List Views and Elements
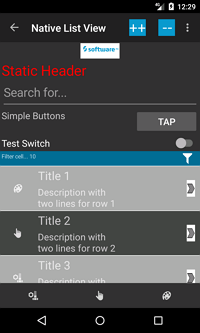
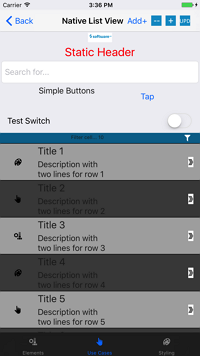
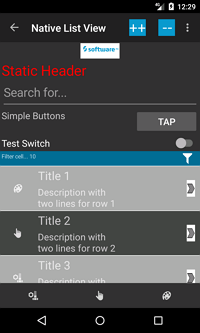
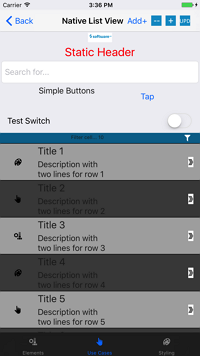
With version 10.1 of Mobile Designer, it is now possible to display long lists using two classes that conform to IListRenderer: nUIListView and nUIListElement. These new list Objects allow an application to load and display long lists in a more efficient manner.


To use nUIListeElement or nUIListView you must implement two interfaces and assign them to the list view:
 IListProvider
IListProvider to provide data to the list view, and
 IListListener
IListListener to get notifications from the list view. For detailed information, refer to
webMethods Mobile Designer Java API Reference.
The Pull-to-refresh functionality is also available. By default, this functionality is disabled. Call the enablePullToRefresh(true) method to enable it. When you pull to refresh, the onRefresh() method is called. With this method a bigger amount of data can be loaded in an asynchronous way and thereby prevent the user interface is blocked. When the data is loaded, you can hide the top spinner by calling hideSpinner(IListListener.POSITION_TOP) and notify the list view, that data was changed by calling the update() method. Refer to the detailed example in the com.softwareag.mobile.nativeuidemo.view.ListView class of the _NativeUIDemoNew_ project.
With the current API it is very easy to implement endless scrolling with a few steps. At first, configure the list view to notify you if the scrolling process has reached a specified amount of remaining elements and therefore more data can be loaded. For example, by calling setScrollThreshold(10) you are informed if the amount of elements is reached when less than 10 elements can be scrolled. When this point is reached, onScrollThresholdReached() will be called. In this method, you can show the bottom spinner and load more data in an asynchronous way. When the data is loaded, you must hide the bottom spinner with hideSpinner(IListListener.POSITION_BOTTOM) and notify the list view that new data is available by calling the update() method.
For a better performance, use special methods for inserting, deleting and updating rows, instead of using the update() method.