nUINavView
com.softwareag.mobile.runtime.nui.nUINavView
Use to display the navigation view.
The navigation view has different formats based on the platform. For example, for some platforms the navigation view might display as a menu bar that is always visible and uses both icons and text. For other platforms, the navigation view might have hidden menu items that are displayed only when a user presses a button.
Usage Notes
Note: | The nUINavbuttonElement object should not represent Back buttons. That is, the object’s Type attribute should not be set to nUINavbuttonElement.TYPE_BACK. |

The following are platform-specific considerations:
Android |  Software AG Software AG recommends limiting the number of buttons you add to a nUINavView object to six buttons. If you add more than six buttons, a more button displays on some Android devices.  Android devices support two formats of the navigation view. Set the android.nativeui.navview.version property to control the format you want to use. You can set this property in the project’s _defaults_.xml file or in the handset-specific targets xml file. These files are located in the project’s targets directory.  Set the property to 1 to use the older style pop-up menu that Android 2.3 and earlier used.  Set the property to 2 to use the newer style menu introduced with Ice Cream Sandwich. |
iOS |  Software AG Software AG recommends limiting the number of buttons you add to a nUINavView object on an iPhone in full-screen portrait mode to eight buttons. |
Windows Phone |  Software AG Software AG recommends limiting the number of buttons you add to a nUINavView object to five buttons. If you add more than five buttons, five display and the remaining buttons are accessible through the pop-up menu as a list without icons. |
Windows RT
Windows 8 |  The navigation view displays as a pop-up menu that occupies the full width of the screen.  Software AG Software AG recommends creating only one nUINavView object at a time.  Software AG Software AG recommends limiting the number of buttons you add to a nUINavView object to six buttons. |
Example
This code sample displays a navigation view. Illustrations of how the example code is rendered on various platforms follows the code sample.
protected nUIViewDisplay onCreateMainNavbarView()
{
//loadImage calls Image.createImage() with the appropriate path and file
extension.
navbar_view = new nUINavView(NUIID_NAV_VIEW);
navbar_view.setVscrollable(false);
navbar_view.setBgcolor (0);
navbar_view.add(new nUINavbuttonElement(-1, "Lorem",
loadImage ("ChartArea")));
navbar_view.add(new nUINavbuttonElement(-1, "Ipsum",
loadImage ("ChartPie")));
navbar_view.add(new nUINavbuttonElement(-1, "Dolor",
loadImage ("ChartBar")));
return navbar_view;
}
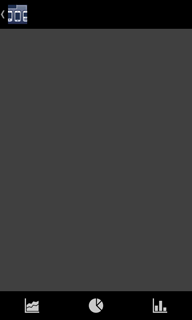
Platform | Platform-Specific Class and Illustration |
Android -
Ice Cream Sandwich | |
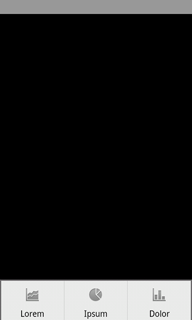
Android -
2.3 | android.view.Menu |
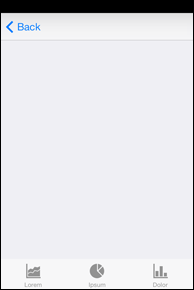
iOS 7 | UITabBar |
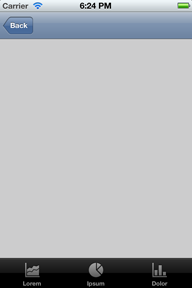
iOS 6 | UITabBar |
Windows Phone -
compact | Microsoft.Phone.Shell.ApplicationBar |
Windows Phone -
expanded | Microsoft.Phone.Shell.ApplicationBar |
Windows RT
Windows 8 | Windows.UI.Xaml.Controls.AppBar |
Other | |