How Integration Server Uses Dataloader in Resolver Service
When you create a Dataloader, Designer creates a loader service. When Integration Server receives a query, the resolver service uses the loader service to fetch the required data. To understand this, let us consider the following GraphQL schema:
type Query {
listPersons(id: [ID]):[Person]
}
type Person {
Id: ID
name: String
age: Int
friends: [Person]
Using the following query:
{
listPersons {id: [ID])
id
name
age
friends {
id
name
age
}
}
}
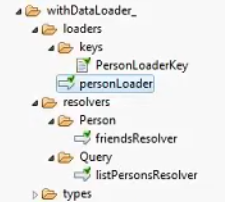
For the above schema, create a Dataloader called withDataloader. Then, Designer creates the following assets:

A key document named
PersonLoaderKey
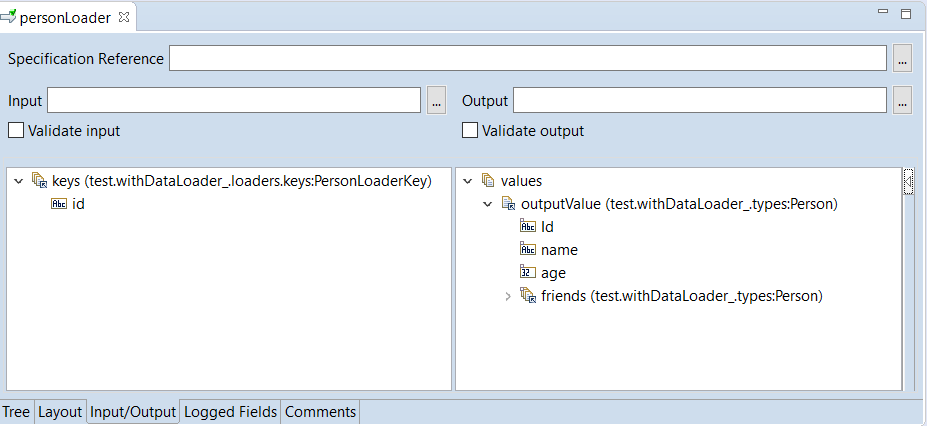
A loader service named
personLoader
A root resolver service named
listPersonResolver.

A resolver service named
friendsResolverIntegration Server uses the listPersonResolver service to fetch the data for a list of people. Since each person can have multiple friends, Integration Server makes use the friendsResolver service to fetch the data for friends.
Perform the following steps before sending a request:
1. Add the key values in the key document. For the above schema, the key value is the id. The key id uniquely identifies the person for which you want to fetch the data.
Note:
The input value of the loader service is the key value and the output values are the fields for which you need the data. In the above schema, for personLoader loader service, the input value is the id and the output value is of type Person with fields id, name, age, and friends.
2. Invoke the pub.graphql:load or pub.graphql:loadmany service in the resolver service as per the query requirement.