You can extend CentraSite Control by embedding your own layout pages. In this step you will learn how to create a layout page with by using the Application Designer IDE. Furthermore you will learn a very simple way to bring your own layout onto the screen.
Before we start, let’s preview what the result of this step will be. We will create a simple layout page that presents some information to the user. This page can be requested by the user by clicking on an icon in the tool bar of CentraSite Control. Feel free to extend the layout page and enhance it with more information after you have worked through this step. In subsequent steps we will use this page many times when we extend CentraSite Control at more and more extension points. So please make sure that this page and the code behind it is running properly.
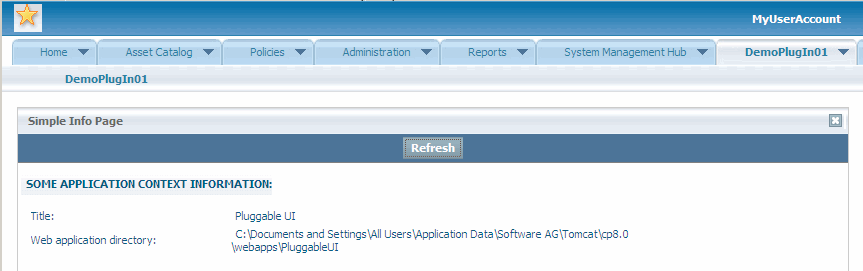
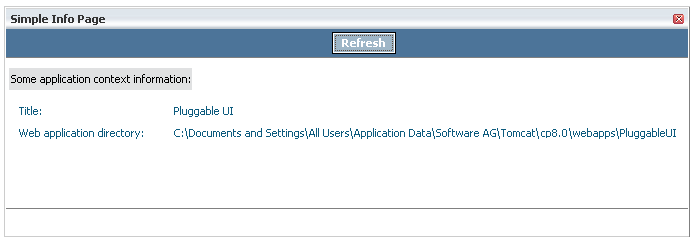
Here is a screenshot of the final result of this step:

In order to create and design a layout page we need to have the right tool. The CentraSite distribution kit contains an IDE (integrated development environment) that you can use for this purpose. There is currently no shortcut created by the installation to start this IDE. Therefore we have to create one manually. The IDE is a web application whose clients run inside a web browser. The URL (assuming installation defaults) to start the IDE on a machine where CentraSite is installed is http://localhost:53307/PluggableUI/HTMLBasedGUI/workplace/ide.html.
The IDE delivered in the distribution kit needs to be activated before you can use it. Refer to the section Activating the IDE for information on how to do this.
To access the documentation for the IDE, open the Software AG documentation website at http://documentation.softwareag.com/, click webMethods to display the list of documentation components for the webMethods suite, then click Application Designer.
We start with the creation and design of a layout page. So please start the IDE now (leave your Eclipse instance running).
After the IDE has started, perform the following steps:
In the button list on the left, click the button labeled with the name of our plug-in DemoPlugIn01.

Click on the left side directly below the button.
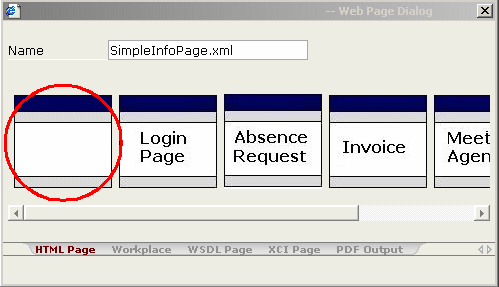
In the resulting dialog window enter "SimpleInfoPage.xml" in the input field labeled Name.
Click the leftmost image below the input field (see screenshot) to create an HTML page.

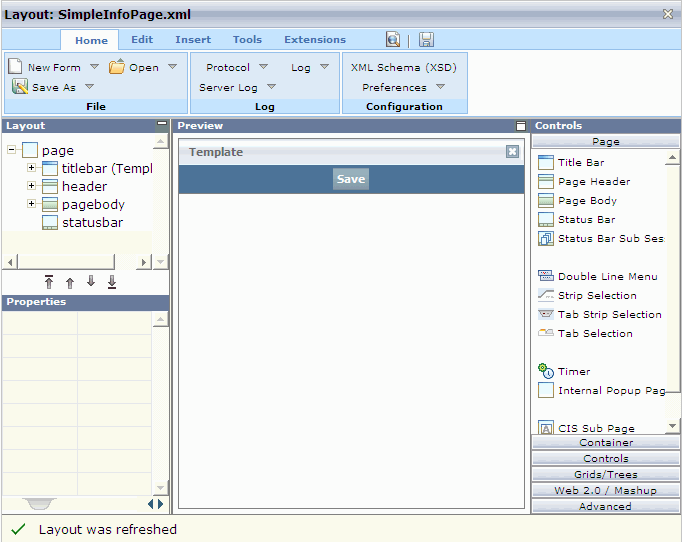
The IDE presents a standard HTML page in the preview area of the layout painter (in the center of the right side). To get an idea about how our newly created layout looks initially, we should request a preview of it from the layout painter. To do so, select the icon from the toolbar of the layout painter (located beside the diskette symbol). The current look of layout SimpleInfoPage.xml is presented in the preview area.

Starting from this layout, we will follow the steps below to create a layout that looks like the one that is shown at the beginning of this step:
Click on the title bar of our layout (the bar above the button where the word Template is visible).
In the Properties view for the title bar, located
at the lower left corner of the layout painter, change the
name property from
"Template" to "Simple Info
Page".
Click the button of our layout (the
content of the Properties view changes and the current
properties for the selected button become visible). Change the
name property from
"Save" to "Refresh" and
set the method property to
"onRefresh" by just typing it in.
Save the layout by clicking on the diskette symbol in the tool bar of the layout painter. The preview of our layout changes and now reflects the properties we changed.
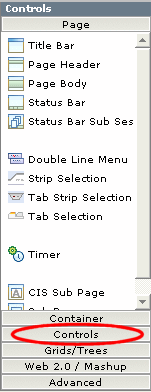
Click the Controls button of the button list in the Controls view (located right to the preview area).

Add three controls to the body of our page:
Click and hold the left mouse button down.
Drag the icon to the page body of the layout (the white area below the button that is now labeled Refresh) and release the left mouse button.
Click from the popup menu that appears.
Perform the same action to add a second and a third control to the page body and click from the popup menu that appears after releasing the mouse button.
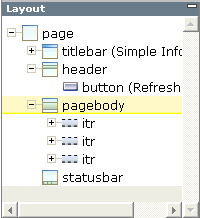
Please notice that the pagebody node of the
Layout view (located above the
Properties view) now contains three
itr subnodes, representing the three
controls.

From the Controls view, drag and drop a
control onto the first
itr subnode of the
pagebody node in the Layout
view.
In the Properties view (which now presents the
properties for the control we just added to
the layout) set the name property to
"Some application context information:".
Set the asheadline property of the label
to "true". To access this property, you have to
select the Appearance tab at the bottom of the
Property view. You can select the value
"true" using the combo box to the right of the
property name.
Drag and drop a control
onto the second itr subnode of the
pagebody node in the Layout
view.
In the Properties view, set the
width property for the control to "10" by just
typing it in.
Drag and drop a control onto the
second itr subnode of the
pagebody node in the Layout
view. From the popup menu that appears after you release the mouse button,
click .
Set the name property of the newly added
label to "Title:" and the
width property to
"200".
Add a control as the last
subnode to the second itr subnode of
pagebody. Set the
valueprop property to
"title" and the width
property to "500".
Execute the last five steps again for the third
itr subnode of the
pagebody node in the Layout
view. Set the name property of the
control to "Web application
directory:" and the valueprop
property of the control to
"webAppDir". All width
properties remain the same as for the children of the second
itr subnode of
pagebody.
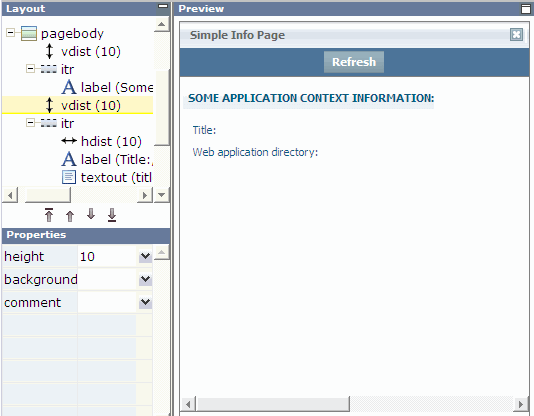
Surround the first itr subnode with two
vertical distances by dragging and dropping two controls onto the first itr
subnode of pagebody (one as a preceding node and one
as a subsequent node of the itr). Set the
height property for each control to "10".
Save the layout by clicking again on the diskette symbol in the tool bar of the layout painter.

Now our layout looks like the one that is shown at the beginning of this step. But we are not finished yet. Each layout needs to have some code behind it (the so-called page adapter) which we did not provide yet. Among other things within a page adapter we can specify how to react on events that occur due to user interactions (the push of a button for example) or fill the controls with application specific values etc.
The code behind our layout at this stage is provided by a dummy adapter that comes with the IDE. But we need to provide our own, of course, so that the adapter knows what to do when a user presses the button, for example. So our next task is to create an adapter for our layout. Fortunately the IDE is equipped with tools that make life easy.
Follow the steps below to create an adapter for SimpleInfoPage:
If not already active, switch to the Home tab of the layout painter.
Select Preferences and type in the absolute path for the Java source directory of our CentraSite Control plug-in DemoPlugIn01.
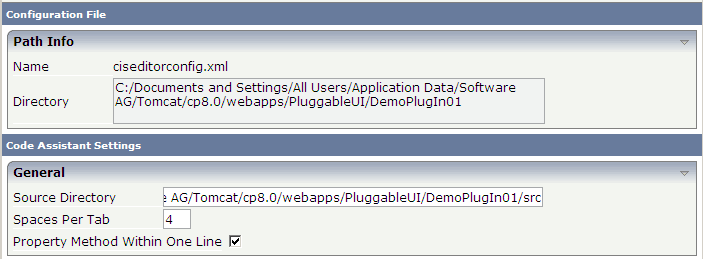
Tip:
Instead of typing in the complete path, you can copy/paste the
content of the field labeled Directory into the input
field for the source directory. Then append "/src"
to the copied content (compare with following screenshot).

Click the button at the top of the dialog.
In the Layout view select the topmost tree node called page (you probably need to scroll up).
Change the model property of
page from "DummyAdapter" to
"demo.plugin01.adapters.SimpleInfoPageAdapter".
Save the layout (using the diskette symbol). The content of the Preview view changes and indicates an error now. This is normal and can be ignored at the moment.
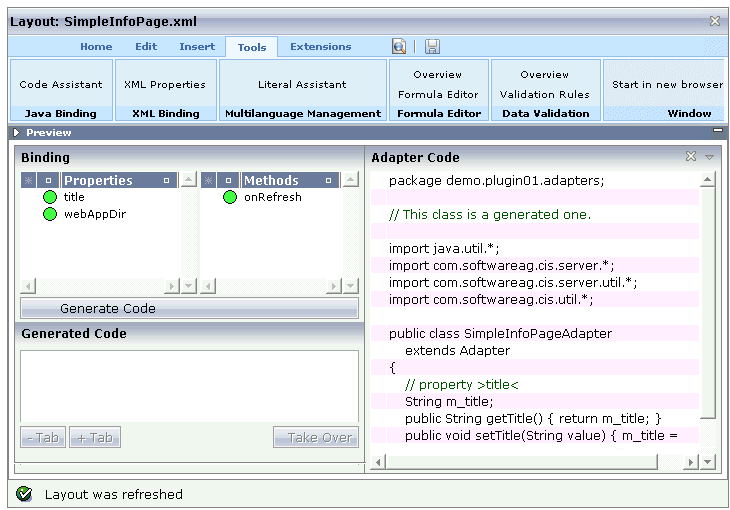
Switch to the Tools tab of the IDE and select Code Assistant. The look of the IDE changes and the generated code for our page adapter is visible on the right side.

We could apply the necessary changes for the adapter class using the IDE. The more convenient way is doing this inside of our already existing eclipse project to which we will switch back soon. One more step inside the IDE is missing: the code is not yet stored in the file system. Hence, press the diskette icon again! Now the adapter source code is stored in the Java source directory of our CentraSite Control plug-in DemoPlugIn01.
You can close the IDE now.
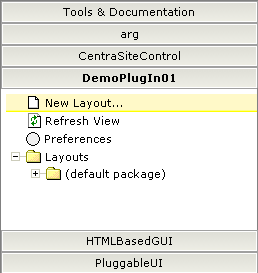
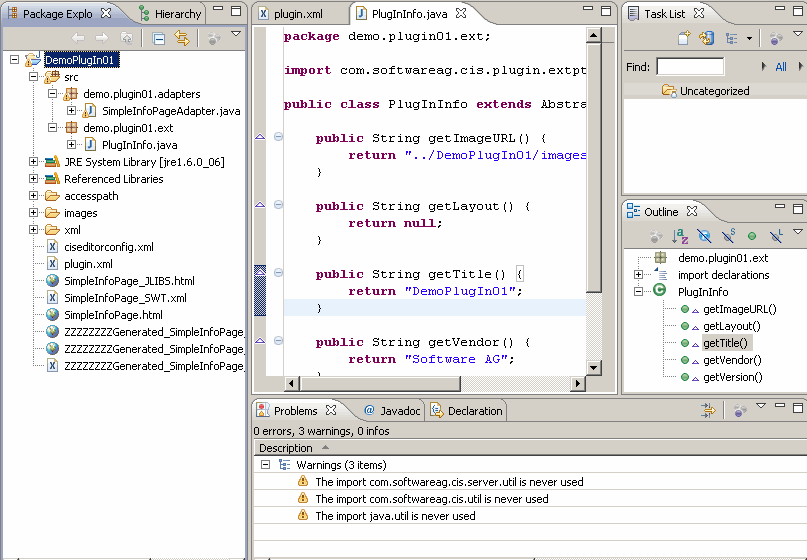
Now return to your Eclipse environment. We need to refresh our plug-in project. To do so, select the folder DemoPlugIn01 and choose from the context menu. After doing this and expanding all folders that relate to our plug-in, your eclipse project should look like the one below. Please note the contents of subfolders accesspath and xml which were formerly empty. The contents have been created by our IDE activities. Most importantly, you should notice that there is now a new package called demo.plugin01.adapters containing the class SimpleInfoPageAdapter.
Note that adapter classes used for plug-ins to CentraSite Control
should be derived from the class BaseAdapter rather than
from the class Adapter as provided by Application
Designer.

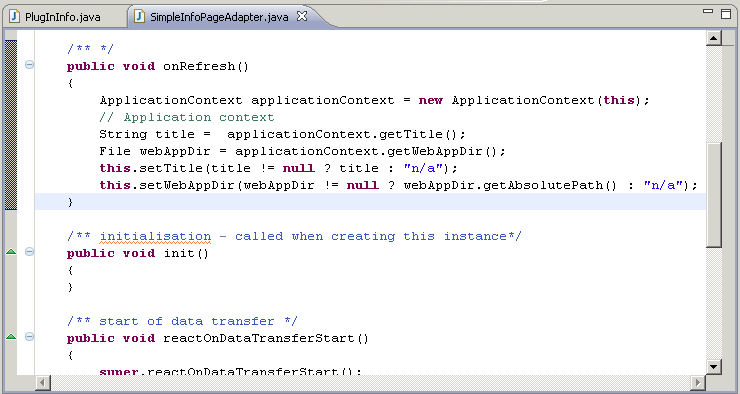
Let’s apply application code to the adapter
SimpleInfoPageAdapter now. To do so, open file
SimpleInfoPageAdapter.java by double-clicking its node in
the tree, and enter the following code inside the body of method
onRefresh:
ApplicationContext applicationContext = new ApplicationContext(this);
// Application context
String title = applicationContext.getTitle();
File webAppDir = applicationContext.getWebAppDir();
this.setTitle(title != null ? title : "n/a");
this.setWebAppDir(webAppDir != null ? webAppDir.getAbsolutePath() : "n/a");
Some types will be marked by the Java editor as unknown when you enter the code. So please press <Ctrl>+<Shift>+O to instruct the Java editor to add the necessary import statements automatically (for the missing class called File please choose java.io.File from the resulting dialog).
Now save the file. There should be no compilation errors.

Now the core of this step: we will bring our user-defined layout inside CentraSite Control to the screen. The questions here are when and how we do this. The first (when) is easy to answer: on user request. For the second (how) there are a lot of possibilities. Using an extension point defined by CentraSite Control suggests itself. But which one do we choose?
In this tutorial step we will extend CentraSite Control at another point in order to add a perspective. Perspectives are listed on the top of the workbench. Once again we have to inform the pluggable infrastructure that we are extending CentraSite Control at a new point. In order to do so, add the following XML element to the plug-in description file plugin.xml in your Eclipse environment and save it afterwards.
Add the following requiredPlugin XML element
after the existing requiredPlugin XML element:
<requiredPlugin id="com.centrasite.control" />
Also add the following XML element to the already existing XML code:
<!-- Perspective -->
<extension point="com.softwareag.cis.plugin.perspective"
id="DemoPlugIn01Perspective"
class="demo.plugin01.ext.PlugInPerspective" >
</extension>
Save the file plugin.xml.
The implementation of our new perspective requires a new class which implements the necessary interface:
In the context of DemoPlugIn01/src, create a new Java class called
PlugInPerspective in package
demo.plugin01.ext. Use class
com.softwareag.cis.plugin.extpt.util.AbstractPerspective as the
superclass.
Let method getTitle() return the string
"DemoPlugIn01".
Let the getLogoImageURL() method return the
path to our 24x24 icon
(../DemoPlugIn01/images/star-24x24.gif).
Insert the methods
public boolean hasTopicTree()
{
return false;
}
and
public boolean supportsViews()
{
return false;
}
The Java source should look exactly like this then:
package demo.plugin01.ext;
import java.util.List;
import com.softwareag.cis.plugin.extpt.util.AbstractPerspective;
import com.softwareag.cis.plugin.extpt.util.WorkplaceContext;
import com.softwareag.cis.server.util.ICONLISTInfo;
public class PlugInPerspective extends AbstractPerspective
{
public String getTitle()
{
return "DemoPlugIn01";
}
public String getImageURL()
{
return null;
}
public boolean hasTopicTree()
{
return false;
}
public boolean supportsViews()
{
return false;
}
public String getLogoImageURL()
{
return "../DemoPlugIn01/images/star-24x24.gif";
}
public ICONLISTInfo getToolbar()
{
return null;
}
public String getView()
{
return null;
}
public String getViewLabel()
{
return null;
}
public List getViewValues()
{
return null;
}
public String getWorkplaceDefaultLayout()
{
return null;
}
public void setView(String arg0)
{
}
public void setWorkplaceContext(WorkplaceContext arg0)
{
}
}
Save and close the Java source file.
We will now extend CentraSite Control with a new topic. In order to do so, add the following XML element to the plug-in description file plugin.xml in your Eclipse environment and save it afterwards.
<!-- Topic -->
<extension point="com.softwareag.cis.plugin.topic"
id="DemoPlugIn01Topic"
perspective="demo.plugin01.DemoPlugIn01Perspective"
class="demo.plugin01.ext.PlugInTopic" >
</extension>
The implementation of our new topic requires two new classes: the topic class itself which implements the necessary interface for the extension point and an adapter class for the topic. Let’s start with the implementation of the adapter class:
In the context of DemoPlugIn01/src, create a new Java class called
PlugInTopicAdapter in package
demo.plugin01.ext.adapters. Use class
com.centrasite.control.adapters.TopicAdapter as the
superclass. Do not inherit abstract classes here.
Add a public default constructor to the class. The Java source should look exactly like this then:
package demo.plugin01.ext.adapters;
import com.centrasite.control.adapters.TopicAdapter;
public class PlugInTopicAdapter extends TopicAdapter
{
public PlugInTopicAdapter()
{
}
}
Save and close the Java source file.
And now the extending class:
In the context of DemoPlugIn01/src, create a Java class called
PlugInTopic, in the package
demo.plugin01.ext, using the superclass
com.centrasite.control.ext.util.BaseTopic. Check the box
labeled Inherited abstract methods.
Add a public default constructor which invokes the
super(int) constructor to the source:
public PlugInTopic ()
{
super(0);
}
Let the method getTopicAdapterClass() return
PlugInTopicAdapter.class.
Let method getTitle() return the string
"DemoPlugIn01".
Add the following code to method initTree:
String title = "Simple Info Page"; String pageUrl = "../DemoPlugIn01/SimpleInfoPage.html"; String adapterClass = SimpleInfoPageAdapter.class.getName(); ActionContext actionContext = getTopicAdapter().getActionContext(); actionContext.showPage(pageUrl, title, adapterClass);
After this change of the source code you should press <Ctrl>+<Shift>+O to resolve compilation problems.
Save the Java source file and make sure that no compilation errors
occur. After applying the changes described above, the Java source code for
class PlugInTopic should look like this:
package demo.plugin01.ext;
import com.centrasite.control.ActionContext;
import com.centrasite.control.Item;
import com.centrasite.control.ext.util.BaseTopic;
import demo.plugin01.adapters.SimpleInfoPageAdapter;
import demo.plugin01.ext.adapters.PlugInTopicAdapter;
public class PlugInTopic extends BaseTopic
{
public PlugInTopic()
{
super(0);
}
protected Class getTopicAdapterClass()
{
return PlugInTopicAdapter.class;
}
protected void initTree() throws Exception
{
String title = "Simple Info Page";
String pageUrl = "../DemoPlugIn01/SimpleInfoPage.html";
String adapterClass = SimpleInfoPageAdapter.class.getName();
ActionContext actionContext = getTopicAdapter().getActionContext();
actionContext.showPage(pageUrl, title, adapterClass);
}
public void refresh(Item arg0, int arg1)
{
}
public String getTitle()
{
return "DemoPlugIn01";
}
public String getImageURL()
{
return null;
}
}
To see how our new extension affects CentraSite Control, restart the Software AG Runtime service and open CentraSite Control afterwards. The navigation pane shows the new perspective DemoPlugIn01 which has 1 topic entry called DemoPlugIn01. Note also that the star-24x24.gif graphic is visible in the header bar.
When you click in the Simple Info Page display, the values for Title and Web application directory are updated: