Handle Exceptions
Exceptions that apps may receive from the MashZone NextGen Server occur most commonly when apps are loaded or when they invoke mashups or mashables. Exceptions are typically handled in the onFailure callback for a request.
Some of the exceptions that MashZone NextGen can return include:
Some Types of Exceptions | Callback |
Authentication or session timeout errors | onFailure |
Authorization errors |
Missing dependencies (other artifacts or macros) |
Mashable availability errors because of authentication, authorization, network errors and so on |
Errors, such as invalid parameters, from a mashable. MashZone NextGen considers this case to be a success as the mashable information source typically returns a response to MashZone NextGen. Content within the response indicates that an error has occurred, but MashZone NextGen simply returns the response to the app. Apps may need to check for the presence of error messages in successful responses to properly handle these types of errors. | onSuccess |
Missing resources for the app. Some types of missing resources, such as CSS or images, do not throw an exception, but instead allow the app to render as much as possible. For missing HTML or JavaScript or some other types of resources, however, the app generally doesn’t render at all and the error is logged. | |
Exception Responses
If the app uses the default connection from the MashZone NextGen App API to connect to the MashZone NextGen Server, a MashZone NextGen exception response contains a single error object with the following properties:
 message
message = the error message for this exception.
 code
code = a number for an internal error code. The majority of exceptions do not have an error code, so this is most commonly zero.
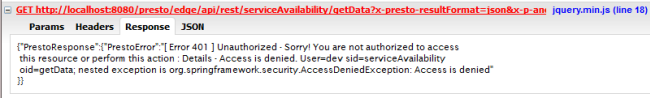
If the app uses another AJAX library to connect to the MashZone NextGen Server, the response for exceptions is a single object with a PrestoResponse property which contains a PrestoError property with the error message for this exception. For example:
MashZone NextGen App API Methods for Handling Exceptions
The MashZone NextGenApp API has convenience methods that you can use to handle exceptions, if your app uses the default connection to the MashZone NextGen Server:
 handleException(e)
handleException(e): displays the error message from the exception response in the default app Messages element provided by the App Framework. This appears just below the app title bar:
 hideInfoMessage()
hideInfoMessage(): hides the default app Message area shown with
handleException or
showInfoMessage.
 showInfoMessage(msg)
showInfoMessage(msg): identical to the
handleException method, but the parameter to pass is just the message string, not the entire exception object.
The following example shows the app class for the Testing Exceptions app shown previously:
Presto.namespace("Sample");
Sample.ExceptionTest = function( app ) {
var rootDiv = jQuery(app.getRootElement);
var connection = app.getConnection();
//clear any exception messages if refreshed
this.onRefresh = function(){
app.hideInfoMessage();
};
//invoke service and update properties for which callback was used
connection.request({
url: "/mashzone/edge/api/rest/svcAvail/getData?x-presto-resultFormat=json",
type: "get",
contentType: "application/x-www-form-urlencoded",
data: ""
},
{ onSuccess: function(response, responseHeaders) {
app.setPropertyValue('mySuccess','success');
app.setPropertyValue('myError','none');
rootDiv.find('.exceptionMsg').html(app.getPropertyValue('myError'));
rootDiv.find('.successMsg').html( app.getPropertyValue('mySuccess'));
},
onFailure: function(e) {
app.handleException(e);
app.setPropertyValue('mySuccess','none');
app.setPropertyValue('myError','failure');
rootDiv.find('.successMsg').html( app.getPropertyValue('mySuccess'));
rootDiv.find('.exceptionMsg').html(app.getPropertyValue('myError'));
}
}
);
};
The onRefresh method uses hideInfoMessage to clear any exception messages. The onFailure callback for the request that invokes a mashable uses handleException to display the exception message.
Note: For links to other app examples, click
 More...
More... above.