Managing Text Overflow in Property Lines
When you are designing a Composite Application Framework user interface that contains the Property Group and Property Line controls, you can manage the label text overflow for those controls.
For more information about the Property Group and Property Line controls, see the webMethods CAF Tag Library Reference.
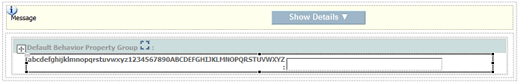
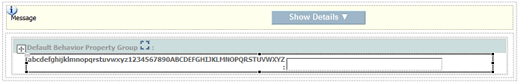
By default, if the text is too long for the width available in the specified Property Line control label, the text is wrapped into one or more additional lines. This wrapped label text can occur with very long labels, or when translating English words and phrases into other languages, such as German or Russian. The images below show the default behavior of very long Property Line control label text (that is, without any of the compensating property settings). At design time, the label text appears as:
When the portlet is published to My webMethods Server, the Property Line control label text is wrapped to a second line aligned to the right.
If the Property Line control’s label text contains spaces instead of being one long word, the line breaks are automatically adjusted in HTML and managing the overflow text is less of an issue.
One solution to managing label text overflow is to externalize the label of the property line into a translatable resource bundle. However, this is a time consuming process.
A more efficient approach is to use the Group Overflow Control property in the Property Group control and the Overflow Control property in the Property Line control to manage the overflow of label text.

When set to
true, the
Group Overflow Control property in the Property Group control overrides the label width of any child Property Line controls and adjusts them to keep all labels aligned. There is no default setting for this property.

By default, the
Overflow Control property in the Property Line control is set to
inherit, which means that the setting of the
Group Overflow Control property in the Property Group control is automatically applied to the Property Line control. Other possible values for the
Overflow Control property are:
 auto
auto. Adjusts the label length automatically to the match the length of other property line labels when the
Group Overflow property in the parent Property Group control is set to
true. When there are no other property line labels to match,
auto adjusts the lone property line label
 manual
manual. When the
Group Overflow property in the parent Property Group control is set to
true, the overflow text in the Property Lne control label is not adjusted.
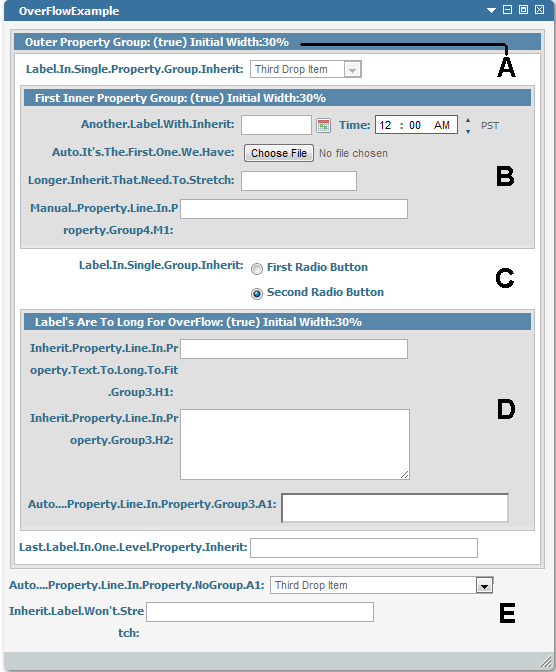
The following images show an example of various Property Group and Property Line control options using the Group Overflow Control and the Overflow Control properties.
The portlet example above shows Property Group panels with Property Line panel children, and Property Line panels without a parent Property Group panel. Each example set is labeled with an alphabetical letter (A, B, C, D) and the Property Group and Property Line label names illustrate the configured overflow property setting.
The examples show the following:
 A
A. Demonstrates an Outer Property Group panel with two child Property Groups and three Property Line panels that are placed outside of the nested Property Group children. In this example:
 B
B. The First Inner Property Group control has its
Group Overflow Control property set to
true.

Its first child Property Line control (with the drop-down list) has its
Overflow Control property set to
inherit.

The next child Property Line control (with the radio buttons) has its
Overflow Control property set to
auto. See the note below about radio button use.

The third child Property Line control’s
Overflow Control property is set to
inherit.
The last child Property Line control’s
Overflow Control is set to
manual.
The first three Property Lines are adjusted and aligned right, while the last line is not adjusted (because of its manual setting), causing the label to overflow to the next line.
Note:
If you are using a Radio Button Group control with its Layout property set to linedirection in a Property Line control, the Radio Button Group control’s layout consumes 100% of the available space, preventing the Property Line control’s Overflow Control property from managing the label text width. For more information about the Radio Button Group and Radio Button controls, see the webMethods CAF Tag Library Reference.
 C
C. Demonstrates a single Property Line panel with a Radio Button control. The Property Line panel has its
Overflow Control property set to
inherit, inheriting its behavior from the parent, in this case the outer Property Group. The single Property Line panel is not influenced by the behavior of the inner Property Group control’s
Group Overflow Control setting.
 D
D. Demonstrates a Property Group panel with two Property Line controls that have their
Overflow Control property set to
inherit. However, the labels are too long for the
Overflow Control property setting to adjust the alignment evenly. A third Property Line control has its
Overflow Control property set to
auto, enabling the label to adjust to the available space by relocating the text input box.
 E
E. Demonstrates two Property Lines that are located outside of any Property Group control. The first Property Line control has its
Overflow Control property set to
auto, so its long label adjusts to the available width. The second Property Line control has its
Overflow Control property set to
inherit (the default), but since it is not a child of a Property Group control, the label does not adjust to the available width.