With version 9.12 of
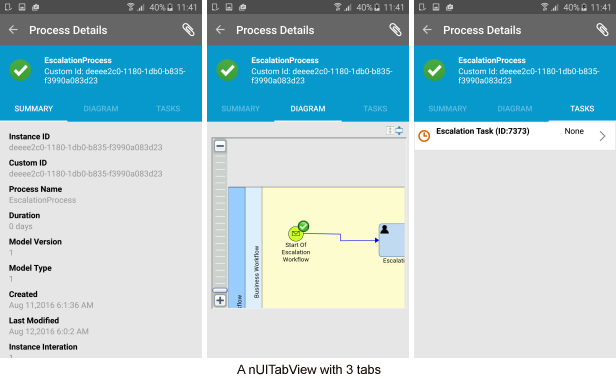
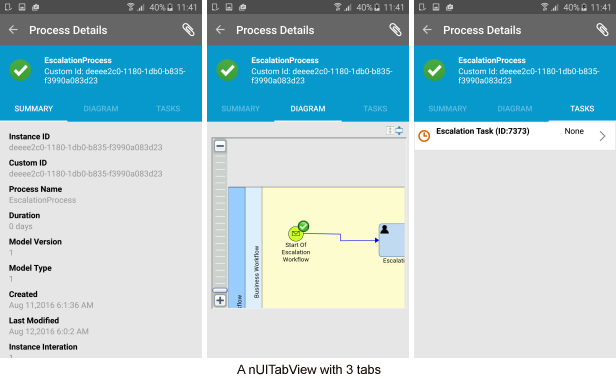
Mobile Designer, it is now possible to create a "Tabbed View" (also sometimes known as a "Segmented View") using the new
nUITabView Object. This new type of View allows an application to switch between different but related NativeUI Views using a simple left/right swipe gesture. It may be used in place of a standard
nUIViewDisplay as the child of a
nUIWindowDisplay. For a visual reference, Google provide some images at
https://material.google.com/components/tabs.html that illustrate the concept.