Component Details
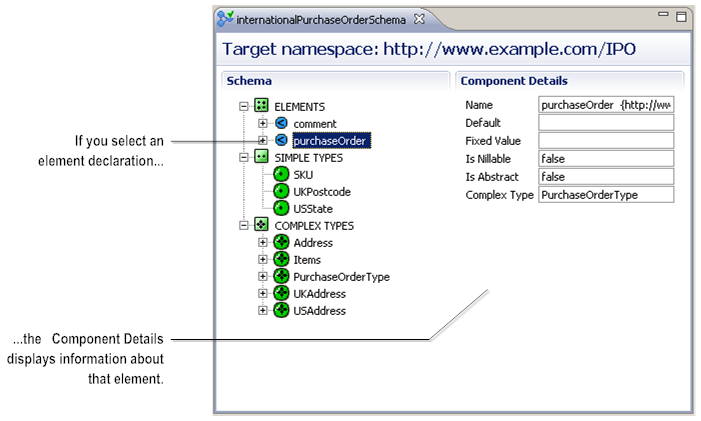
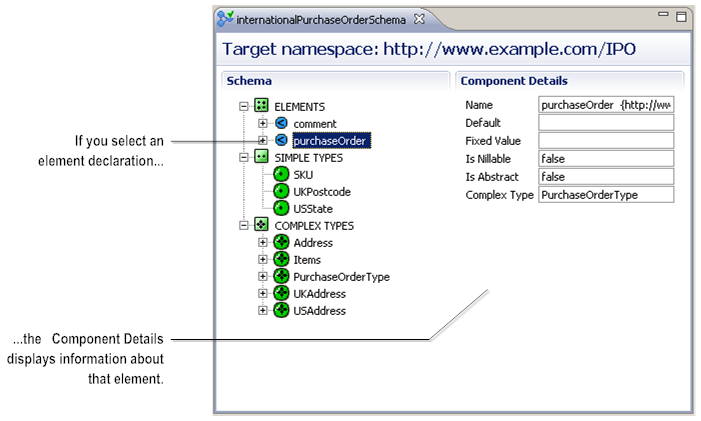
The Component Details area displays information that you use to examine and edit the selected component in the Schema browser. The contents of Component Details varies depending on what component you select. For example, when you select a globally declared element of complex type, the Component Details looks like the following:
Schema editor for an element declaration
When you select a simple type definition, the Component Details looks like the following:
Schema editor for a simple type definition