Create a Custom View
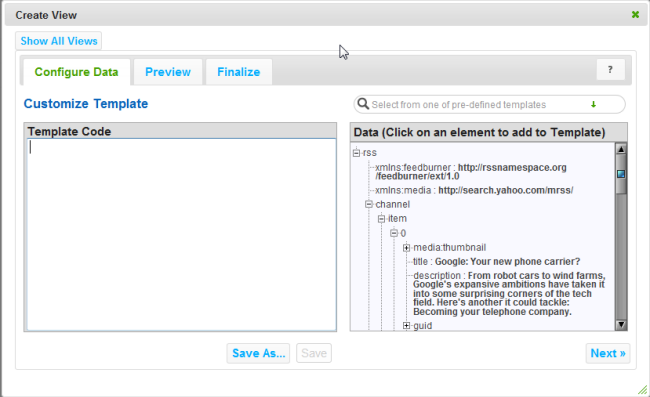
You can create a template directly, by adding HTML tags, mapping result fields and adding other template syntax until you have the custom view you want. Or you can select a global view template as a starting point and tweak the HTML and template syntax as needed.

In the Configure Data step, type HTML tags directly in the
Template Code pane. The template code should be well-formed, wrapped entirely in one tag, such as <div>.
Then update the code for the template as needed:

Use
Preview at any time to preview the results of your code.

Once you are satisfied, click
Save as.

Enter a name and optional description for this custom view. Leave the Template Scope set to
Specific.

Click
Save.