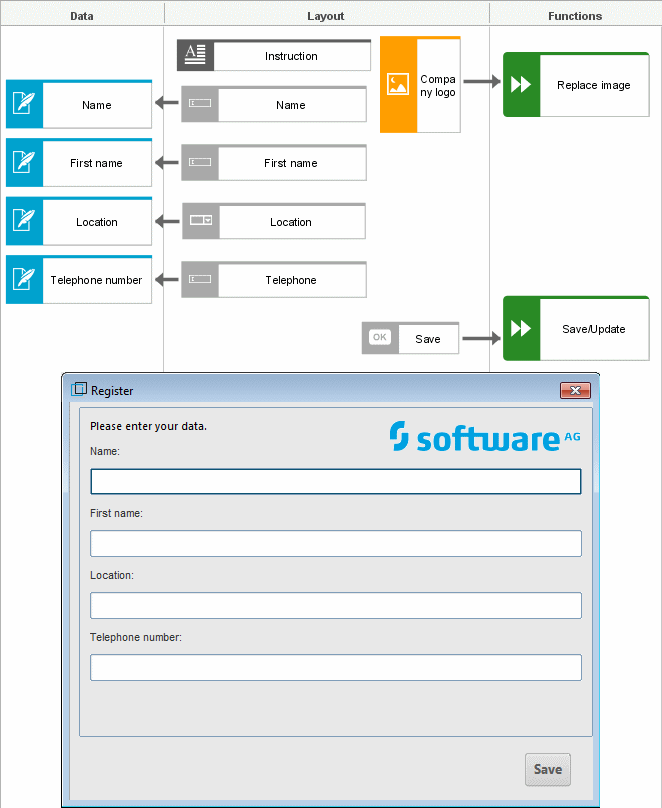
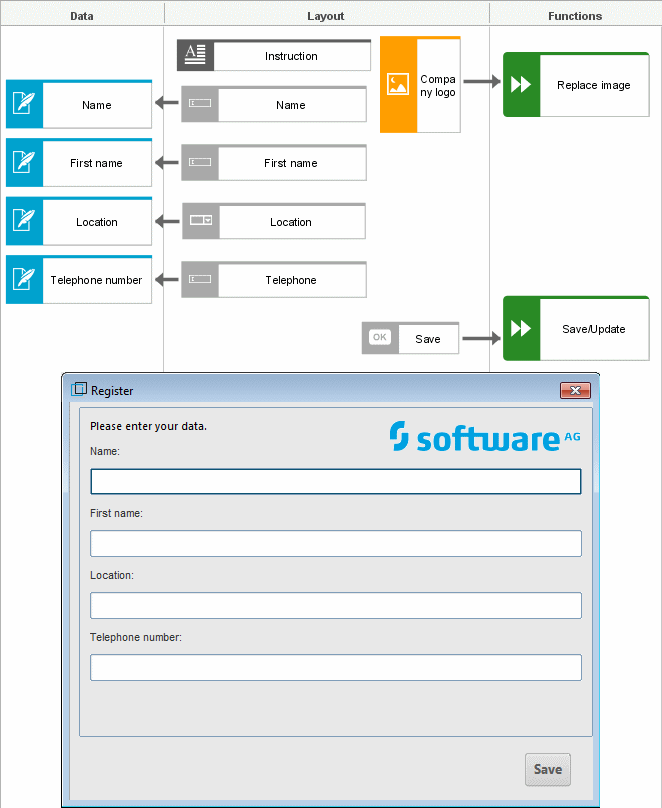
Screen design
When designing software, you can use a 'Screen design' in ARIS to specify the technical requirements of a dialog or Web form.
In the Layout column, you specify the structure of the dialog or Web form. The procedure for designing a dialog, for example, is similar to working with a resource editor in a development environment.
The graphic elements that can be placed in the Layout column include text boxes, spin boxes, option buttons and check boxes, combo boxes, buttons, tree and list controls, as well as bitmaps and static text. You can use the Tabindex attribute type to specify the order in which the Tab key moves the cursor to the individual screen elements.
You can place various data elements and function objects in the Data and Functions columns. Using a connection of the represents type, the objects can be associated with the data elements and functions they are editing.
Each screen design can be assigned to the corresponding screen object that is used, for example, in an EPC or a model of the Screen navigation type. In addition, a screen design can also be assigned to the entity type, cluster, complex object type, class, or function/IT function edited via the screen.