Implementation Guidelines for Computed Profile
This section does not explain all the details of the Java source file; its purpose is to indicate the code that must be modified to suit your environment.
src\com\softwareag\centrasite\bui\profile\server\SampleComputedProfileImpl.java
public class SampleComputedProfileImpl implements BUIProfile {
private static final String VIEW_PAGE_URL = "html/SampleProfile.html";
private static final String EDIT_PAGE_URL = "html/EditSampleProfile.html";
private CentraSiteRegistryObject csro;
private CentraSiteSession session;
private Locale locale;
@Override
public boolean canRenderUI() {
return true;
}
@Override
public Collection<ProfileAttribute> getProfileAttributes() {
return null;
}
@Override
public void init(Collection registryObjects, Locale locale) {
this.locale = locale;
if (registryObjects == null || registryObjects.isEmpty()) {
return;
}
Iterator iterator = registryObjects.iterator();
while (iterator.hasNext()) {
Object element = iterator.next();
if (element instanceof CentraSiteRegistryObject) {
csro = (CentraSiteRegistryObject) element;
} else if (element instanceof CentraSiteSession) {
this.session = (CentraSiteSession) element;
}
}
}
@Override
public Collection<CentraSiteRegistryObject> updateAsset() {
return null;
}
@Override
public Collection<CentraSiteRegistryObject> computeProfileData(String arg0)
throws Exception {
return null;
}
@Override
public String getProfileDataAsJson() throws Exception {
ArrayList<ComputedInfo> computedInfos = new ArrayList<ComputedInfo>(2);
computedInfos.add(new ComputedInfo("one", "One"));
computedInfos.add(new ComputedInfo("two", "Two"));
Gson gson = new Gson();
return gson.toJson(computedInfos);
}
@Override
public String getViewPageURL() {
return VIEW_PAGE_URL;
}
@Override
public String getEditPageURL() {
return EDIT_PAGE_URL;
}
}
The SampleComputedProfileImpl class implements the interface BUIProfile, which declares the basic rendering methods specific to the CentraSite Business UI.
Implementations | Description |
boolean canRenderUI() | Determines whether the rendering is based on the UI (true) or on the triples associated with the profile (false). |
Collection<ProfileAttribute> getProfileAttributes() | Returns a collection of ProfileAttribute and would be called only when canRenderUI() returns true. |
void init(Collection registryObjects, Locale locale) | With CentraSiteRegistryObject as a parameter where the necessary implementation is done and updateAsset() which would return a collection of registry object serves as a save hook. |
Collection<CentraSiteRegistry
Object> updateAsset()
| Returns a collection of CentraSiteRegistryObject. |
String getEditPageURL() | Returns URL of the edit page of computed profile and would be called only when canRenderUI() returns true. |
String getViewPageURL() | Returns URL of the view page of computed profile and would be called only when canRenderUI() returns true. |
String getProfileDataAsJson() | Returns a collection of profile data as JSON-formatted string. |
Collection computeProfileData(String userInputsAsJSON) | Sets a collection of profile data as JSON-formatted string. |
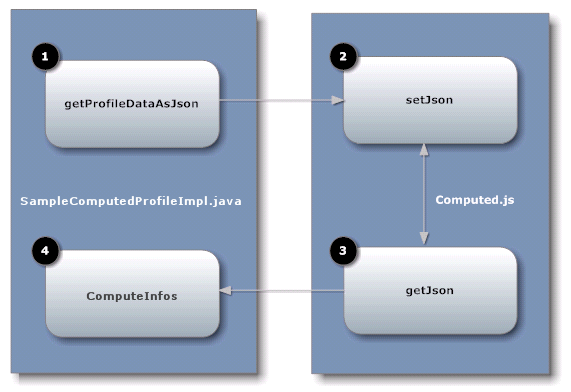
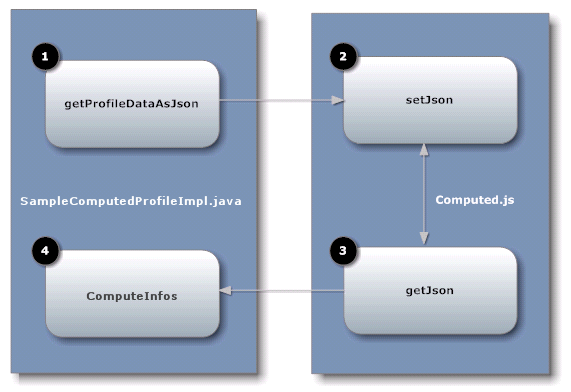
The following diagram describes the main methods on each of the two Java source files SampleComputedProfileImpl.java and computed.js and describes the type of functions that they serve.

# | Description |
| The getProfileDataAsJson method returns a collection of profile data as JSON-formatted string and would be called only when canRenderUI() returns true. This method internally invokes the setJson function when trying to view or edit the computed profile asset. |
| The setJson method sets the JSON-formatted data representing the computed profile and would be called only when canRenderUI() returns true. This method is invoked when trying to view or edit the computed profile asset. |
| The getJson method retrieves the JSON-formatted data representing the computed profile using a HTTP GET request and would be called only when canRenderUI() returns true. This method is invoked when trying to save the updated asset. |
| The computedInfos method stores a collection of profile data as JSON-formatted string and would be called only when canRenderUI() returns true. This method is internally invoked by the getJson function when trying to save the updated asset. |
Here is the frame of the computed profile implementations:
\js\computed.js
/**
Function to resize the current profile frame
**/
var resize = function() {
parent.resizeFrame(profileId);
}
/**
Function to validate the given input
**/
var validate = function() {
return true;
}
/**
Main function which will be triggered from the computed profile
infrastructure. Implementaion should be called from the function.
**/
var setJson = function(profileId, json, isView) {
window.jsonData = json;
window.sampleProfileId = profileId;
console.log("isView = " + isView)
try {
if (isView) {
renderSampleProfile();
} else {
editSampleProfile();
}
} catch(err) {
}
}
/**
Function to to indicate whether the current profile is modified or not
Custom implementation can be possible here
**/
var isModified = function() {
return false;
}
As mentioned above, in order to present a user-defined computed profile in the asset details page, HTML files (viewSampleProfile.html and editSampleProfile.html) that describe the GUI (in view or edit mode) must be located in the html directory.
\html\SampleProfile.html
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- -->
<!-- Consider inlining CSS to reduce the number of requested files -->
<!-- -->
<!--<link type="text/css" rel="stylesheet" href="SampleProfile.css">-->
<script type="text/javascript" language="javascript"
src="SampleProfile/SampleProfile.nocache.js">
</script>
<script src="../js/computed.js"></script>
</head>
The HTML file specifies the Java source files that are user-defined to render the asset details page in the appropriate view or edit mode.
\html\EditSampleProfile.html
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- -->
<!-- Consider inlining CSS to reduce the number of requested files -->
<!-- -->
<!--<link type="text/css" rel="stylesheet" href="SampleProfile.css">-->
<script type="text/javascript" language="javascript"
src="SampleProfile/SampleProfile.nocache.js"></script>
<script src="../js/computed.js"></script>
</head>
Assuming that you have set up all the Java files correctly in the directories, you should be able to build with the command:
ant -f build.xml jar all
This creates the profile specific JAR file in the subdirectory lib and archives the necessary profile files into the file SampleProfile.zip.