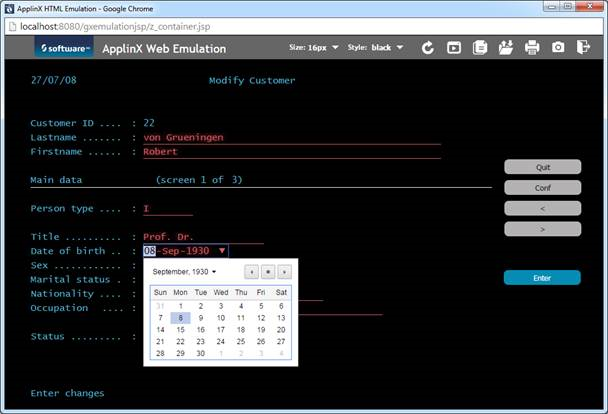
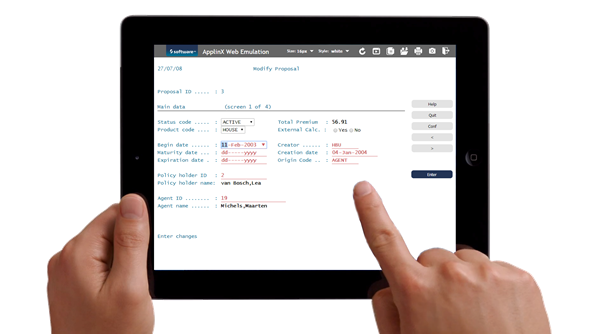
The look and feel of the new ApplinX Web applications has been enhanced, in particular for applications specifically designed for easier use on mobile devices:



The new Web applications can use HTML5 features such as the native calendar feature of the device where they are running. For example, if you are running on an iPad, you will get the native date picker conrol.
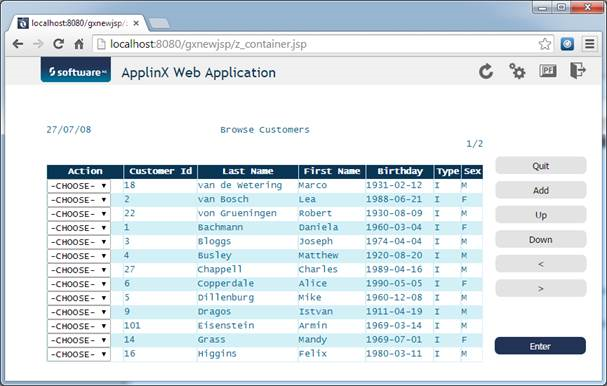
A new "green" stylesheet for the Web emulation template has been added:

Creating new ApplinX applications has been simplified. You no longer need to define a repository, because the application now uses an internal one instead.
Performance has been improved. CPU usage has been optimized when using Natural host keys pattern, we have seen an average reduction of around 50 percent
In the ApplinX Administrator you can now filter your sessions by Session ID, Application, Device Name, Duration, State, Connection Pool and Type. See Filtering your Session under Current Activity in the Administration documentation.
When downloading a Natural file with method gx_getNdtDefaultDownloadFileName you can now use
property isUsingactiveX(). This property indicates if the process is using ActiveX or not, and changes the logic accordingly.
See isUsingactiveX() under Server Side API (Java/.NET) in the ApplinX Development API References.
ApplinX now supports mobile browsers, for example the Safari Browser. See Supported Browsers for full list.
A new method gx_isSupportedFeature is provided on GXBasicContext (for Java) and GXBasicWebForm (for .NET)
to indicate whether a particular feature is supported by the browser. Also, a new tag has been added to Java and .NET.
See gx_isSupportedFeature for examples of using this method and the new tag.
By default, modal windows are disabled for mobile devices such as iPad and iPhone.
This behavior can now be overridden with the user exit userExit.js.
See Enabling Modal Windows for Mobile Devices.