Creating Asset Catalogs for your Application
Asset catalogs may be created using Software AG Designer's Mobile Development perspective, platform-specific IDEs such as Xcode, or by hand. The NativeUI Asset Catalog sample project gives an example of an asset catalog being used and may be of interest to developers.
Note: |  It is not mandatory for an asset catalog to define an Image for each and every device/resolution combination. The handset's OS will determine the nearest possible match according to the platform's guidelines.  Wherever possible, developers should create Images that will work with all devices at a given dpi/resolution/scale. Create handset-specific Images only when there is a need to do so. This will make coding apps easier, reduce the number of assets that need to be created, and reduce the size of the final build. |
Working with Mobile Development
If a developer wishes to create an asset catalog for a project created in the Mobile Development perspective, most of the work required to build and import the catalog will be done automatically. Further information can be found in the Mobile Development Help.
Creating iOS Asset Catalogs with Xcode
1. In order to create an asset catalog for iOS devices, first launch Xcode.
2. Go to the menu at the top of the screen and select File > New > File....
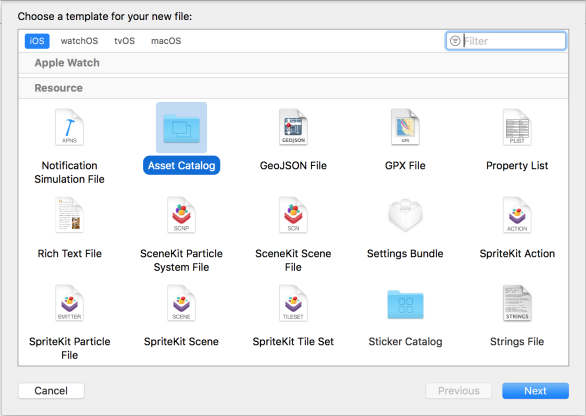
3. From here, select the iOS filter at the top of the page, and then scroll to the Resources section and choose Asset Catalog.
4. Click Next, then choose where to save your asset catalog.
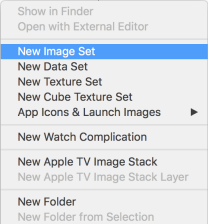
5. To add a new Image to the catalog, click with the right mouse button on the left-hand pane of the screen, and select New Image Set. A new section will open in the right-hand pane for this new Image set.
6. Double-click the image's name in the top-left of the section to define the Image's name, e.g. MyImage.
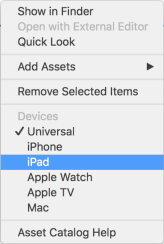
7. If more icon categories are desired, right-click on the Image set, and choose iPhone or iPad as appropriate.
Creating Android Asset Catalogs by Hand
While it is not recommended to create asset catalogs by hand for iOS, it is simple enough for the other platforms. Android requires folders named as follows:
drawable
drawable-ldpi
drawable-hdpi
drawable-xhdpi
drawable-xxhdpi
drawable-xxxhdpi
Assets are copied directly into these folders using filenames containing only lowercase letters, numbers (0-9), ".", and "_" (e.g. my_header_image_14.png). The filename used for the different versions of the image must be exactly the same in all folders. No subdirectories are allowed.
Other folders, such as
drawable-nodpi may also be appropriate for your project. Further information is available in Google's online documents. In particular, it can be useful to read the information at
https://developer.android.com/guide/practices/screens_support.html, paying close attention to the section
Range of Screens Supported, and the density qualifiers found in
Table 1 in the section
Using Configuration Qualifiers.
Creating Windows Phone and Windows Tablet Asset Catalogs by Hand
Windows Phone and Windows Tablet use a folder structure similar to Android. Unlike Android, the image categories are not based on screen density directly, but a percentage value that the drawable area would be scaled up, compared to a base device resolution.
On Windows Phone, only one category of 100% is needed, so an asset catalog requires images to be placed in this folder structure:
catalog/scale100/
For Windows Tablets, there are two additional categories recognised: 140% and 180%. A full catalog on a Windows tablet device has images in three folders:
catalog/scale100/
catalog/scale140/
catalog/scale180/