Extension Points
I18N for Layouts
Usage | Use this when the layout of a plug-in needs to be localized. |
Attributes |  point="com.softwareag.cis.plugin.i18n" point="com.softwareag.cis.plugin.i18n" id id class class project project (name of the plug-in directory)  prefix prefix (as used by messages)  file file (name of the property file to be used) |
Interface | I18NHandler |
Standard class | Common18NHandler |
Processing | Class I18NManager inside PluggableUI handles this extension point. If an I18Message or a text ID in a layout definition (as created using the Application Designer) refers to a source ID that starts with the given prefix, the I18Manager attempts to resolve this reference using the given property file. In the case of a text ID, the corresponding layout must be part of the plug-in whose directory is indicated by the project attribute. |
Provided by | PluggableUI |
Example | <extension point="com.softwareag.cis.plugin.i18n"
id="CentraSiteControl"
class="com.softwareag.cis.plugin.ext.Common18NHandler"
project="CentraSiteControl"
prefix="INMCS"
file="com.centrasite.control.adapters.util.INMMessages">
</extension> |
Parameters for Plug-ins
Usage | Use this to get parameters for a plug-in. |
Attributes |  point="com.softwareag.cis.plugin.parameter" point="com.softwareag.cis.plugin.parameter" id id value value |
Interface | No interface to be implemented. |
Processing | Use the plug-in call ApplicationContext.getParameter() to obtain value. |
Provided by | PluggableUI |
Example | <extension point="com.softwareag.cis.plugin.parameter"
id="welcomePageDefault"
value="true">
</extension> |
ConnectionHandler - Logon and Logoff or Exit
Usage | Use at the start or end of a session of CentraSite Control. |
Attributes |  point="com.softwareag.cis.plugin.connectionHandler" point="com.softwareag.cis.plugin.connectionHandler" id id value value |
Interface | ConnectionHandler  void init (CommonAdapter ca) void init (CommonAdapter ca) void connect (Credentials c, CommonAdapter ca) throws Exception void connect (Credentials c, CommonAdapter ca) throws Exception void notifyConnected (CommonAdapter ca) void notifyConnected (CommonAdapter ca) boolean isConnected() boolean isConnected() void prepareDisconnect (CommonAdapter ca) throws Exception void prepareDisconnect (CommonAdapter ca) throws Exception void disconnect (CommonAdapter ca); void disconnect (CommonAdapter ca); |
Processing |  Logon:  Obtain credentials from the login screen  Call connect(credentials) for each extension  If an exception occurs:  Show a popup with the exception  Disconnect each extension which is already connected  Restart  If all successful: start the workplace  Logoff:  Call prepareDisconnect() for each extension  If an exception occurs:  Show a popup with the exception  Done  Disconnect each extension which is already connected by calling the disconnect() method |
Provided by | PluggableUI |
Example | <extension point=
"com.softwareag.cis.plugin.connectionHandler"
id="login"
class="com.centrasite.control.ext.
CentraSiteConnectionHandler">
</extension> |
Perspectives
Perspectives allow certain predefined screen layouts to be stored. When several perspectives are defined, it is possible to switch from one to the other easily. The Perspective button is visible if more than one perspective is available. When you click the button, a popup dialog appears, which allows you to select the required perspective. The perspective can be switched either by selecting one or more rows (perspectives) and clicking OK or by double-clicking on a single row.
Multiple perspectives will be represented in a way that the union of the corresponding topics is displayed on the right-hand side. The header changes depending on the perspective to which the currently selected topic belongs.
The following features are provided for perspectives:

A fixed set of perspectives as configured through extensions. You can switch a perspective using the
Select Perspective dialog.

A fixed set of topics per perspective. The association between topics and the corresponding perspective is established through the plug-in configuration file. Each declaration of a topic extension must contain a reference to the ID of the associated perspective extension.

A perspective may contribute the following components:

A name and an icon being used to represent the perspective in the
Select Perspective dialog.

An
ICONLISTInfo object used to create a toolbar in the header frame. This can be suppressed if the perspective's
supportsViews() method returns
false.

The label and valid values for the
View list box. This can be suppressed.
Usage | Each plug-in may contribute a perspective to contain its own topics or the topics of other plug-ins |
Attributes |  point="com.softwareag.cis.plugin.perspective" point="com.softwareag.cis.plugin.perspective" id id class class |
Interface |  Perspective  String getTitle() String getTitle()(used in dynamically generated Select Perspective dialog)  String getImageURL() String getImageURL()(used to represent a perspective by an icon in the Select Perspective dialog)  Toolbar:  ICONLISTInfo getToolbar() ICONLISTInfo getToolbar() Logo  String getLogoImageURL () String getLogoImageURL ()(used for header frame)  Handling of the View listbox:  String getViewLabel() String getViewLabel() String[] getViewValues() String[] getViewValues() String getView() String getView()(returns the currently selected view)  void setView(String view) void setView(String view)(called when the user changes the view selection)  Default layout used for perspective background  String getWorkplaceDefaultLayout(); String getWorkplaceDefaultLayout();(used for background of workplace if no activity is opened) |
Abstract base class | AbstractPerspective |
Provided by | PluggableUI |
Example | (CentraSite Control/plugin.xml) <extension point="com.softwareag.cis.plugin.perspective"
id="controlPerspective" <---+
class="com.centrasite.control.ext.ControlPerspective"> |
</extension> |
<extension point="com.softwareag.cis.plugin.topic" |
id="registry" |
perspective="com.centrasite.control.controlPerspective" ---+
class="com.centrasite.control.ext.ImportantTypesTopic">
</extension> |
If a perspective is selected for display, all topics belonging to that perspective become visible. If one of these perspectives is selected in the navigation pane, the content of the header frame is adjusted with respect to the toolbar, the View listbox, and the visible logo.
Topic
Usage | Add a topic in the navigation view. |
Attributes |  point="com.softwareag.cis.plugin.topic" point="com.softwareag.cis.plugin.topic" id id perspective perspective class class |
Interface | Topic  String getImageURL() String getImageURL() boolean isVisible() boolean isVisible()(used when switching views) |
Abstract base class | AbstractTopic |
Processing |  When starting the user interface, a topic is added to the active perspective for each known extension that refers to the perspective.  The first topic is selected.  When switching to a different topic, replace the content of the HEADER frame according to the data provided by the corresponding perspective. |
Provided by | PluggableUI |
Example | <extension point="com.softwareag.cis.plugin.topic"
id="registry"
perspective="com.centrasite.control.perspective"
class="com.centrasite.control.ext.ImportantTypesTopic">
</extension> |
Command for Item
Usage | Add a command to a menu. |
Attributes |  point="com.centrasite.control.itemCommand"  id (default: name of implementing class)  class |
Interface | ExtensionCommand  boolean appliesTo (Item)  String getName()  String getImageURL()  int getCategory() (used for grouping of commands)  abstract void execute(ActionContext actionContext) |
Abstract base class | AbstractExtensionCommand |
Processing |  When a list of commands for a menu item is retrieved (for example, for context menu or toolbar), the following steps are performed for each known extension:  Create an instance of class and invoke appliesTo(Item).  If true is returned, the command is added to the list. |
Provided by | CentraSite Control |
Example | <extension point="com.centrasite.control.itemCommand"
id="test"
class="com.centrasite.control.extpt.junit.
DisplayRegObjKeyCommand">
</extension> |
Bulk Command for Items
Usage | Add a command to a menu in which bulk actions are permitted. |
Attributes |  point="com.centrasite.control.itemBulkCommand" point="com.centrasite.control.itemBulkCommand" id id (default: name of implementing class)  class class |
Interface | ExtensionCommand  boolean appliesTo (Item) boolean appliesTo (Item) String getName() String getName() String getImageURL() String getImageURL() int getCategory() int getCategory()(used for grouping of commands)  abstract void execute(ActionContext actionContext) abstract void execute(ActionContext actionContext) |
Abstract base class | AbstractExtensionCommand |
Processing |  When a list of commands for a menu item is retrieved (for example, for context menu or toolbar), the following steps are performed for each known extension:  Create an instance of class and invoke appliesTo(Item).  If true is returned, the command is added to the list. |
Provided by | CentraSite Control |
Example | <extension point="com.centrasite.control.itemBulkCommand"
id="test"
class="com.centrasite.control.extpt.junit.
DisplayRegObjKeyCommand">
</extension> |
Add Property
Usage | Add a property to a registry object. |
Attributes |  point="com.centrasite.control.registryObjectProperty" point="com.centrasite.control.registryObjectProperty" id id class class (boolean) (boolean) visible by default |
Interface | ExtensionPropertyAccessor  boolean appliesTo (String objectTypeQName, Connector con) boolean appliesTo (String objectTypeQName, Connector con) String getDisplayName(Locale locale) String getDisplayName(Locale locale) String getDescription(Locale locale) String getDescription(Locale locale) String getInternalName() String getInternalName() boolean getVisibleByDefault() boolean getVisibleByDefault() String getValue(Item item) throws Exception String getValue(Item item) throws Exception void setValue(Item item, String value) throws Exception void setValue(Item item, String value) throws Exception |
Abstract base class | AbstractPropertyAccessor (must be explicitly implemented) |
Processing |  When opening a report, all extensions are checked whether they want to contribute.  The corresponding accessors are added to the report. |
Provided by | CentraSite Control |
Example | <extension
point="com.centrasite.control.registryObjectProperty"
id="test"
class="com.centrasite.control.extpt.junit.
LastModifiedPropertyAccessor">
</extension> |
Note:
Additional columns may also show up in upper table of the General tab.
Tab in Detail View
Usage | Add a tab in the detail view of an object. |
Attributes |  point="com.centrasite.control.detailViewTab" point="com.centrasite.control.detailViewTab" id id class class |
Interface | DetailViewTab  String getTitle() String getTitle() String getImageURL() String getImageURL() String getLayout() String getLayout() void initAdapterFor (Item, DetailViewTabAdapter) void initAdapterFor (Item, DetailViewTabAdapter) protected String getAdapterClass(); protected String getAdapterClass(); boolean appliesTo (Item) boolean appliesTo (Item)(If this is returned, the tab will be displayed for the corresponding Item if isVisible() returns true as well, otherwise the tab will not be displayed)  void setDetailsTabContext (DetailTabContext) void setDetailsTabContext (DetailTabContext) boolean isVisible(Item) boolean isVisible(Item) |
Abstract base class | AbstractDetailViewTab |
Processing |  If the detail view for an Item is opened, it is checked for each known extension.  Create an instance of class and invoke appliesTo(Item). If true is returned, getLayout() is invoked and the layout is added as a tab. The respective adapter is created implicitly by the Application Designer when processing the layout.  The title of the tab is set with the result from calling getTitle().  Currently, items on tabs are not supported. Hence, the result from getImageURL() is ignored. |
Provided by | CentraSite Control |
Example | <extension point="com.centrasite.control.detailViewTab"
id="lifecycle"
class="com.centrasite.control.lifecycle.LifeCycleDetails">
</extension> |
Add Source of Notification
Usage | Add a source of a notification. |
Attributes |  point="com.centrasite.control.addRowToMyNotifications" point="com.centrasite.control.addRowToMyNotifications" id id (default: name of implementing class)  class class |
Interface | ReportExtensionItemsProvider  Collection getItems() throws Exception; Collection getItems() throws Exception; void setConnector(Connector connector); void setConnector(Connector connector); boolean isContributedItem(Item item); boolean isContributedItem(Item item); String getChangedImageURL (Item item); String getChangedImageURL (Item item); |
Abstract base class | AbstractReportExtensionItemsProvider |
Processing |  The extension is initialized using the setConnector() method.  Obtain all items to be added to the list of items with pending notification using the getItems() method.  isContributedItem() isContributedItem() can be used to check whether this extension has contributed the given item through getItems().  getChangedImageURL() getChangedImageURL() is used to control the icon representing the reason for the notification. |
Provided by | CentraSite Control |
Example | <extension
point="com.centrasite.control.addRowToMyNotifications"
id="MyNotificationsApprovalItemsProvider"
class="com.softwareag.centrasite.control.lms.ext.
MyNotificationsApprovalItemsProvider">
</extension> |
Impact Anaysis: Node Decorator
Usage | Change the visual representation of registry objects |
Attributes |  point="com.centrasite.control.assocNavigatorNodeDecorator" point="com.centrasite.control.assocNavigatorNodeDecorator" id id (default: name of implementing class)  class class |
Interface | NodeDecorator  String getImageURL(Item) String getImageURL(Item) |
Abstract base class | (none) |
Processing | If the item is to be rendered in Impact Analysis, check all known extensions to determine whether they contribute to the item's visualization.  If getImageURL(item) returns null: check for the next extension.  Else, use the URL being returned for secondary icon within visualization of node in graphical impact analysis. |
Provided by | CentraSite Control |
Example | <extension
point="com.centrasite.control.assocNavigatorNodeDecorator"
id="ExternalLinkNodeDecorator"
class="com.centrasite.control.ext.ExternalLinkNodeDecorator">
</extension> |
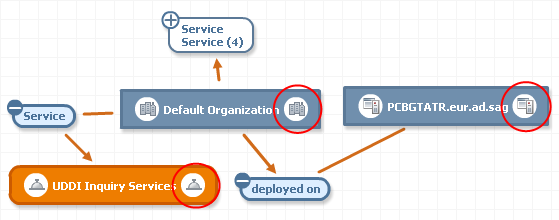
The picture illustrates how ExternalLinks objects are decorated with icons representing the type of the object they are referencing.
Append Root Node to Topic
Usage | Append a root node to an existing topic. |
Attributes |  point="com.centrasite.control.topicItems" point="com.centrasite.control.topicItems" id id class class |
Interface | TopicItems  boolean appliesTo (Topic) boolean appliesTo (Topic) Collection getItems() Collection getItems() |
Abstract base class | AbstractTopicItems |
Processing | For each topic whose implementation class is derived from a class named BaseTopic (true for all topics contributed by CentraSite Control) it is checked whether there are any extension for the topicItems extension point. Each extension whose appliesTo() method returns true, the collection of Item objects returned by getItems() is appended to the set of root nodes for the corresponding topic. |
Provided by | CentraSite Control |
Example | <extension point="com.centrasite.control.topicItems"
id="filesystem"
topic="com.centrasite.control.administration"
class="com.centrasite.control.ext.junit.
FileSystemTopicItems">
</extension> Note:
Here, the FileSystemTopicItems extension is an extension of the base class AbstractTopicItems whose appliesTo() method returns true if the value of the topic attribute matches the ID of the topic being passed. |
Replace Standard Detail View by Another Editor
Usage | Add an editor that can be configured per object type, even per object instance. |
Attributes |  point="com.centrasite.control.itemEditor" point="com.centrasite.control.itemEditor" id id (default: name of implementing class)  class class |
Interface | ItemEditor  public boolean appliesTo (Item item, Connector connector); public boolean appliesTo (Item item, Connector connector); public String getLayout(); public String getLayout(); public String getTitle(Item item); public String getTitle(Item item); public String getAdapterClass(); public String getAdapterClass();(must return a class implementing the ItemEditorAdapter interface) |
Abstract base class | AbstractItemEditor |
Processing | If appliesTo() returns true, the editor is used when opening the detail for the item being passed:  The given adapter class will be instantiated and initialized.  The given layout (=pageURL) is opened in the CONTENT frame on the right-hand side.  The title returned by getTitle() is used as the label for the activity. |
Provided by | CentraSite Control |
Example | <extension point="com.centrasite.control.itemEditor"
id="DataType"
class="com.softwareag.centrasite.ext.DataTypeEditor">
</extension> |
Extend Search Dialog by Additional Conditions
Usage | Extend the search dialog by additional conditions, for example, you can add specific search predicates for your own object types. |
Attributes |  point="com.centrasite.control.searchPredicate" point="com.centrasite.control.searchPredicate" id id class class |
Interface | PredicateEditor  Predicate getPredicate() Predicate getPredicate()(Get predicate to be added by this editor)  String getLayout() String getLayout()(Get URL of layout to be rendered)  String getAdapterClass() String getAdapterClass()(Get name of adapter class to be used for rendering, must be a subclass of AbstractPredicateAdapter)  String getPredicateClass() String getPredicateClass()(Get name of predicate class to be used for rendering, must be a subclass of AbstractPredicate) |
| The interface Predicate (many implementing classes are already available in CentraSiteUtils.jar) with its abstract subclass AbstractPredicate has the following methods:  boolean appliesTo(String objectTypeValue, CentraSiteQueryManager qm) boolean appliesTo(String objectTypeValue, CentraSiteQueryManager qm)(Check whether this predicate applies to objects of given object type)  String getInternalType () String getInternalType ()(Get unique internal string representation of type of predicate; not to be localized. You may use a namespace-like notation for your own.)  String getDisplayType () String getDisplayType ()(Get human readable localized representation of type of predicate; CentraSite Control will display it on the left hand side in the Add Condition dialog)  void validate() throws InvalidPredicateException void validate() throws InvalidPredicateException(Validate parameters set for this predicate. The InvalidPredicateException should contain a localized message text)  String getDisplayString () throws Exception String getDisplayString () throws Exception(Get human readable localized string representation of predicate including values predicate; CentraSite Control displays it in the condition table in the header section of the Search Registry dialog)  boolean requiresEnterpriseLicense() boolean requiresEnterpriseLicense()(Check whether this predicate requires an Enterprise license)  void addTo (BusinessQuery bq) throws JAXRException void addTo (BusinessQuery bq) throws JAXRException(Add contribution of predicate to given BusinessQuery. This is the worker method applying the predicate to the search result.) |
| AbstractPredicate also provides implementations for the following methods:  Used for I18N support  Locale getLocale() Locale getLocale() Void setLocale(Locale) Void setLocale(Locale) used for persisting predicates as part of queries.  String toXML (); String toXML (); void setFromDom(Element predicateEement, Connection connection) void setFromDom(Element predicateEement, Connection connection) used to initialize the search dialog with read only predicates or conditions, which can not be modified or removed:  void setReadOnly(boolean readOnly); void setReadOnly(boolean readOnly); boolean isReadOnly(); boolean isReadOnly(); |
Abstract base class | AbstractPredicateEditor |
Processing |  When you click the appropriate button, this invokes the user-defined Adapter (layout) screen for entering custom search related settings.  Create an instance of the class  Execute |
Provided by | CentraSite Control |
Example | <extension point="com.centrasite.control.searchPredicate"
id="ObjectTypePredicateEditor"
class="com.centrasite.control...ObjectTypePredicateEditor">
</extension> |
Download Documents
There is a menu entry in each asset's context menu that allows you to create a zipped archive of the asset and optionally any attached documents, and to download the zipped archive to the file system. You can customize the way in which the download feature behaves:

You can make the download entry in the context menu visible or invisible for users with the Guest role.

You can change the text string displayed in the context menu.

You can change the format of the zipped archive.
If a user with the Guest role can access an asset and view its context menu, the context menu entry Download Document is visible by default. You can specify whether this entry is visible or invisible for such users as follows:

To make the download menu entry visible or invisible for guest users
1. Locate the configuration file plugin.xml in the <RuntimeDir>\workspace\webapps\PluggableUI\CentraSiteControl directory.
2. Open the file and locate the following entry:
<extension point=com.softwareag.cis.plugin.parameter
id=guestCanDownloadDocuments value=true/>
3. To make the context menu entry invisible for guest users, change true to false and restart Software AG Runtime. Similarly, if the context menu entry is already invisible and you want to make it visible for guest users, set the value to true and restart Software AG Runtime.
Changing the text string displayed in the Context menu
The text string displayed in the context menu is by default Download Document. You can change this by extending the CentraSite Control functionality through the extension point downloadDocumentCommand. This extension point has the following definition:
Usage | Change the text string displayed in the context menu for downloading an asset. |
Attributes |  com.centrasite.control.downloadDocumentCommand com.centrasite.control.downloadDocumentCommand id id (default: name of implementing class)  class class |
Interface | See the sample code. |
Abstract base class | AbstractExtensionCommand |
Provided by | CentraSite Control |
Example | See the sample code. |
To change the text displayed for the context menu, the implementation of the extension point must define a method getName() of type String. The return value of this method is the text that will be displayed in the context menu.
You can find sample code for defining the extension point in the file DownloadDocumentCustomCommand.java that is provided in the demo folder under the CentraSite installation folder.
Changing the format of the zipped archive
By default, the zipped archive contains the folder structure of the asset and its attached documents. You can change this by extending the CentraSite Control functionality through the extension point downloadDocumentCommand.
To change the format of the zipped archive, your implementation of the extension point must define a method that extends the base class DownloadOperation.
You can find sample code for defining the extension point in the files DownloadDocumentCustomCommand.java and DownloadCustomOperation.java that are provided in the demo folder under the CentraSite installation folder.
Attach Documents
Some assets include file-related attributes that allow you to attach supporting document(s) such as programming guides, sample code, and script files with the asset. While trying to attach a supporting document with an asset, CentraSite Control displays the available documents underneath their respective organization directory by default. You can change this (that is, simply display the documents by the side of its organization directory) by extending the CentraSite Control functionality through the extension point attachDocumentCommand.

To customize the document layout
1. Locate the configuration file plugin.xml in the <RuntimeDir>\workspace\webapps\PluggableUI\CentraSiteControl directory.
2. Open the file and locate the following entry:
<extension point="com.softwareag.cis.plugin.parameter"
id="isCustomAttachDocument" value="false" />
<extension point="com.centrasite.control.attachDocumentCommand"
id="AttachDocumentCustomCommand"
class="com.centrasite.control.extpt.AttachDocumentCustomCommand"
/>
Where com.centrasite.control.extpt.AttachDocumentCustomCommand is the name of the abstract base class that implements the interface.
3. To define your custom document layout, change false to true and restart Software AG Runtime. Similarly, if the document layout is already customized and you want to revert to the standard layout, set the value to false and restart Software AG Runtime.
Usage | Use this to define a custom layout of the documents while attaching to an asset through the Attach Document dialog. |
Attributes |  com.centrasite.control.attachDocumentCommand  id (default: name of implementing class)  class |
Interface | See the sample code. |
Abstract base class | AbstractExtensionCommand |
Processing | When you click the appropriate button, this invokes the user-defined Adapter (layout) screen displaying all documents that are available for attaching to an asset.  Create an instance of the class  Execute |
Provided by | CentraSite Control |
Example | <extension
point="com.centrasite.control.attachDocumentCommand"
id="AttachDocumentCustomCommand"
class="com.centrasite.control.
extpt.AttachDocumentCustomCommand" /> |
You can find sample code for defining the extension point in the files AttachDocumentCustomCommand.java, AttachFile.xml, and AttachFileAdapter.java that are provided in the demos folder under the CentraSite installation folder.