Screen navigation
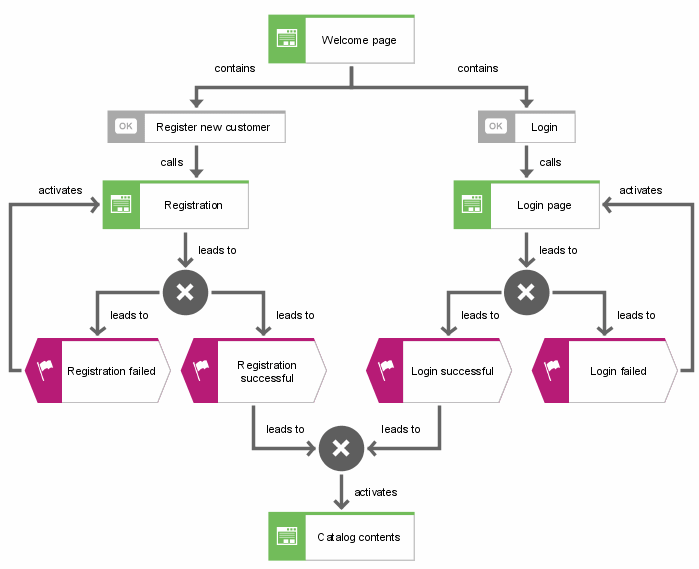
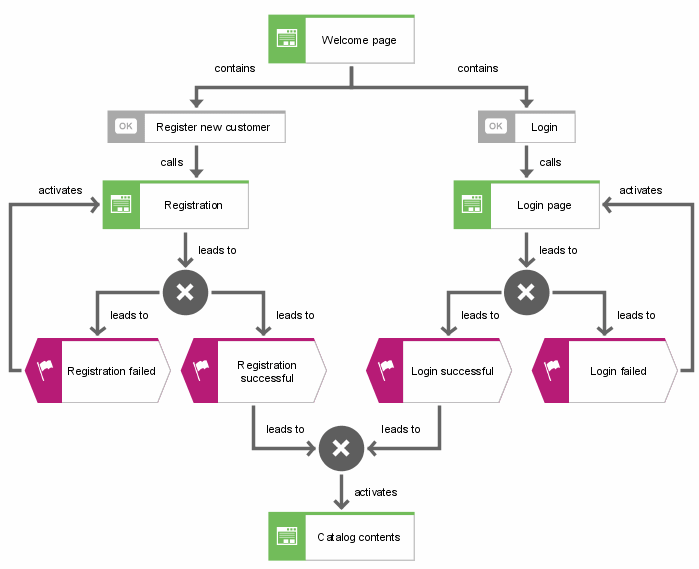
In a model of the Screen navigation type, you can either specify the structure of a screen that comprises multiple subscreens (e.g., a Website with several form fields or frames), or you can describe the transition between various screens. The transition between the screens can be described in detail.
Example
You want to illustrate that a screen element has to be active before the next screen can be accessed. Assign the triggering screen element (of the Screen design model) to the screen using the contains connection. Then draw a connection of the calls type from the screen element to the screen that follows.
It is also possible to show that navigation depends on events. When you exit a screen various events can occur. For example, if a user has completed the registration page of an online shop, the registration can either be completed successfully or it can fail. This will determine whether the user moves to the contents page of the catalog or is returned to the registration page.