What Does a Flow Service Look Like in the Layout Tab?
The Layout tab uses specific shapes and structures for the elements of a flow service, such as the start and end of a flow service, parent steps, child steps, and the order in which flow steps run. Designer displays flow steps sequentially from left to right, and executes steps in that order. (In tree view, Designer evaluates the target steps from top to bottom.)
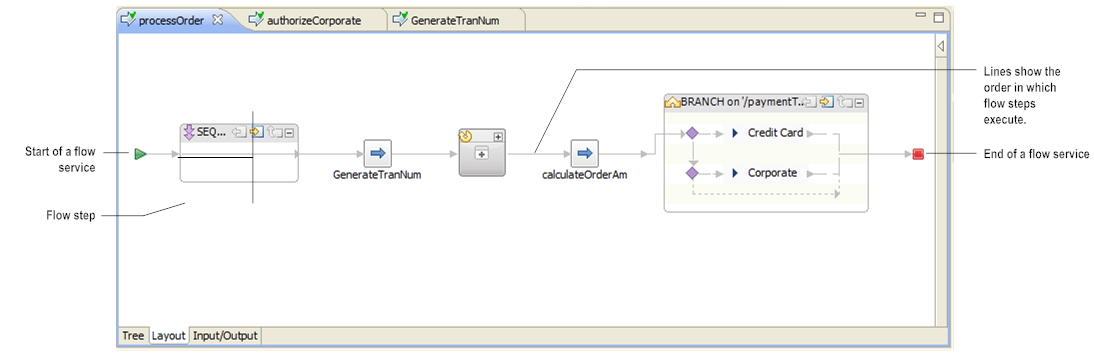
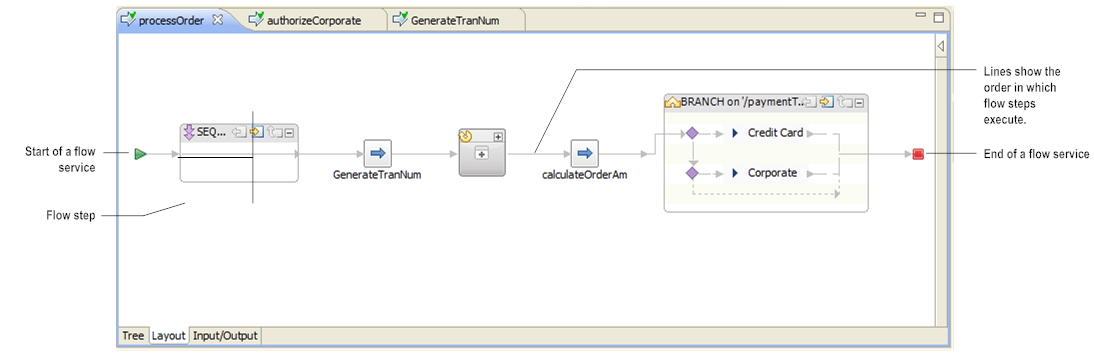
The following illustration identifies the basic elements of a flow service in the Layout tab.
Basic elements of a flow service in the Layout tab
Designer automatically inserts the start and end symbols when you create a flow service. When you insert a step into a flow service, Designer automatically draws the lines connecting the flow step to the rest of the steps in the service.
Note: | Designer automatically draws, redraws, and deletes lines when you insert, move, or delete steps in a flow service. You cannot move or delete lines. |
Related Topics