For this type of selector | Specify the following for the Format attribute |
Date with day, month, and year | nUIDateEntry.dd_MM_yyyy |
Time with hours and minutes | nUIDateEntry.HH_mm |
Platform | Platform-Specific Class and Illustration | |
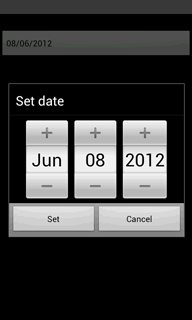
Android | DatePickerDialog | |
Closed | Open  | |
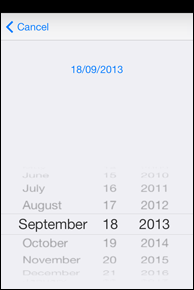
iOS 7 | UIDatePicker | |
Closed | Open  | |
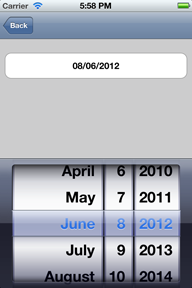
iOS 6 | UIDatePicker | |
Closed | Open  | |
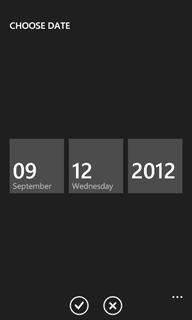
Windows Phone | Microsoft.Phone.Controls.DatePicker or TimePicker For information, see User Experience Design Guidelines for Windows Phone. | |
Closed | Open  | |
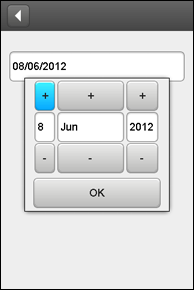
Windows RT Windows 8 | Windows.UI.Xaml.Controls.Button and ListBox | |
Other | Closed | Open  |