Map Results Fields That Contain HTML Markup
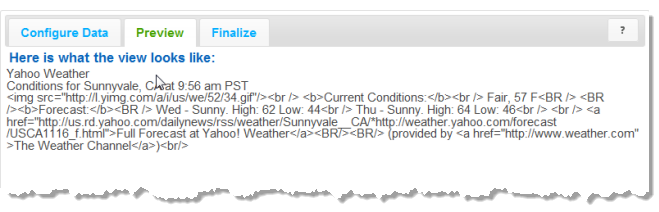
Some result fields contain HTML markup along with data. Common examples include fields in RSS or Atom web feeds. If you map these result fields using the basic mapping syntax, ${path.to.fieldname}, the view shows the HTML tags for this field such as this example:
To handle result fields that contain HTML, use the {{html path.to.fieldname}} syntax instead.
1. Enter {{html }} within the HTML tags where this field should appear.
2. Place the cursor after the space in the html statement and before the end braces (}}).
3. Expand the results tree in the Data pane.
4. Click the field in the Data pane that has HTML markup that you want to map to the current position in the template.
The mapping syntax that this generates depends on whether this is a single field or a field inside repeating items. For single fields, the syntax is generated correctly with a full path to that field, such as {{html rss.channel.title}}.
For fields in repeating items, the syntax that is generated has a relative path, which is correct, but the path uses the standard mapping syntax such as {{html ${description}}}. Preview will show an error invalid property id rather than rendering the view.
5. If needed, remove the ${ and} symbols that were generated around the path to this field.
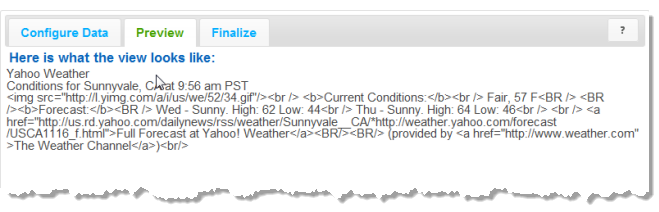
With the correct syntax, the view now renders the HTML code from this field: