Setting up the Plug-in Project
As part of setting up a plug-in project you have to create a new Java project, adapt it to suit your environment, and add icons required for the plug-in.

To setup the plug-in project
1. Create a new Java Project in Eclipse.
a. Click File > New > Project > Java Project.
a. Specify DemoPlugIn01 as the project name and select Create project from existing source.
b. Click Browse.
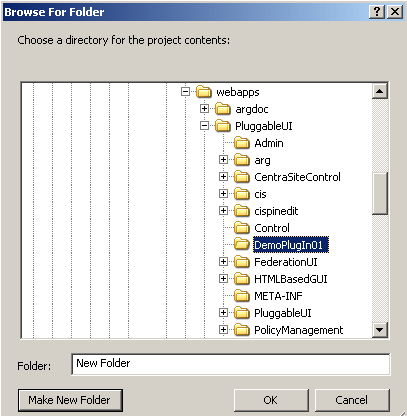
c. In the Browse For Folder dialog, navigate to and click on the PluggableUI web application folder of the Software AG Runtime application. In the remainder of this document, this folder is indicated by <PluggableUIFolder>.
d. Click Make New Folder.
This creates an entry New Folder under PluggableUI.
e. Select New Folder, and from its context menu select Rename and type the name DemoPlugIn01.
f. Click OK.
g. In the New Java Project dialog, click Finish.
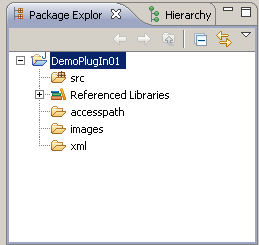
A new Java project called DemoPlugIn01 is created. This project is now visible in the Package Explorer view in Eclipse.
2. Adapt the project to suit the environment.
a. Create the four subfolders accesspath, classes, images, and xml by selecting New > Folder from the context menu of DemoPlugIn01 in the package explorer and typing the name in the New Folder dialog.
b. Create a source folder called src by selecting New > Source Folder from the context menu of DemoPlugIn01.
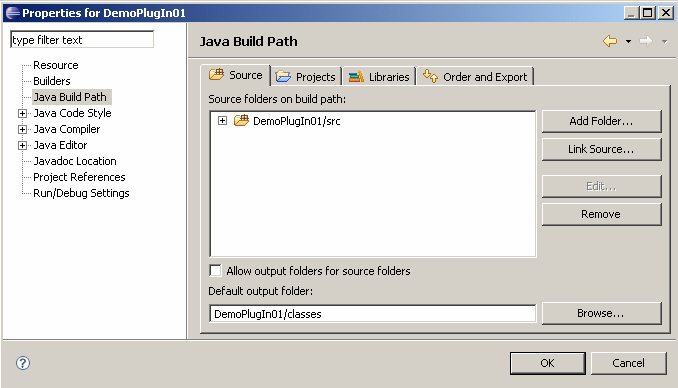
c. In the context menu of DemoPlugIn01, select Properties.
d. Select Java Build Path in the left navigation tree.
e. Select the Source tab and type the value DemoPlugIn01/classes in the field Default output folder.
f. Click the Libraries tab.
An entry for the JRE library should be visible. If you do not see this entry, click Add Library, select the JRE system library from the displayed list, and click Finish.
g. Click Add External JARs.
h. In the JAR Selection dialog, navigate to <PluggableUIFolder>/WEB-INF/lib and open the folder.
i. Select all files and click Open.
j. Click Add External JARs again.
k. In the JAR Selection dialog, navigate to <PluggableUIFolder>/CentraSiteControl/lib and open the folder.
l. Select all files and click Open.
m. Click OK in the Properties for DemoPlugIn01 dialog.
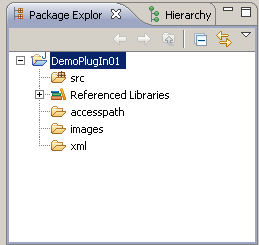
Your project should now look like this:

Note: The classes subfolder of the project DemoPlugIn01 does not appear. This is normal because the Java Development Tools (JDT) of Eclipse suppress output folders from displaying by default (but they still exist on your hard disk). Also, the old output folder bin that has been created by the JDT when creating the Java project is not of any use, so you can delete it.
3. Add icons required for the plug-in. Here we are copying and renaming some already existing icons from the CentraSite Control plug-in and using them.
a. Using Windows Explorer, navigate to <PluggableUIFolder>/CentraSiteControl/images.
b. Copy the files myFavorites.gif and myFavorites24x24.gif to the images subfolder of the Java project DemoPlugIn01.
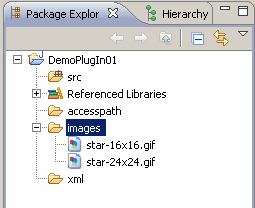
c. In DemoPlugIn01/images, rename the file myFavorites.gif to star-16x16.gif and rename myFavorites24x24.gif to star-24x24.gif. Use the command File > Rename in the Eclipse menu to do this.
d. In Eclipse, refresh the display of the package explorer. The names of the two images should now be visible.