Placing Modal Dialog and Popup Panel Controls
You can specify the placement of the CAF Modal Dialog and Popup Panel controls with the control properties described below. If you do not use the properties described here, you must use JavaScript to set their placement and offset relative to another user interface element.
For more information about the Modal Dialog and Popup Panel controls, see webMethods CAF Tag Library Reference.

To specify the placement of a Modal Dialog or Popup Panel control
1. Locate the web or portlet view you want to work with and open in the editor.
2. Select the Modal Dialog or Popup Panel control you want to work with, and specify the following properties in the Properties view:
For Popup Panel controls:
 For
For (on the
General tab). Identifies the control
ID of the button or other user interface element that is used as the base from which to offset the Modal Dialog.
You do not have to set the position property in the control specified in the Target For property.
 Position
Position (on the
Display tab). Indicates where the Modal Dialog is positioned in relation to the control listed in the
Target For property.
 Offset X
Offset X (on the
Display tab). Sets the Modal Dialog to the left of the default position. Set the
Offset X value to the number of pixels to the left on an X/Y axis.
 Offset Y
Offset Y (on the
Display tab). Places the Modal Dialog from the top of the default position. Set the
Offset Y value to the number of pixels from the top on an X/Y axis.
For Modal Dialog controls, specify the following on the Extra Offset tab:
 Target For
Target For. Lists the control ID of the button or other user interface element that is used as the base from which to offset the Modal Dialog.
You do not have to set the position property in the control specified in the Target For property.
The placement for the Popup Panel control works the same way as the properties listed above for the Modal Dialog, except that you specify the For property on the General tab in the Properties view.
 Position
Position. Indicates where the Modal Dialog is positioned in relation to the control listed in the
Target For property.
 Offset X
Offset X. Sets the Modal Dialog to the left of the default position. Set the
Offset X value to the number of pixels to the left on an X/Y axis.
 Offset Y
Offset Y. Places the Modal Dialog from the top of the default position. Set the
Offset Y value to the number of pixels from the top on an X/Y axis.
3. Save the web or portlet view.
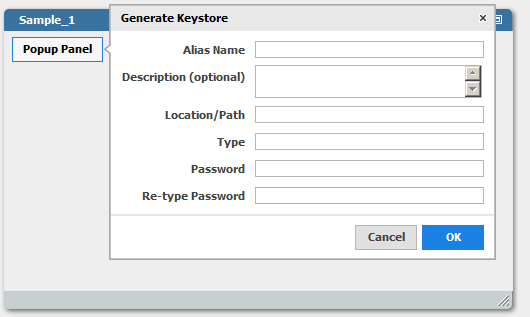
For example, using the Position property in the Popup Panel, you can set the control to display in the screen as offset from the another user interface element, such as a Button control. The following image shows Generate Keystore Popup Panel offset to the right of the Popup Panel button:
If you specify an Offset X property of 10 pixels, Composite Application Framework places the Popup Panel 10 pixels to the right of the control listed as the target in the Position property. If you set the Position property variable to center, the Popup panel is placed 10 pixels offset from the center of the screen.