Controlling the Inner Padding of Parent Objects
Parent objects have
inner padding. If an object is displayable, that is an object that inherits from
nUIDisplayObject, and is also an object in which you can insert child elements, you can control a parent object’s inner padding using the following attributes of the parent object:
Inner Padding Attribute | Description |
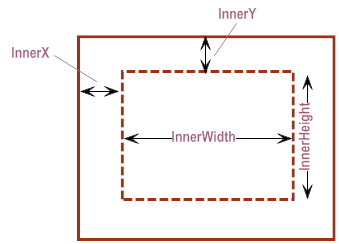
InnerX | Defines the distance from the parent object’s left edge to where child elements are drawn. |
InnerY | Defines the distance from the parent object’s top edge to where child elements are drawn. |
InnerWidth | Defines the parent object’s usable width in which you can add content. |
InnerHeight | Defines the parent object’s usable height in which you can add content. |
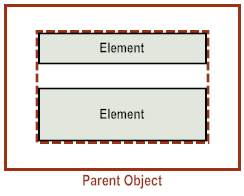
The parent object’s inner padding causes the child elements to be indented from the edges of the parent. This is a useful concept to take advantage of when you do not want items to touch the edges of screens or borders.
The NativeUI objects have default inner padding values. At the nUIDisplayObject level, all the attribute values are set to 0 (zero). However, the attribute values are overridden for some displayable NativeUI objects to match the expectations for each platform. Specifically, the objects for tables, views, and scrollable containers might override the default values. When using NativeUI objects for an application, you can override the default inner padding attribute values to meet the needs of your application.
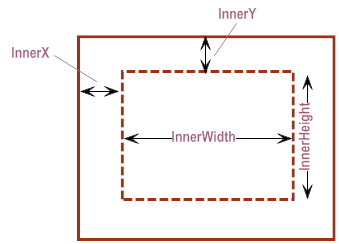
If you set the attribute value for InnerX, but not InnerWidth, by default the InnerWidth value is determined by mirroring the InnerX padding on the other side.
InnerWidth = overall_width_available - (2 * InnerX)
Similarly, if you set the attribute value for InnerY, but not InnerHeight, by default the InnerHeight value is determined by mirroring the InnerY padding on the bottom edge.
InnerHeight = overall_height_available - (2 * InnerY)
If you do not want to use this default behavior, you can explicitly set the InnerWidth and InnerHeight attributes for an object.
Note: | If you explicitly set the InnerWidth and InnerHeight attributes to set the width and height of the parent object, your application logic will also have to handle any size adjustments due to the resizing of the parent object or changes to orientation of the device. |