Controlling the Horizontal Alignment of Elements
You can control the horizontal alignment of some elements. If a NativeUI object has a setHalign method, for example, nUITextfieldElement object, you can use the method to control the object’s horizontal alignment to align its contents left, center, or right within the parent object. Similarly, other NativeUI objects might use a setAlign method, such as the nUIImageElement object.
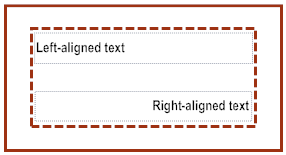
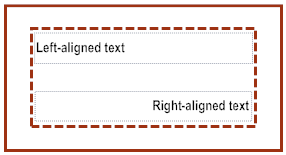
Even if visually, an element does not use the full screen width, as usual, subsequent elements are added one below the other. For example, consider an example where you have two text elements, where the first is left-aligned and the second is right-aligned. Visually, the text in the elements might not span the entire width of the screen.