 Exercise
Exercise
Navigate to a screen with table formatted data (such as Browseproposals).
Ensure that you have already identified this screen.
Map all the fields (single fields as well as multiple fields), which should represent the table’s columns.
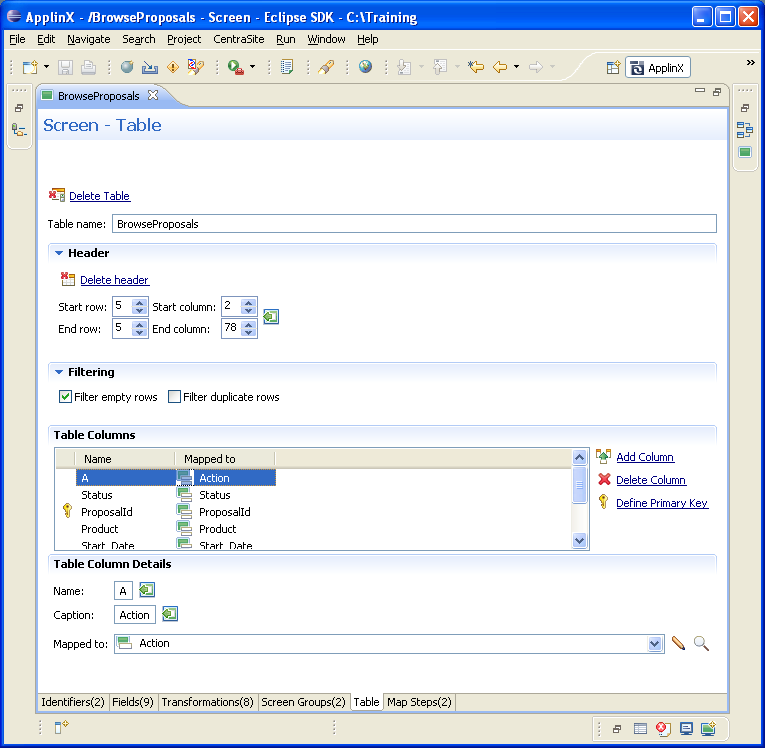
In the Table tab, create a new table. Remove unnecessary columns and change column captions to be more user-friendly.

Select Primary key columns. These are usually columns with unique values.
Filters:
Filter empty rows - filter out any rows in which the primary column value is empty.
Filter duplicate rows - filter out rows in which the primary column value already appears.
Generate the screen and within the generated JSP/ASPX page implement the following:
Change text input controls to combo boxes, check boxes etc. (Note: the control ID must be the same as screen column name).
Add buttons or hyperlinks or change labels to links in order to perform host operations like drilling down to a specific record within the table.
Apply a style other than the default ApplinX design.
 Accompanying movies:
Accompanying movies: