Sizing Child Elements
The height of a child element is determined by the data for the element.
Note: | For most elements (buttons, text, images, etc.), using the Height attribute to explicitly set the number of pixels for the element’s height is not recommended. |
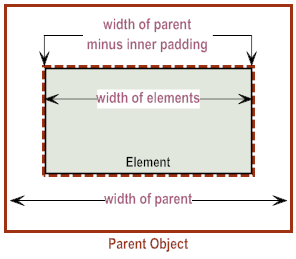
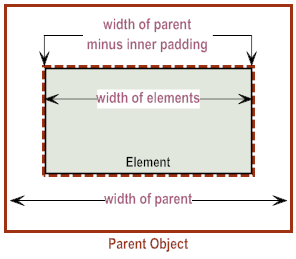
For the width of an element, you can use the default, or you can set the child element’s Width attribute to explicitly specify the number of pixels to use for the element’s width.
The default element width is the width of its parent object minus the inner padding. For more information about a parent object’s inner padding, see
Controlling the Inner Padding of Parent
Objects.
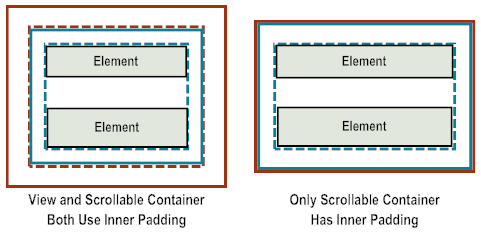
If you nest parent objects, child elements placed in the inner parent object are narrower because the inner padding values are compounded. For example, you might nest a scrollable container inside a view. Elements added to the view have the width of the view’s inner width. However, elements added to the scrollable container are narrower due to the inner padding of both the view and the scrollable container.
When nesting NativeUI objects, you might want to adjust the inner padding of objects. For example, in the example of a scrollable container inside the view, if you set the scrollable container’s InnerX to 0 (zero), the widths of the elements both in the view and the scrollable container will be the same.
In other instances, you might want to remove the inner padding from the outer NativeUI object. For example, you might have a view that contains a scrollable container, but no other child elements. The scrollable container might contain additional elements. In this situation, the inner padding of the view compounded with the inner padding of the scrollable container results in wasted screen space. As a result, you might want to set the view’s InnerX and InnerY values to 0 to remove excess padding.