App Dimensions and Resizing
App dimensions and resizing needs depend on the device where the app is rendered:

For mobile devices, apps always use the full dimensions of the device and orientation. Resizing due to orientation changes is handled automatically.

For desktop devices, however, apps are published to a
container page that can be in a variety of destinations. The container page may have several apps or other content that affect what space is available to the app in addition to the basic dimensions for the desktop device.
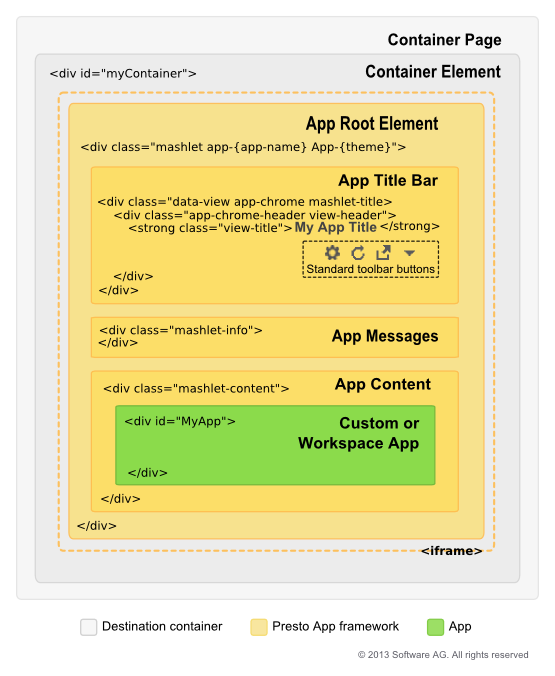
The container element determines the dimensions for the app and where it is rendered in the destination page. These dimensions must accommodate the app plus the elements provided by the App Framework shown above.
Note: Both destination containers or the app itself can hide the app title bar and either provide their own title bar or omit it entirely.
You can
Handle Resize Events in the App Specification or in CSS. In many cases, you can simply let the browser reflow apps automatically when the container is resized. You can also explicitly
Set App Dimensions if needed.