Working with Page Templates
You can use the Import Template View control to import a template view into your project. You can also use CAF controls to inject content into the imported view. For more information about how to import a view with the Import Template View control, see
Importing a View into a VDL File.
You can accomplish this content injection through the use of a marker control. A marker control is any control (often, a Panel control) that is used to mark a section that is to be replaced by other content. You specify the content to inject by including a Content Parameter control as a child of the Import Template View control.
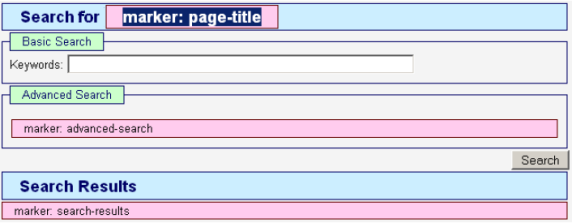
For example, the following conceptual diagram shows how a template view (View B) contains markers for the page title, the advanced-search property group, and the search-results table:
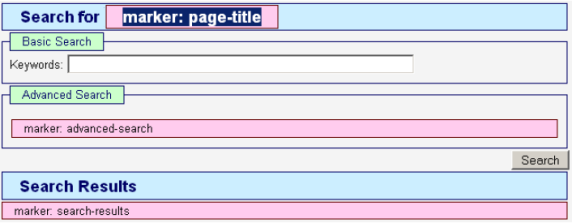
Search Page Template (View B)
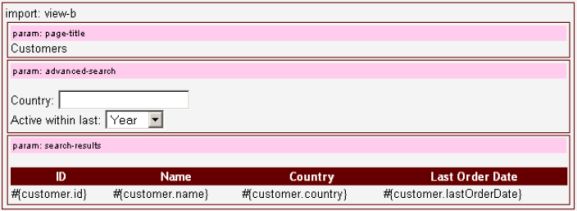
The top-level instance view (View A) imports the template view, and specifies the content for the page title, advanced-search, and search-results sections:
Search Page Results (View A)
The name of the Content Parameter control specified as a child of the Import Template View control must be the ID or Control ID value of the control in the imported view that the Content Parameter's content will replace. For example:
&=Control Parameter (name=mySpecialControl)
If no Content Parameter control is present in the Import Template View control for a marker in the imported view, the marker's content is rendered as is.
You can use the Java class UIParameter an Import Template View control to set property values on the imported view's page bean. The name of the UIParameter specifies the name of the page bean property, and the value specifies the initial value for the property.
In the above example, if View B's page bean had a property called pageTitle, a UIParameter with the name pageTitle could be used by View A to set that property (for example, it might set the property's value to "Customers"). View B could then use the page bean property to display the pageTitle, or use it for some other purpose, such as the input to a Web service.
Related Topics