the whole available width (itr width="100%").
It is possible to use row and column containers in combination. The following example combines the two examples shown above.
<pagebody>
<rowarea name="Area1">
</rowarea>
<rowarea name="Area 2">
</rowarea>
<rowarea name="Area 3">
</rowarea>
<itr width="100%">
<colarea name="Area 1" width="33%">
</colarea>
<hdist>
</hdist>
<colarea name="Area 2" width="33%">
</colarea>
<hdist>
</hdist>
<colarea name="Area 3" width="33%">
</colarea>
</itr>
</pagebody>
The HTML page looks as follows:

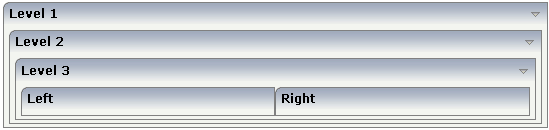
It is possible to nest containers - one into another - in any way. Example:
<pagebody>
<rowarea name="Level 1">
<rowarea name="Level 2">
<rowarea name="Level 3">
<itr width="100%">
<colarea name="Left" width="50%">
</colarea>
<hdist>
</hdist>
<colarea name="Right" width="50%">
</colarea>
</itr>
</rowarea>
</rowarea>
</rowarea>
</pagebody>
The above XML code produces the following HTML page: