Import Pluggable Library/View Examples
The examples in this section all use the importLib command to import pluggable views or pluggable libraries. They use individual property files to set import configuration properties.
The configuration properties you use in an Ant build file and the effects of importing these libraries are identical.
Example: Default Library Import with No Properties
This example in a Windows environment imports a pluggable library with the local library resources shown below. No configuration properties are set. The library is registered with the MashZone NextGen Server at the default URl (http://localhost:8080/mashzone/edge/api) using the default MashZone NextGen admininstrator account.
Files: | c:\libraries
-\mysample
-\js\lib.js
-\css\lis.css |
Properties: | No properties file. |
Steps: | 1. Open a command or terminal window and move to the MashZoneNG-install/prestocli/bin folder for the MashZone NextGen Server 2. Enter this command: c:\Presto3.5\prestocli\bin> padmin
importLib -d c:\libraries\mysample
-u Administrator -w manage |
Result: | Because the library has no configuration properties set, this library is automatically imported as a pluggable library with an ID of mysample. The two resource files found in the library are uploaded to MashZone NextGen as part of version 1 of this library: /mashzone/files/system/lib/mysample/1/js/lib.js
/mashzone/files/system/lib/mysample/1/css/lib.css The library will be listed as a named library available for custom apps in the App Editor. It is also marked as both desktop- and mobile-compatible. It has no dependencies on other libraries. |
Example: Controlling the Library Import Process
This example is identical to the library in
Example: Default Library Import with No Properties but adds to control how the import process runs.
Files: | c:\libraries
-\mysample
-\js\lib.js
-\css\lis.css |
Properties: | No properties file. |
Steps: | 1. Open a command or terminal window and move to the MashZoneNG-install/prestocli/bin folder for the MashZone NextGen Server 2. Enter this command: c:\Presto3.5\prestocli\bin> padmin importLib
-d c:\libraries\mysample -c -o -v
-u Administrator -w manage |
Result: | The overwrite or -o flag allows this import to overwrite an existing version of this library and version, if it exists in MashZone NextGen without failing. For examples and more information on version controls for pluggable libraries, see Managing Updates and Library Versions. The verbose or -v flag provides more information in the log about the import process. The continueOnError or -c flag allows the import process to continue if an exception or error is thrown during the import. This is generally useful if you are using Ant to import multiple or all libraries in build.xml or you are using a script to import multiple libraries with importLib. |
Example: Basic Library Import Properties
This example sets basic properties for a pluggable library, including an ID, a title, a description and a loadConfirmation property.
The id property is required and its value must match the name of the root library folder. The name and description properties provide general information about the library for MashZone NextGen administrators who manage pluggable libraries or developers who may see this in the App Editor.
MashZone NextGen uses the loadConfirmation property to confirm when this library is completely loaded when it is used in pluggable views or custom apps. It is not required, but it is highly recommended. In this example, the value of loadConfirmation is simply the class name for this library. The value generally needs to be a boolean expression of the classes or objects that must be present before the library can be used successfully.
Files: | c:\libraries
-\mylibrary
-mylibrary.properties
-\js\lib.js
-\css\lib.css |
Properties: | #properties for mylibrary
id=mylibrary
name=My Common Library
description=My common library for all views
loadConfirmation=Sample.library.MyCommonLibrary |
Steps: | 1. Open a command or terminal window and move to the MashZoneNG-install/prestocli/bin folder for the MashZone NextGen Server 2. Enter this command: c:\Presto3.5\prestocli\bin> padmin importLib
-d c:\libraries\mylibrary -u Administrator -w manage |
Result: | Based on this configuration, the library is registered as:  A pluggable library with an ID of mylibrary and the specified description  Version 1  Both desktop- and mobile-compatible  With no dependencies  Fully loaded only when an object named Sample.library.MyCommonLibrary is present in the window  Visible in the App Editor for use in custom apps  With three resources uploaded and hosted in the MashZone NextGen Server as:  /system/lib/mylibrary/1/mylibrary.properties /system/lib/mylibrary/1/mylibrary.properties (only if imported with importLib)  /system/lib/mylibrary/1/js/lib.js /system/lib/mylibrary/1/js/lib.js /system/lib/mylibrary/1/css/lib.css /system/lib/mylibrary/1/css/lib.css Owned by the Administrator account Note: | Although you can access library files that are hosted in MashZone NextGen directly using the appropriate URL, for pluggable views or custom apps you only need to add configuration to identify the pluggable library as a dependency. MashZone NextGen handles all the requirements to load all the library’s resources for you. |
|
Example: Pluggable View Import Basics
To register a pluggable view, you must include the type property with a value of view.
This example also includes the helpUrl property to provide a user assistance topic for users when they choose to add this pluggable view to a mashable or mashup. The helpUrl property for this example points to a local HTML resource in the pluggable view library, although you can point to external resources.
Files: | c:\libraries
-\mychart
-mychart.properties
-\js\lib.js
-\css\lib.css
-\html\help.html |
Properties: | #properties for mychart
id=mychart
name=My Sample View
description=Sample chart view
loadConfirmation=Sample.view.MyChart
type=view
helpUrl=html/help.html |
Steps: | 1. Open a command or terminal window and move to the MashZoneNG-install/prestocli/bin folder for the MashZone NextGen Server 2. Enter this command: c:\Presto3.5\prestocli\bin> padmin importLib
-d c:\libraries\mychart -u Administrator -w manage |
Result: | Based on this configuration, the library is registered as a pluggable view library. It will also be visible in the App Editor for use in custom apps. This pluggable view appears in the MashZone NextGen View Gallery in the Pluggable Views category with My Sample View as its name. It uses the default thumbnail image for pluggable views: If users click the ? button while they are configuring this view for a mashable or mashup, the mychart/html/help.html file opens in a smaller separate window in most browsers as user assistance for this pluggable view. |
Example: Pluggable View Import with Device Compatibility
This pluggable view is identical to the pluggable view in
Example: Pluggable View Import Basics, but it uses the
mobile property to indicate that this pluggable view is
not mobile compatible:
Properties: | #properties for mychart
id=mychart
name=My Sample View
description=Sample chart view
loadConfirmation=Sample.view.MyChart
type=view
helpUrl=html/help.html mobile=false |
Result: | |
Example: Pluggable View Import with View Gallery Properties
This example of a pluggable view is identical to the pluggable view in
Example: Pluggable View Import Basics, but it uses two properties to customize where the pluggable view appears in the
MashZone NextGen View Gallery for users and what image is used as the thumbnail.
The subtype property identifies the category (the group) where a pluggable view appears in the Gallery. This can be a category you define or one of the built-in categories in the MashZone NextGen View Gallery.
For the thumbnail, you can simply include the image in a /thumbnail folder within the pluggable view resources or use the thumbnailUrl property.
Files: | c:\libraries
-\mychart
-mychart.properties
-\js\lib.js
-\css\lis.css
-\html\help.html
-thumbnail\mychart.png |
Properties: | #properties for mychart
id=mychart
name=My Chart View
description=Sample chart view
loadConfirmation=Sample.view.MyChart
type=view subtype=My Chart
helpUrl=html/help.html thumbnailUrl=thumbnail/mychart.png |
Result: | Once you import this pluggable view library, it appears in the MashZone NextGen View Gallery in a new categoy using the specified thumbnail image, such as this: |
Example: Pluggable View Import with Library Dependencies
Pluggable views and custom apps can both use libraries bundled in MashZone NextGen or use pluggable libraries that have been imported to MashZone NextGen. (These pluggable libraries may be directly hosted in MashZone NextGen or may be hosted externally.) Library dependencies are defined in the dependsOn property which MashZone NextGen uses to automatically load required libraries and handle duplicate dependencies, if any.
Important: | MashZone NextGen includes certain " third party software" which JackBe licenses from third parties. Pursuant to the JackBe EULA for MashZone NextGen, all MashZone NextGen users are bound by the license terms and conditions of any third party software licenses. You may review these Third Party Licenses at http://documentation.softwareag.com/legal/. Software AG does not and cannot authorize any use of third party software that is not permitted by these third party software licenses. You may, however, be able to obtain licenses directly from third parties. In addition, any other software that you add and/or use in connection with MashZone NextGen is subject to its own licensing requirements and may void the terms of the EULA for MashZone NextGen. |
This example defines one pluggable library for D3js that supports a variety of diagrams and charts and also defines a pluggable view for MashZone NextGen that implements a D3 bar chart.
The resources and properties for the D3js pluggable library are:
Files: | c:\libraries\d3
- d3.properties
- \js
- \d3.v2.js |
Properties: | #properties for D3 library
id=d3
name=D3 Diagrams
description=D3js - Data Driven Documents
loadConfirmation=window.d3 |
Steps: | 1. Open a command or terminal window and move to the MashZoneNG-install/prestocli/bin folder for the MashZone NextGen Server 2. Enter this command: c:\Presto3.5\prestocli\bin> padmin
importLib -d c:\libraries\d3 -u
Administrator -w manage |
Result: | Based on this configuration, the library is registered as:  A pluggable library with an ID of d3 and the specified description  Version 1  Both desktop- and mobile-compatible  With no dependencies  Fully loaded only when an object named Sample.library.MyCommonLibrary is present in the window  Visible in the App Editor for use in custom apps  One resource uploaded and hosted in the MashZone NextGen Server as /system/lib/d3/1/d3.v2.js.  Owned by the Administrator account |
The properties for the pluggable view library that depends on the D3 library to create a bar chart are:
Properties: | #properties for D3 pie chart view
id=d3-pie
name=D3 Pie Chart
description=D3 pie chart view
type=view
helpUrl=html/d3pie.html
loadConfirmation=Sample.d3.pie dependsOn=d3 |
This example has a single dependency. Multiple dependencies are allowed, simply list each library ID separated with commas. See also
Finding Bundled or Other Pluggable Libraries.
Finding Bundled or Other Pluggable Libraries
You can also use third-party libraries that are bundled in MashZone NextGen in your pluggable views. Or find other pluggable libraries that have already been added to MashZone NextGen.
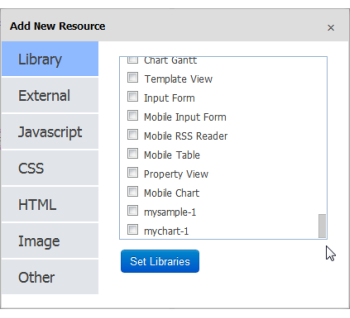
To find a list of available libraries, open an custom app (or start a new one) in the App Editor. Click Add and select the Library list. This list shows all libraries bundled in MashZone NextGen plus any imported pluggable libraries that have not been hidden.
This example defines a pluggable view library that uses the bundled jQuery Fancy Zoom plug-in:
Properties: | #properties for another sample view
id=another
name=Another View
description=View that uses jQuery bundled library
type=view
loadConfirmation=Sample.Another
dependsOn=jquery-plugin-fancyzoom |
Example: Pluggable Library Import for an Externally Hosted Library
Pluggable libraries can also point to third-party libraries that are hosted externally.
Important: | MashZone NextGen includes certain " third party software" which JackBe licenses from third parties. Pursuant to the JackBe EULA for MashZone NextGen, all MashZone NextGen users are bound by the license terms and conditions of any third party software licenses. You may review these Third Party Licenses at http://documentation.softwareag.com/legal/. Software AG does not and cannot authorize any use of third party software that is not permitted by these third party software licenses. You may, however, be able to obtain licenses directly from third parties. In addition, any other software that you add and/or use in connection with MashZone NextGen is subject to its own licensing requirements and may void the terms of the EULA for MashZone NextGen. |
This example shows the properties to import a pluggable library for the Report Grid charts library, which is hosted externally. There are no resources, so a folder for the library is only required to hold a properties file if you are using libImport.
You use the libPath property to define the base URL to all resources. Use the js and css properties to define relative paths to the specific external resources for this library. In this example, only one JavaScript file is used, but you can point to multiple files in both properties.
Files: | c:\libraries\reportgrid
- reportgrid.properties |
Properties: | #properties for reportgrid library
id=reportgrid
name=Report Grid
description=Report Grid charts
loadConfirmation=ReportGrid libPath=http://api.reportgrid.com/js js=reportgrid-charts.js |
Steps: | 1. Open a command or terminal window and move to the MashZoneNG-install/prestocli/bin folder for the MashZone NextGen Server 2. Enter this command: c:\Presto3.5\prestocli\bin> padmin importLib
-d c:\libraries\reportgrid -u Administrator -w manage |
Result: | In this case, MashZone NextGen doesn’t actually upload any resources except the reportgrid.properties file if you use the importLib command. The library will be visible in the App Editor and can appear as a dependency for pluggable view libraries. |