Including Built-in Tools in a Custom Layout
If the basic app that you are customizing has input parameters or you have enabled sorting or filtering tools for the app, you must add support for these forms in the HTML for your custom layout. You can also add support for the standard message overlay that typically displays messages while app data is loading.
To add support for tools, you add <div> or <form> containers to the layout HTML with the appropriate value for the data-presto-role attribute.
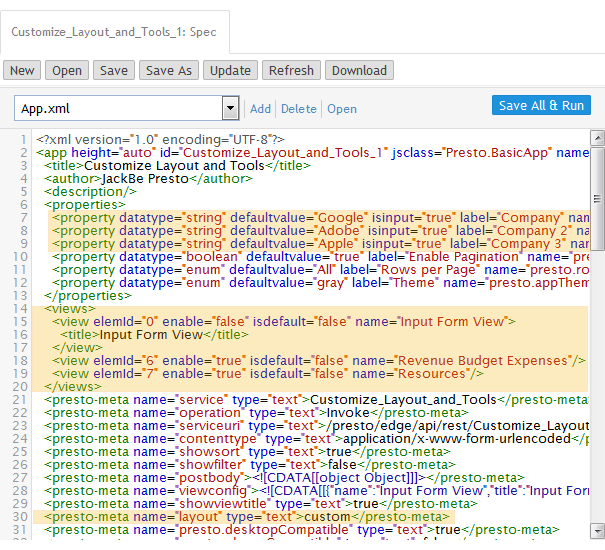
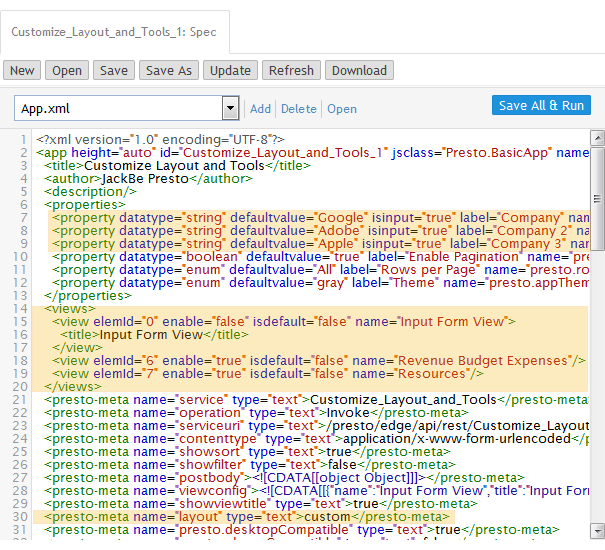
The app for this example has input parameters and has sorting enabled. The App Spec contains <property> element for each input parameter. It also has a <view> element for each view and one for the input parameter form. This input form view is disabled, causing the input form to render as a dialog.
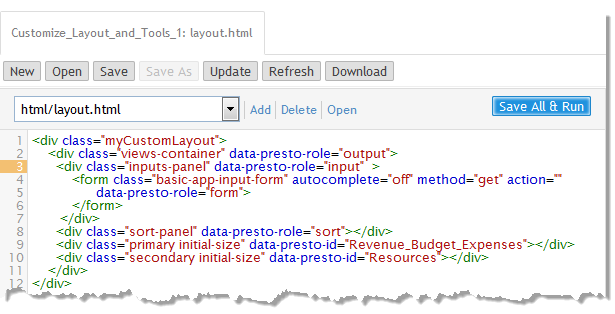
The custom layout for this app is shown below:
In addition to the <div> containers for each view to render, this layout includes a <form> for the input parameters forms with a data-presto-role of form. It also includes a <div> for the sorting tool form with a data-presto-role of sort.
This forms render when you run the app:
Supply input parameters and click Apply to run the mashable or mashup for the app and allow the views to display the results.